**
组件进阶 - 动态组件
**
**
组件进阶-props校验
**
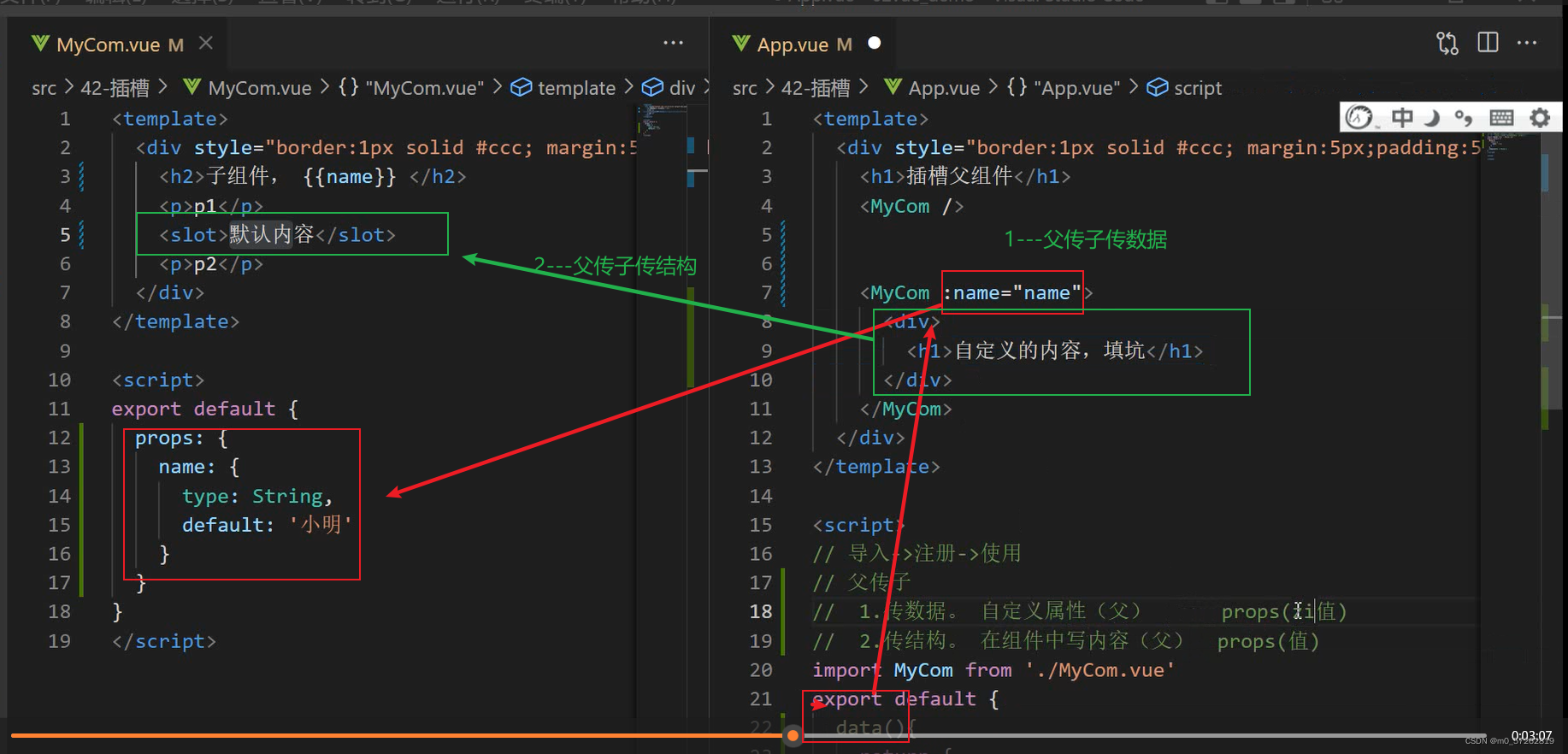
props校验
普通格式: props: [“propA”, “propB”]。没有类型检查
高阶格式:
props: {
// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
}
}

默认返回一个工厂函数,每次调用都会返回一个新的 数组结果

需求: 完成一个注册功能页面, 2个按钮切换, 额外封装两个组件:一个填写注册信息, 一个填写用户简介信息
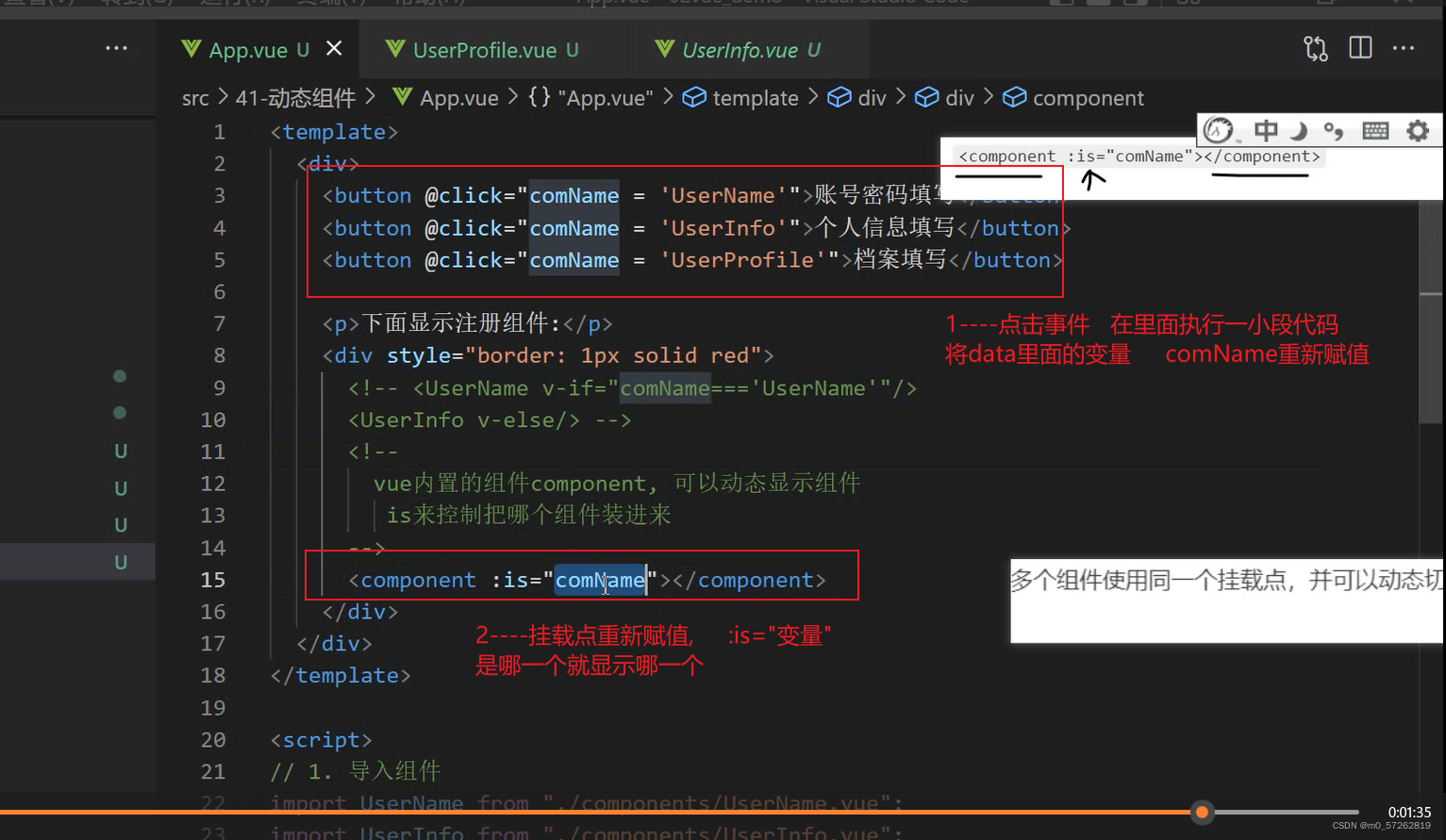
目标: 多个组件使用同一个挂载点,并可以动态切换,这就是动态组件
根组件
├── App.vue
└── components
├── UserName.vue # 用户名和密码输入框
└── UserInfo.vue # 人生格言和自我介绍框
<component :is="comName"></component>
在父组件App.vue中使用
<template>
<div>
<button @click="comName = 'UserName'">账号密码填写</button>
<button @click="comName = 'UserInfo'">个人信息填写</button>
<p>下面显示注册组件:</p>
<div style="border: 1px solid red">
<!-- vue内置的组件component, 可以动态显示组件 -->
<component :is="comName"></component>
</div>
</div>
</template>
<script>
import UserName from "./UserName";
import UserInfo from "./UserInfo";
export default {
data() {
return {
comName: "UserName",
};
},
components: {
UserName,
UserInfo,
},
};
</script>

注意
● is只能是动态属性=》:is=“组件注册后的标签名字符串或data变量”
● 不能直接拿注册标签名赋值使用
小结
vue内置component组件, 配合is属性, 设置要显示的组件标签名字
**
组件进阶-keep-alive组件
**
掌握组件缓存的使用

背景
- 组件切换会导致组件被频繁销毁和重新创建, 性能不高
- 使用Vue内置的keep-alive组件, 可以让包裹的组件保存在内存中不被销毁
演示1: 可以先给UserName.vue和UserInfo.vue 注册created和destroyed生命周期事件, 观察创建和销毁过程
演示2: 使用keep-alive内置的vue组件, 让动态组件缓存而不是销毁
补充生命周期:
● activated - 激活 缺点: 消耗内存空间
● deactivated - 失去激活状态
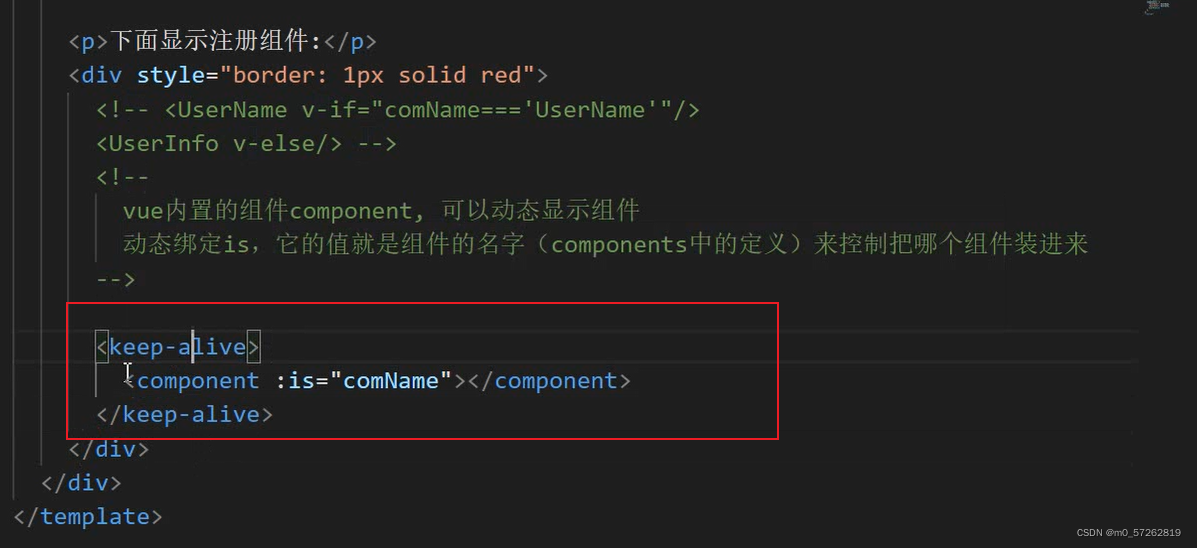
<keep-alive>
<!-- vue内置的组件component, 可以动态显示组件 -->
<component :is="comName"></component>
</keep-alive>

小结
keep-alive可以提高组件的性能, 内部包裹的标签不会被销毁和重新创建, 触发激活和非激活的生命周期方法
**
组件进阶-keep-alive组件-指定缓存
**
目标
掌握keep-alive的include属性的用法
语法
1. include="组件名1,组件名2..."
2. :include="['组件名1', '组件名2']"
<keep-alive include="name1,name2">
<!-- vue内置的组件component, 可以动态显示组件 -->
<component :is="comName"></component>
</keep-alive>
注意:
- 匹配首先检查组件自身的 name 选项,如果 name 选项不可用,则匹配它的局部注册名称 (父组件 components 选项的键值)
**
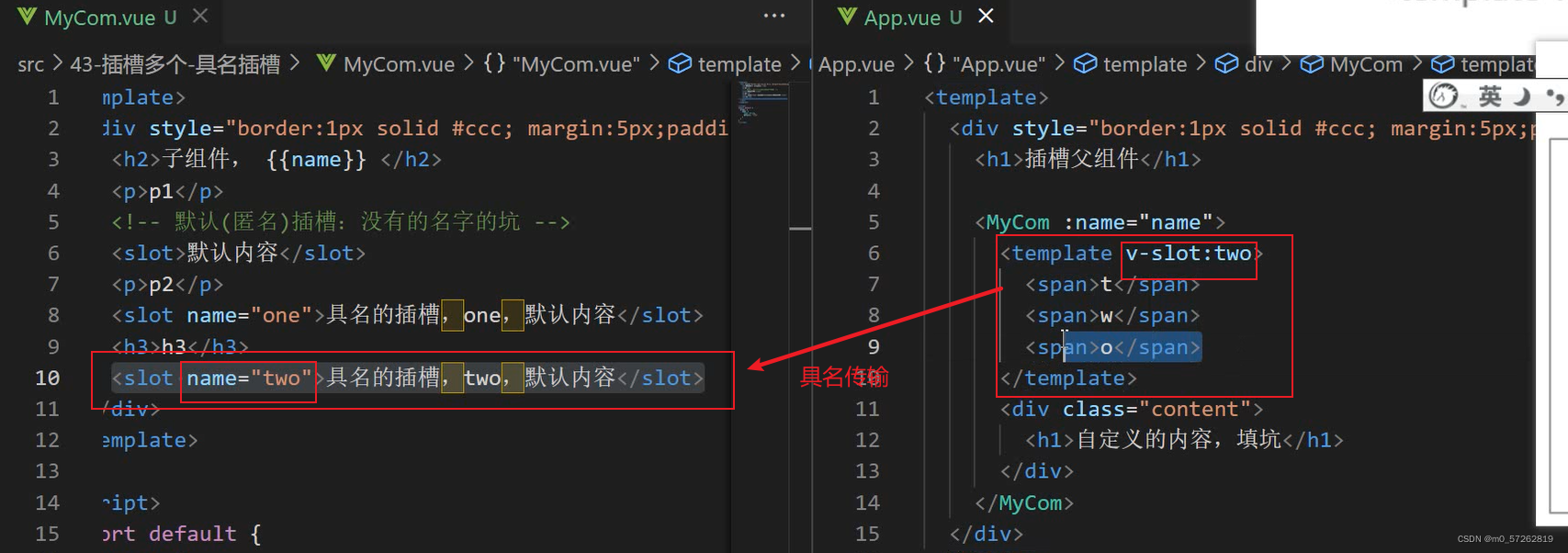
组件进阶-具名插槽
**

目标
掌握具名插槽的使用
背景
当一个组件内有2处以上需要外部传入标签的地方
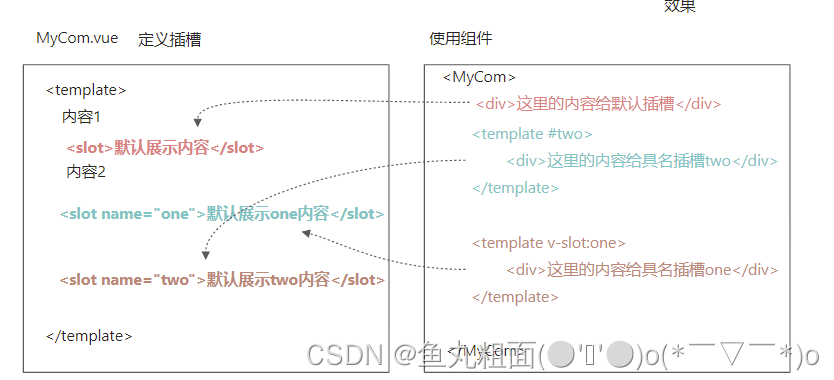
格式
定义: <slot name="xxx">
使用:
● <template #xxx></template>;
● <template v-slot:xxx></template>


- 传入的标签可以分别派发给不同的slot位置
- v-slot一般跟template标签使用 (template是html5新出标签内容模板元素, 不会渲染到页面上, 一般被vue解析为内部标签)
小结
3. slot有可以设置多个
4. 定义组件时:slot的name属性起插槽名
5. 使用组件时, template配合#插槽名传入具体html标签或组件
**
案例:
**
插槽的案例-升级折叠面板
需求
允许面板中传入不同的内容
示例
改造之前的折叠面板案例, 想要实现不同内容显示, 我们把折叠面板里的Pannel组件, 添加组件插槽方式

参考代码
定义组件
<template>
<div>
<!-- 按钮标题 -->
<div class="title">
<h4>芙蓉楼送辛渐</h4>
<span class="btn" @click="isShow = !isShow">
{{ isShow ? "收起" : "展开" }}
</span>
</div>
<!-- 下拉内容 -->
<div class="container" v-show="isShow">
+ <slot></slot>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isShow: false,
};
},
};
</script>
<style scoped>
h3 {
text-align: center;
}
.title {
display: flex;
justify-content: space-between;
align-items: center;
border: 1px solid #ccc;
padding: 0 1em;
}
.title h4 {
line-height: 2;
margin: 0;
}
.container {
border: 1px solid #ccc;
padding: 0 1em;
}
.btn {
/* 鼠标改成手的形状 */
cursor: pointer;
}
img {
width: 50%;
}
</style>
<template>
<div id="container">
<div id="app">
<h3>案例:折叠面板</h3>
<Pannel>
<img src="../assets/mm.gif" alt="" />
<span>我是文字哦</span>
</Pannel>
<Pannel>
<img src="../assets/mm.gif" alt="" />
<span>我是文字哦</span>
</Pannel>
<Pannel>
<div>
<p>寒雨连江夜入吴,</p>
<p>平明送客楚山孤。</p>
<p>洛阳亲友如相问,</p>
<p>一片冰心在玉壶。</p>
</div>
</Pannel>
</div>
</div>
</template>
<script>
import Pannel from "./Pannel";
export default {
components: {
Pannel,
},
};
</script>
<style>
#app {
width: 400px;
margin: 20px auto;
background-color: #fff;
border: 4px solid blueviolet;
border-radius: 1em;
box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.5);
padding: 1em 2em 2em;
}
</style>
注意点
插槽里面的两种方式:
1–默认的插槽
在父组件里面的子组件标签中间 添加结构样式 在子组件的template里面设置
默认的内容 接收
2— 定义名字浮动方式
父组件里面
**
自定义指令-基本使用
**
自定义指令文档(了解)
除了核心功能默认内置的指令 (v-model 和 v-show)等,Vue 也允许注册自定义指令=》 v-xxx
html+css+js的复用的主要形式是组件
你需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令
作用
扩展标签额外的功能
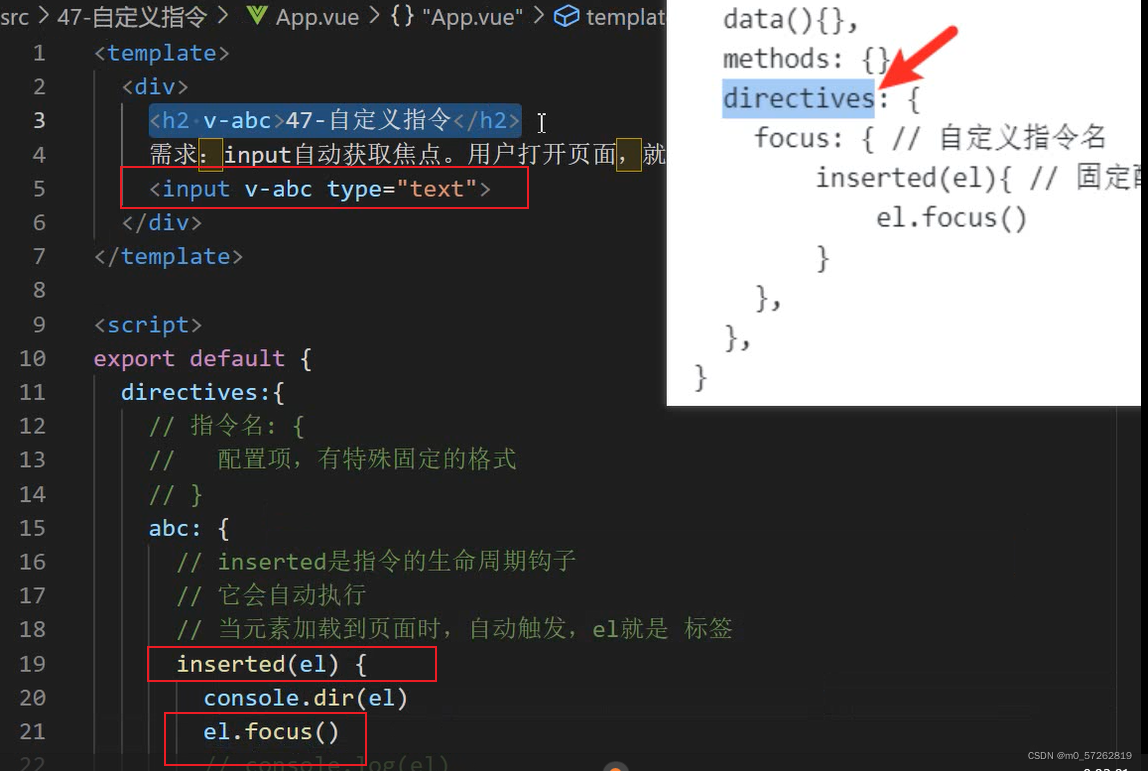
自定义指令-定义方式
{
data(){},
methods: {},
directives: {
focus: { // 自定义指令名
inserted(el){ // 固定配置项 - 当指令插入到标签自动触发此函数
el.focus()
}
},
},
}
示例 自动获取焦点
<template>
<div>
<input type="text" v-focus />
</div>
</template>
<script>
export default {
// 注册
directives: {
focus: { // 自定义指令名
inserted(el){ // 固定配置项 - 当指令插入到标签自动触发此函数
el.focus()
}
}
}
}
</script>

**
自定义指令-传值和更新
**
目标: 使用自定义指令, 传入一个值
需求: 定义color指令-传入一个颜色, 给标签设置文字颜色
main.js定义处修改一下
directives: {
"color":{
inserted(el, binding){ // 插入时触发此函数
el.style.color = binding.value;
},
update(el, binding){ // 更新绑定的变量时触发此函数=》手动更新
el.style.color = binding.value;
}
}
}
Direct.vue处更改一下
<p v-color="theColor" @click="changeColor">使用v-color指令控制颜色, 点击变蓝</p>
<script>
data() {
return {
theColor: "red",
};
},
methods: {
changeColor() {
this.theColor = 'blue';
},
},
</script>






















 735
735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








