E:\前端学习\7.6课件\02、课件和试卷\课件\05、阶段五 Vue.js项目实战开发\01webpack+Vue基础课程资料\Day06_动态组件_插槽_自定义指令_tabbar案例\01_笔记和ppt
1. 组件进阶
1.0 组件进阶 - 动态组件
// 目标: 动态组件 - 切换组件显示
// 场景: 同一个挂载点要切换 不同组件 显示
// 1. 创建要被切换的组件 - 标签+样式
// 2. 引入到要展示的vue文件内, 注册
// 3. 变量-承载要显示的组件名
// 4. 设置挂载点<component :is="变量"></component>
// 5. 点击按钮-切换comName的值为要显示的组件名
1.什么是动态组件?
在同一个挂载点, 可以切换显示不同组件
2.如何使用动态组件?
vue内置的component组件, 配合is属性
3.如何切换?
改变is属性的值, 为要显示的组件名即可
1.1 组件进阶 - 组件缓存
目标: 组件切换会导致组件被频繁销毁和重新创建, 性能不高
使用Vue内置的keep-alive组件, 可以让包裹的组件保存在内存中不被销毁
1.2 组件进阶 - 激活和非激活
补充2个钩子方法名:
activated – 激活时触发
deactivated – 失去激活状态触发
1.3 组件进阶 - 组件插槽
vue提供组件插槽能力, 允许开发者在封装组件时,把不确定的部分定义为插槽

1.当组件内某一部分标签不确定怎么办?
用插槽技术
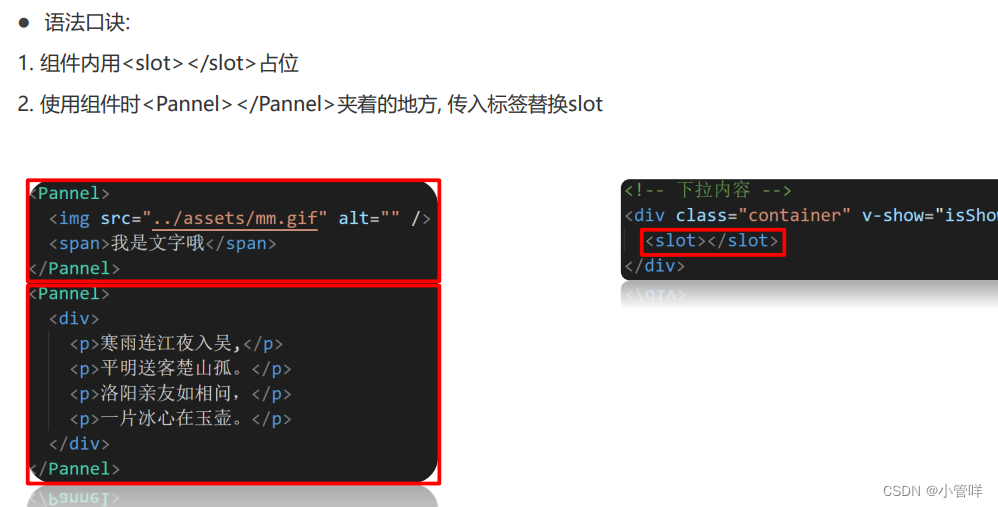
2.插槽具体如何使用?
- 先在组件内用slot占位
- 使用组件时, 传入具体标签插入
3.插槽运行效果?
传入的标签会替换掉slot显示
1.4 组件进阶 - 插槽默认内容
目标: 如果外面不给传, 想给个默认显示内容
口诀: <slot>夹着内容默认显示内容, 如果不给插槽slot传东西, 则使用<slot>夹着的内容在原地显示
1.5 组件进阶 - 具名插槽
目标: 当一个组件内有2处以上需要外部传入标签的地方
传入的标签可以分别派发给不同的slot位置
要求: v-slot一般用跟template标签使用 (template是html5新出标签内容模板元素, 不会渲染到页面上, 一般被vue解析内部标签)

v-slot可以简化成#使用
v-bind可以省略成: v-on: 可以省略成@ 那么v-slot: 可以简化成#
总结: slot的name属性起插槽名, 使用组件时, template配合#插槽名传入具体标签
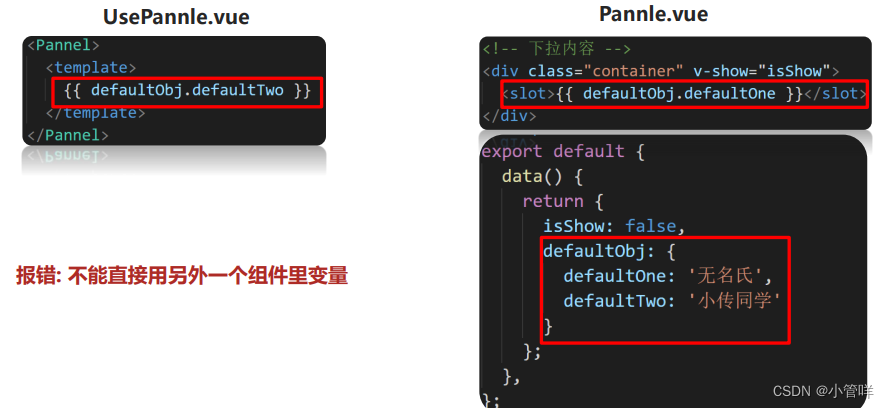
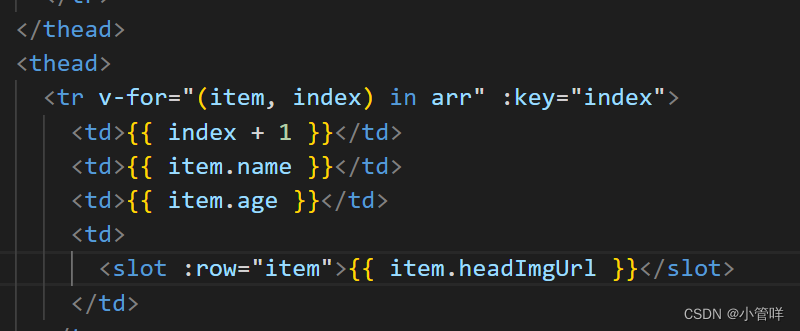
1.6 组件进阶 - 作用域插槽
目标: 子组件里值, 在给插槽赋值时在父组件环境下使用
复习: 插槽内slot中显示默认内容
例子: 默认内容在子组件中, 但是父亲在给插槽传值, 想要改变插槽显示的默认内容
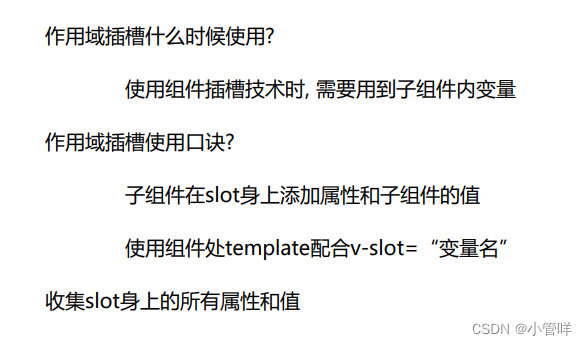
口诀:
- 子组件, 在slot上绑定属性和子组件内的值
- 使用组件, 传入自定义标签, 用template和v-slot=“自定义变量名”
- scope变量名自动绑定slot上所有属性和值



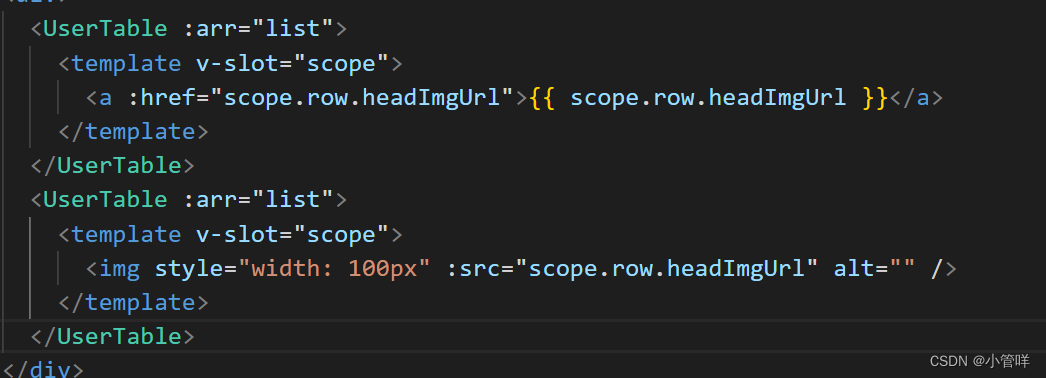
1.7 组件进阶 - 作用域插槽使用场景
目标: 了解作用域插槽使用场景, 自定义组件内标签+内容


2. 自定义指令
除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令。 v-xxx
html+css的复用的主要形式是组件
你需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令
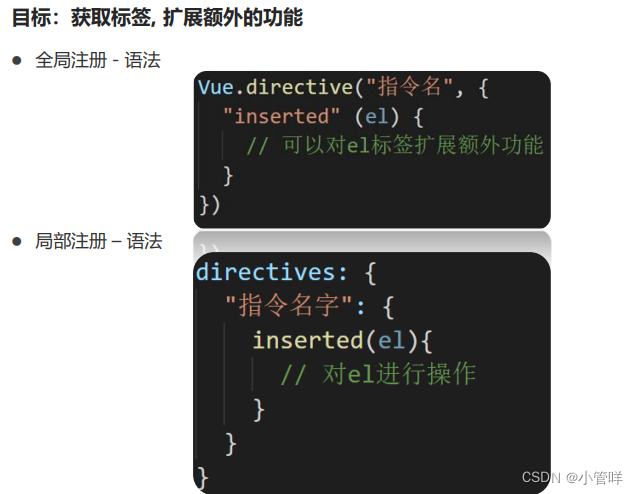
2.0 自定义指令-注册

2.1 自定义指令-传值
目标: 使用自定义指令, 传入一个值
3.0 案例-tabbar-初始化项目
目标: 创建项目文件夹, 引入字体图标, 下载bootstrap, less, less-loader@5.0.0 axios, 在App.vue注册组件
E:\前端学习\7.6课件\02、课件和试卷\课件\05、阶段五 Vue.js项目实战开发\01webpack+Vue基础课程资料\Day06_动态组件_插槽_自定义指令_tabbar案例\02_代码

























 107
107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








