**
1----默认插槽
**
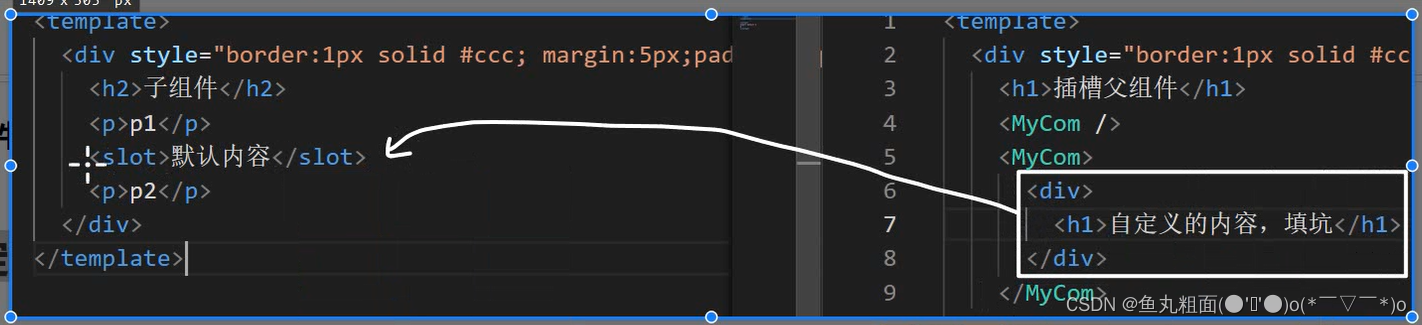
一般情况下 在父组件解构标签里面 子组件标签的内部 写代码

右边是父组件,在子组件标签的内部写上内容
左边就是 子组件的本体 在里面用 <slot></slot> 这个标签里面会显示内容
最终结果就是这样

**
2— props和slot之前的区别
**
两者都是父传子的方法 ,但是props是从父组件往子组件传数据 slot是父组件往子组件传解构


**
3----具名插槽
**
这个具名插槽也是在父组件,内部解构子组件的标签里面使用 ,
但是要注意,一个组件标签里面只能有一个默认的插槽 ,其他都是具名插槽

具体的方法就是 需要用到 template 来装这个具名的内容 同时 还要标记名字
v-slot 或者是 #名字
这两种都可以
主要在子组件的结构里面 使用 <slot name: ‘名字’> 这种形式来接收

**
4----作用域插槽
**
这个出现的主要目的 ,就是子组件 往父组件里面解构的子组件标签内部传递数据

上面的图,父传子 就是在子组件解构标签里面动态绑定数据 子组件用props来接收
在子组件的内部 用 具名插槽的方式来绑定一个scope变量 ,就是用来接收子组件的数据
ue就像是子传父的过程
























 2655
2655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








