前言
提示:实现表格内字段校验并在提交时进行校验
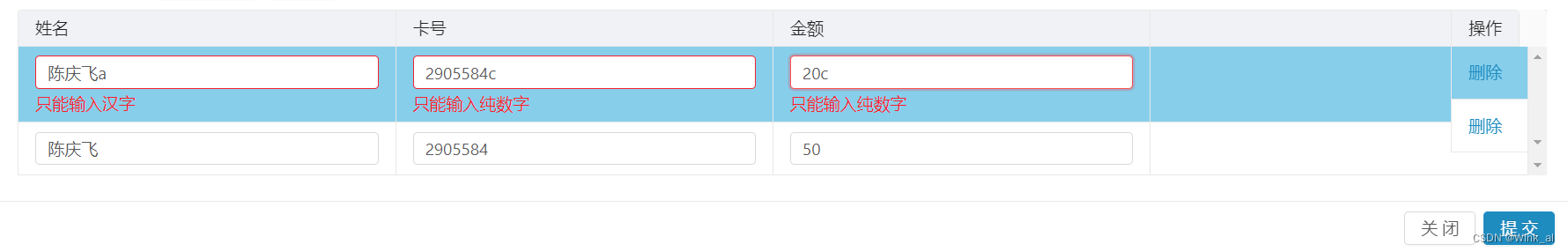
最近公司有一个需求,需要ant-design-vue的表格行可编辑,并且在输入时对内容进行校验和提交时校验

要在 a-table 中实现可编辑行的校验,并且使输入框的边框变红,并在输入框下方显示提示语,你可以结合使用表单验证和自定义样式。
代码如下(示例):
<a-table :data-source="dataSource" :columns="columns">
<template slot="name" slot-scope="text, record, index">
<a-form-item :validate-status="getValidateStatus(record, 'name')" :help="getHelpMessage(record, 'name')">
<a-input v-model="record.name" @change="handleCellChange(record, 'name')" />
</a-form-item>
</template>
<template slot="age" slot-scope="text, record, index">
<a-form-item :validate-status="getValidateStatus(record, 'age')" :help="getHelpMessage(record, 'age')">
<a-input-number v-model="record.age" @change="handleCellChange(record, 'age')" />
</a-form-item>
</template>
</a-table>在上面的示例中,我们使用了 a-form-item 组件来包裹输入框,并设置了 :validate-status 和 :help 属性来控制校验状态和提示信息。
我们在 :validate-status 上绑定了 getValidateStatus(record, 'name') 和 getValidateStatus(record, 'age'),这两个方法用于返回校验状态。根据校验状态的不同,可以为 a-form-item 添加不同的样式类,例如 'is-valid' 和 'is-invalid',然后在 CSS 中定义相应的样式。
我们在 :help 上绑定了 getHelpMessage(record, 'name') 和 getHelpMessage(record, 'age'),这两个方法用于返回提示信息。根据校验状态的不同,可以返回不同的提示信息,在 a-form-item 下方显示。
methods: {
handleCellChange(record, field) {
// 校验行数据
if (!this.isRowValid(record)) {
// 行数据无效,显示错误提示
this.$message.error('请填写必要的信息');
}
},
isRowValid(record) {
// 根据你的业务逻辑进行行数据的校验
return record.name && record.age;
},
getValidateStatus(record, field) {
if (!this.isCellValid(record, field)) {
return 'error';
}
return '';
},
getHelpMessage(record, field) {
if (!this.isCellValid(record, field)) {
return '请输入有效的数据';
}
return '';
},
isCellValid(record, field) {
// 根据你的业务逻辑进行单元格数据的校验
if (field === 'name') {
return record.name && record.name.length >= 3;
} else if (field === 'age') {
return record.age && record.age >= 18 && record.age <= 99;
}
return true;
}
}
在上面的示例中,我们定义了 isRowValid 方法来校验行数据的有效性,根据你的业务逻辑进行判断。在 getValidateStatus 方法中,我们根据 isCellValid 方法的结果返回校验状态,如果单元格数据无效,则返回 'error',否则返回空字符串。
在 getHelpMessage 方法中,我们根据 isCellValid 方法的结果返回提示信息,如果单元格数据无效,则返回 '请输入有效的数据',否则返回空字符串。
你可以根据你的具体需求编写自己的校验逻辑,并根据校验结果进行相应的操作和样式定义。
要在提交时对 a-table 中的可编辑行进行校验,你可以在提交时遍历行数据,然后调用校验方法进行验证。以下是一个示例代码,演示如何在提交时对可编辑行进行校验:
代码如下(示例):
<a-table :data-source="dataSource" :columns="columns">
<template slot="name" slot-scope="text, record, index">
<a-form-item :validate-status="getValidateStatus(record, 'name')" :help="getHelpMessage(record, 'name')">
<a-input v-model="record.name" @change="handleCellChange(record, 'name')" />
</a-form-item>
</template>
<template slot="age" slot-scope="text, record, index">
<a-form-item :validate-status="getValidateStatus(record, 'age')" :help="getHelpMessage(record, 'age')">
<a-input-number v-model="record.age" @change="handleCellChange(record, 'age')" />
</a-form-item>
</template>
</a-table>
<a-button type="primary" @click="handleSubmit">提交</a-button>
methods: {
handleCellChange(record, field) {
// 校验单元格数据
if (!this.isCellValid(record, field)) {
// 单元格数据无效,显示错误提示
this.$message.error('请输入有效的数据');
}
},
isCellValid(record, field) {
// 根据你的业务逻辑进行单元格数据的校验
if (field === 'name') {
return record.name && record.name.length >= 3;
} else if (field === 'age') {
return record.age && record.age >= 18 && record.age <= 99;
}
return true;
},
getValidateStatus(record, field) {
if (!this.isCellValid(record, field)) {
return 'error';
}
return '';
},
getHelpMessage(record, field) {
if (!this.isCellValid(record, field)) {
return '请输入有效的数据';
}
return '';
},
handleSubmit() {
// 遍历行数据进行校验
for (let i = 0; i < this.dataSource.length; i++) {
const record = this.dataSource[i];
if (!this.isRowValid(record)) {
// 行数据无效,显示错误提示
this.$message.error('请填写必要的信息');
return;
}
}
// 所有行数据校验通过,可以提交
// 进行提交操作...
},
isRowValid(record) {
// 根据你的业务逻辑进行行数据的校验
return record.name && record.age;
}
}在上面的示例中,我们在 handleSubmit 方法中遍历行数据,调用 isRowValid 方法对每一行数据进行校验。如果有任何一行数据校验失败,我们显示错误提示并停止提交。
如果所有行数据校验通过,我们可以进行提交操作。你可以根据你的具体需求,在提交时执行相应的操作。
这只是一个简单的示例,你可以根据你的具体需求和数据结构进行修改和扩展。希望这可以帮助到你!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








