今天遇到的一个问题,在vue2项目的时候对表单进行写校验的规则,遇到的问题是,校验规则作用不上,本来是搞了半天,然后发现有两种方法,第一种是用Form表单去进行包裹校验,但是这种方法在我没有很清楚的理解,然后我就使用第二种方法

第二种方法就是用FormModel表单去进行校验,这个标签包裹里面的输入框进行校验的话,和element-ui组件的方法是一样的
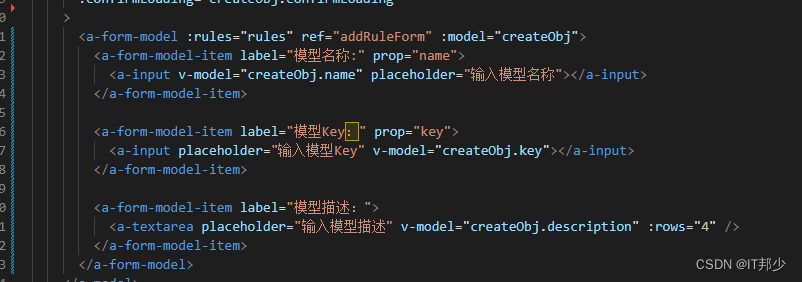
首先你在a-form-model上 定义rules 前面加上: 表示这个值是动态赋值绑定的:rules="rules"

这里是rules是一个对象,对象里面定义的是每个输入框的验证规则

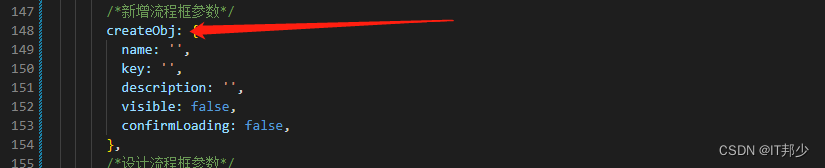
:Model是这个表格的数据源, :model = "createObj"

然后需要在a-form-model-item中 定义prop 的值为数据源对象的字段,整体和element-ui的那个组件库的form表单验证规则是一样的,
这里只是判断失去焦点的时候进行校验
如果需要在点击确定按钮的时候进行校验的话,在方法中























 5058
5058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








