… 扩展运算符能将 数组 转换为逗号分隔的 参数序列
const FOOD = ['菠萝','香蕉','芒果'] // => '菠萝','香蕉','芒果'
//声明一个函数
function cook(){
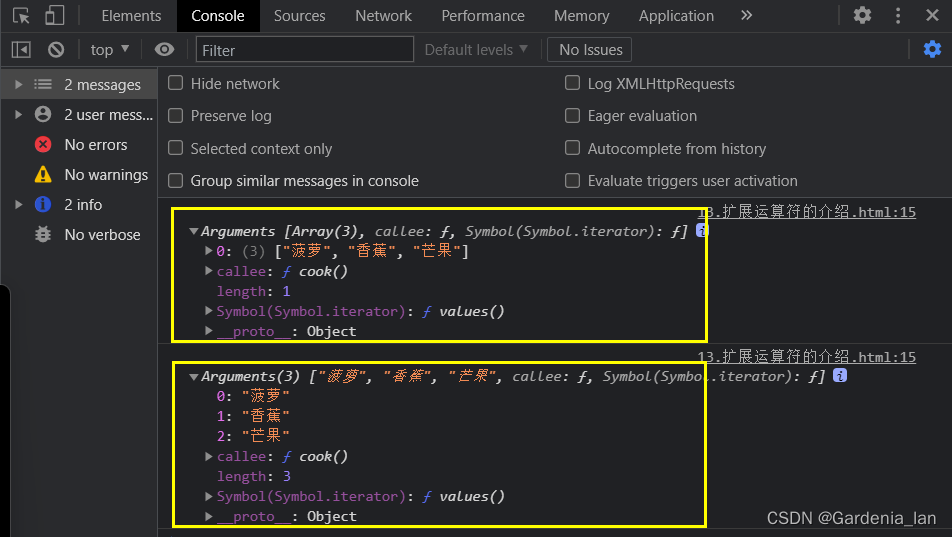
console.log(arguments)
}
cook(FOOD)
cook(...FOOD) // => cook('菠萝','香蕉','芒果')
扩展符的应用:
1.数组的合并
const language = ['C','C++','C#','Java']
const menu = ['鱼香茄子','西红柿炒鸡蛋','肉末苕粉']
const studyAndFood = language.concat(menu) //ES5 的写法
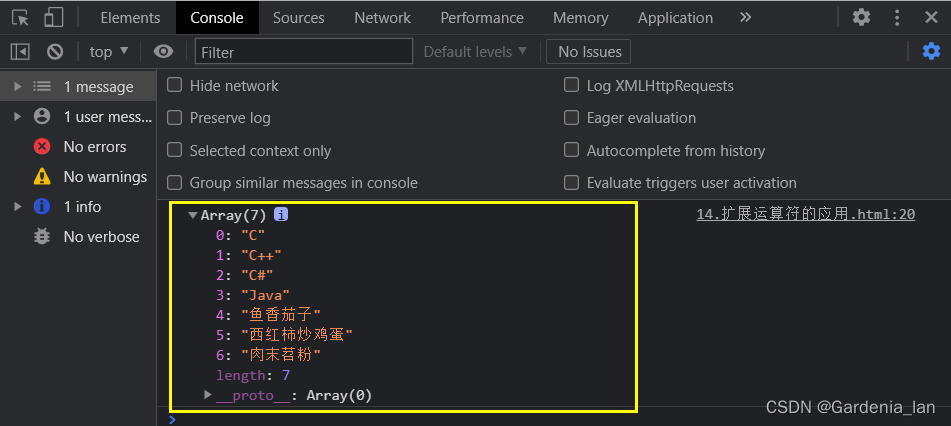
const studyAndFood2 = [...language,...menu] //ES6 的写法
console.log(studyAndFood2)
2.数组的克隆(如果有引用类型的话,也只是浅拷贝)
const food = ['瓜子','花生','方便面']
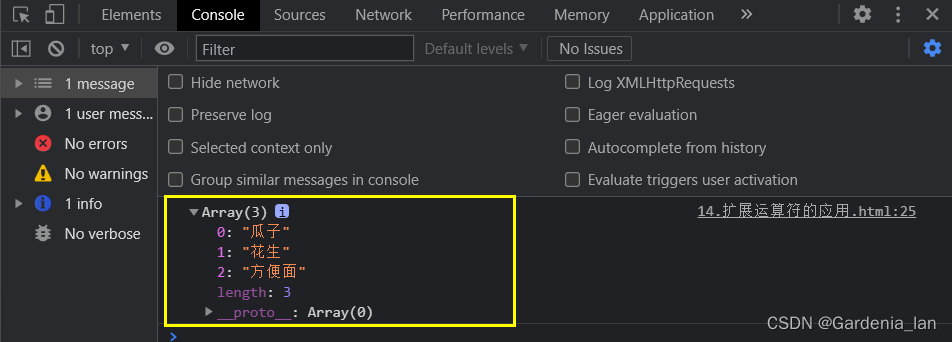
const trainSpecFood = [...food]
console.log(trainSpecFood)
3.将伪数组转为真正的数组
<div></div>
<div></div>
<div></div>const divs = document.querySelectorAll('div')
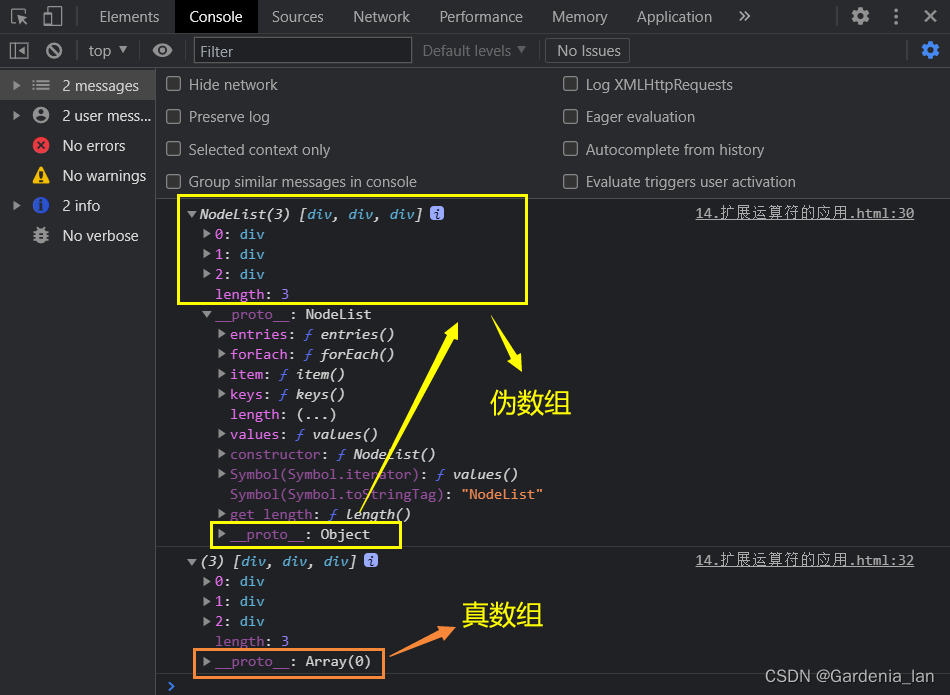
console.log(divs) //打印出来的是一个伪数组
const divArr = [...divs]
console.log(divArr) //打印出来的是真数组






















 26万+
26万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








