一、区分interface 和 type 关键字
interface 和 type 两个关键字功能比较接近,容易混淆,我们应该在什么时候用 type,什么时候用 interface?
interface 的特点如下:
● 同名 interface 自动聚合,也可以和已有的同名 class 聚合,适合做 polyfill
● 自身只能表示 object/class/function 的类型
库的开发者所提供的公共 api 应该尽量用 interface/class,方便使用者自行扩展。
与 interface 相比,type 的特点如下:
● 表达功能更强大,不局限于 object/class/function,type 可以声明基本类型别名,联合类型,元组等类型,
type 语句中还可以使用 typeof 获取实例的类型进行赋值
// primitive
type Name = string;
// object
type PartialPointX = { x: number; };
type PartialPointY = { y: number; };
// union
type PartialPoint = PartialPointX | PartialPointY;
// tuple
type Data = [number, string];
// dom
let div = document.createElement('div');
// 当你想获取一个变量的类型时,使用 typeof
type B = typeof div;
● 要扩展已有 type 需要创建新 type,不可以重名
● 支持更复杂的类型操作
interface和type都允许拓展
interface 和 type 都可以拓展,并且两者并不是相互独立的,也就是说 interface 可以 extends type, type 也可以 extends interface
//1. interface extends interface
interface Name {
name: string;
}
interface User extends Name {
age: number;
}
//2.type extends type
type Name = {
name: string;
}
type User = Name & { age: number };
//3.interface extends type
type Name = {
name: string;
}
interface User extends Name {
age: number;
}
//4.type extends interface
interface Name {
name: string;
}
type User = Name & {
age: number;
}
一般来说,如果不清楚什么时候用interface/type,能用 interface 实现,就用 interface , 如果不能就用 type 。
二、使用注释
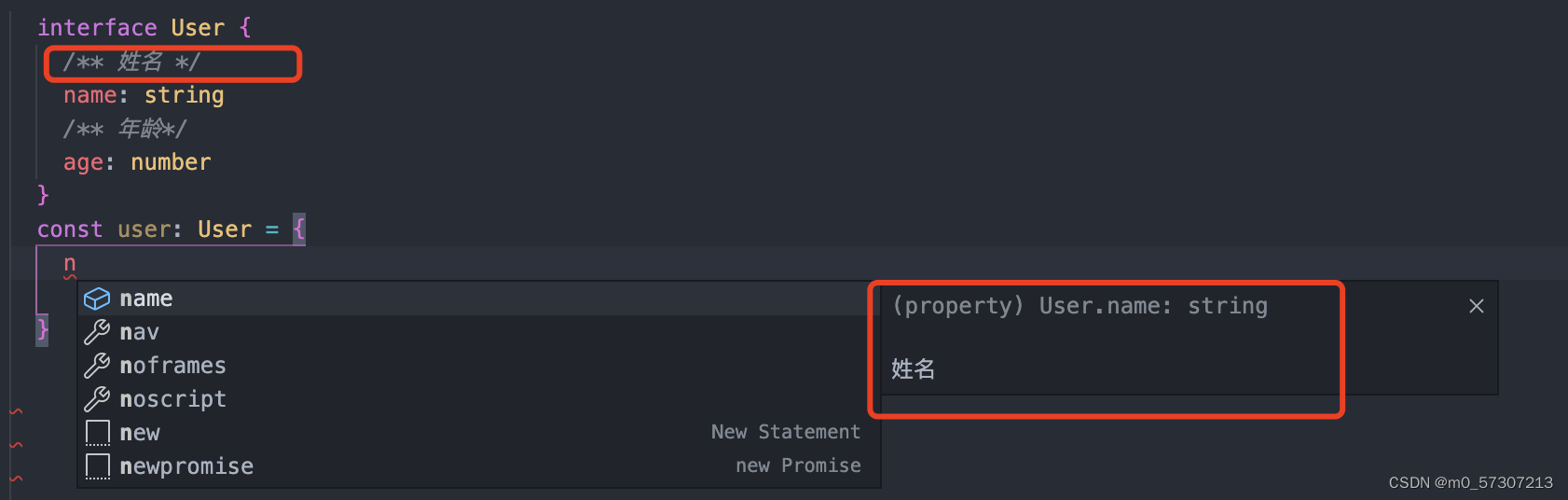
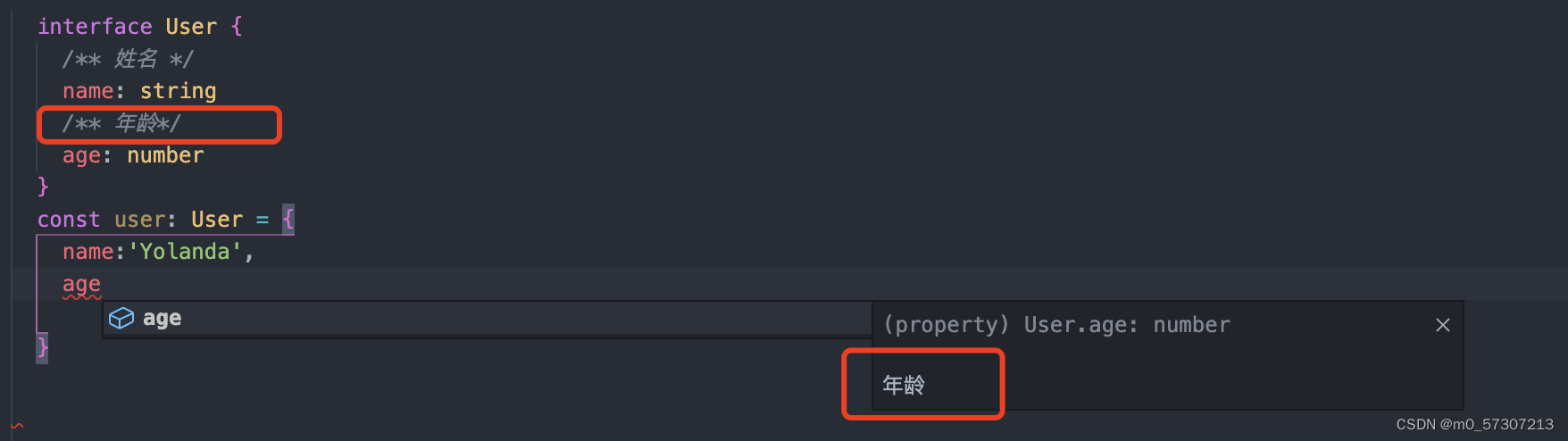
我们可以通过/** */来注释TypeScript的类型,当我们在使用相关类型的时候就会有注释的提示,这个技巧在多人协作开发的时候比较有用,我们绝大部分情况下不用去花时间翻文档或者跳页去看注释。


如上面两张图所示,使用注释后,当我们初始化User类型的对象的属性的时候,除了会进行属性和属性类型的提示,还会将对应的注释也展示出来。
三、! 断言
! 的作用是断言某个变量不会是 null / undefined,告诉编译器停止报错。这里由用户确保断言的正确。它和刚刚进入 EcmaScript 语法提案 stage 3 的 Optional Chaining 特性不同。Optional Chaining 特性可以保证访问的安全性,即使在 undefined 上访问某个键也不会抛出异常。而! 只是消除编译器报错,不会对运行时行为造成任何影响。
mightBeUndefined!.a = 2
// 编译为
mightBeUndefined.a = 2
四、Omit剔除无用的类型
有时候我们需要复用一个类型,但是又不需要此类型内的全部属性,因此需要剔除某些属性,这个时候Omit就派上用场了
interface User {
username: string
id: number
token: string
avatar: string
role: string
}
type UserWithoutToken = Omit<User, 'token'>
当父组件通过props向下传递数据的时候,通常需要复用父组件的props类型,但是又需要剔除一些无用的类型的时候,我们可以考虑使用这种方法。
五、Record
Record能够快速创建对象类型。它的使用方式是Record<K, V>,能够快速的为object创建统一的key和value类型。
type petsGroup = 'dog' | 'cat';
interface IPetInfo {
name:string,
age:number,
}
type IPets = Record<petsGroup, IPetInfo>;
const animalsInfo:IPets = {
dog:{
name:'wangcai',
age:2
},
cat:{
name:'xiaobai',
age:3
},
}





















 1460
1460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








