1.1 设计目标
本项目通过长春市公众信息服务系统的设计与实现,整合各类服务信息资源和调查数据,利用Web GIS技术实现了城市各类公众服务信息的可视化工作,为便民服务提供了解决部分紧急事件的救援工作,旅游的指导,主要功能包含:地图量算、查询服务、旅游景点、救援帮助、公交换乘以及天气预报。整个系统界面分为三个部分:地图显示区域、服务操作区域以及操作结果反馈区域。功能较为完善、人机交互简单、事件响应迅速。
2.2 功能设计
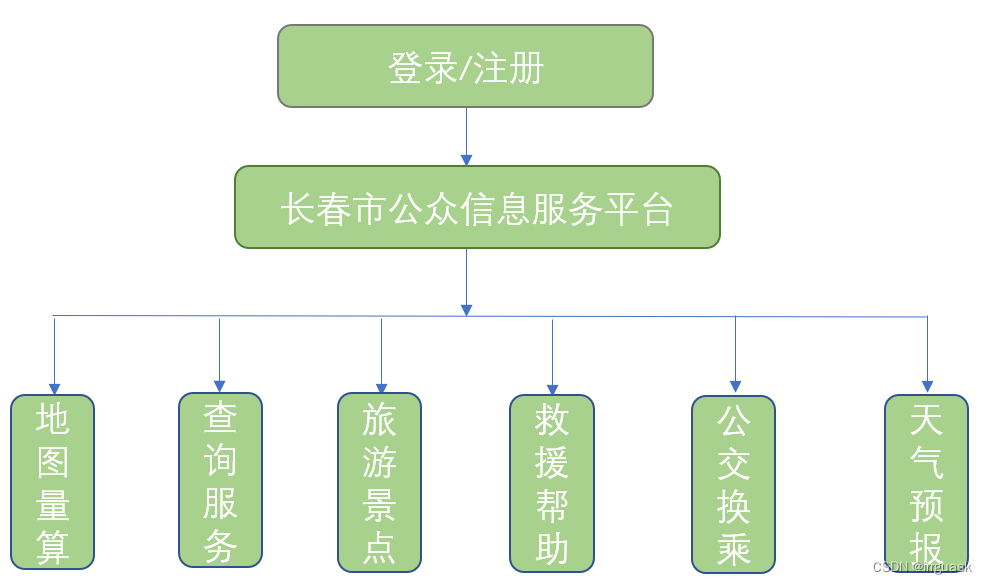
(1)系统结构

图3.2.1系统结构图
(2)系统各模块结构
1)基本地图显示:查看地形图,放大,缩小,鹰眼和平移,并且添加图层控制按钮。
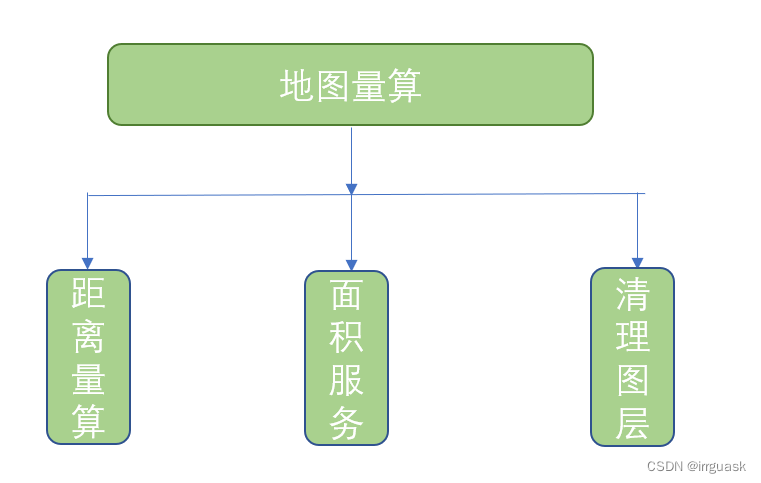
2)距离、面积量算:任意画折线系统自动计算其长度以及任意画多边形计算出面积。

图3.2.2量算结构图
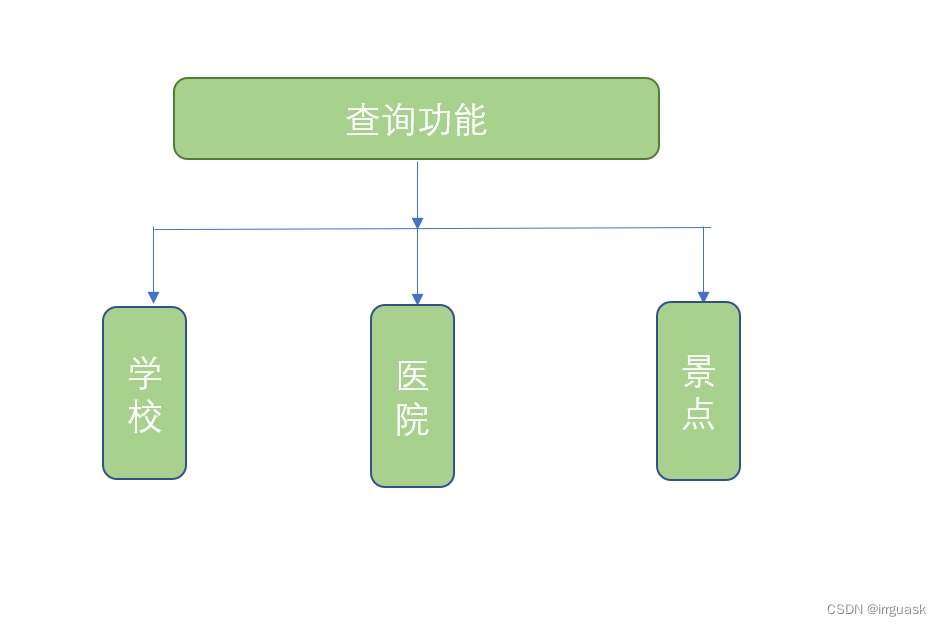
3)查询功能:用户可以查询标志性建筑所在位置,并且配有建筑图像供用户查看。

图3.2.2查询结构图
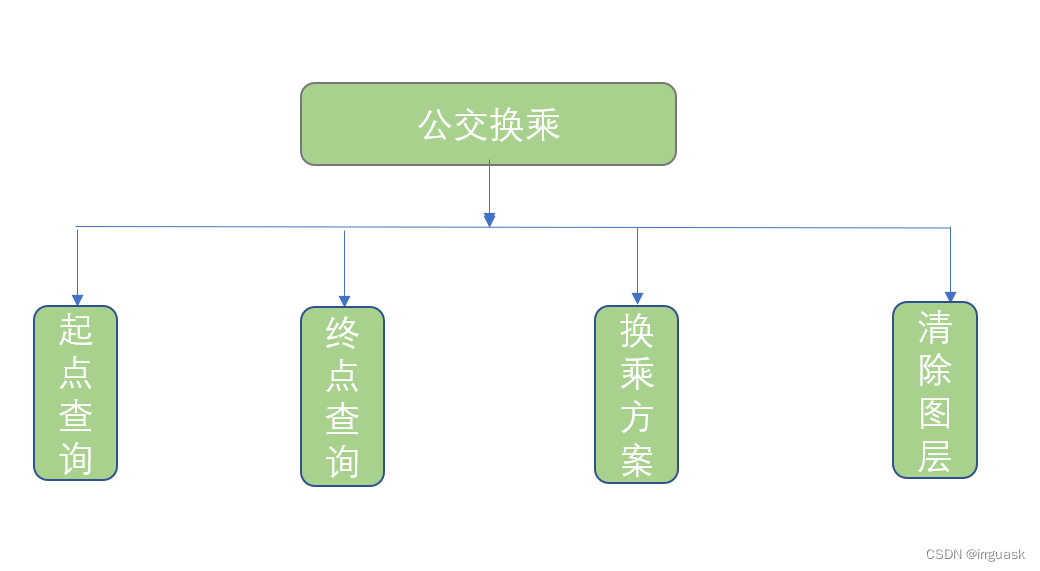
4)网络分析:指定起始站点,进行公交换乘查询、分析、文字导航。

图3.2.3公交换乘结构图
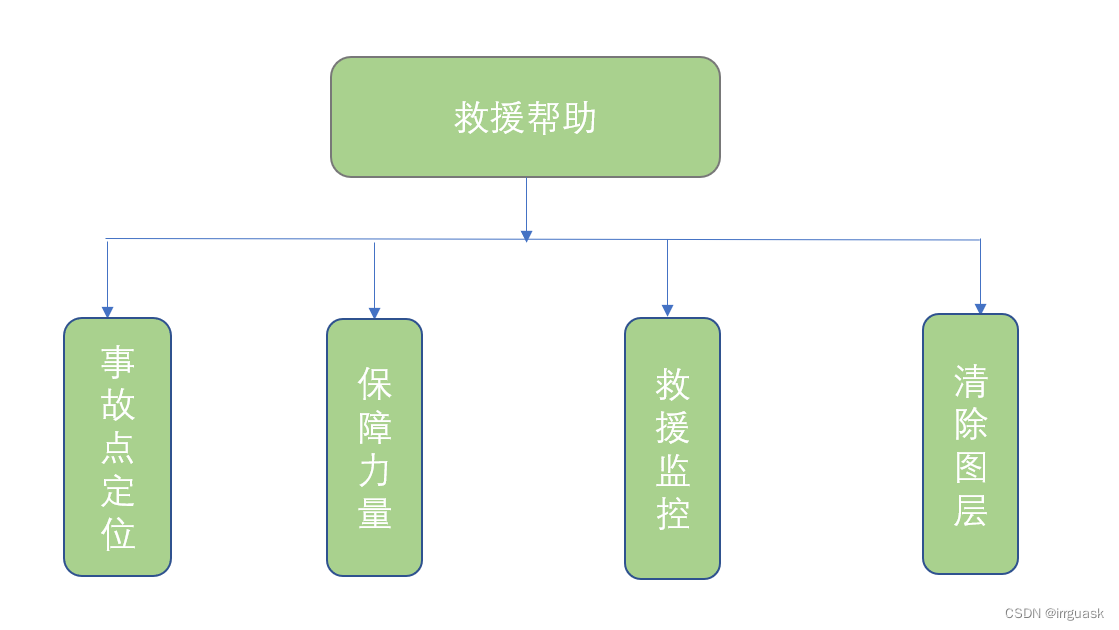
5)综合区分析功能:此功能是缓冲区分析与叠置分析的综合分析。救援信息:给出事故点,并查询出距离事故点最近的等救援信息;

图3.2.3救援结构图
6)亮点特色功能:天气预报功能。及时在地图上提供各个景区的天气情况, 为出行做好准备。
2.3 空间数据库设计
数据库是整个设计的核心,它的整体结构与以后的数据处理有直接关系,数据库能够影响整个设计的使用效果。而且数据库要有一定的逻辑关系,设计好一个合理的数据库,能够大大的提高以后的运行效率和维护效率本系统中空间数据存储方式是文件型。
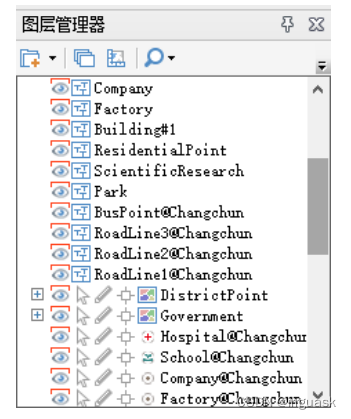
(1)主要图层数据

图3.2.1 图层数据
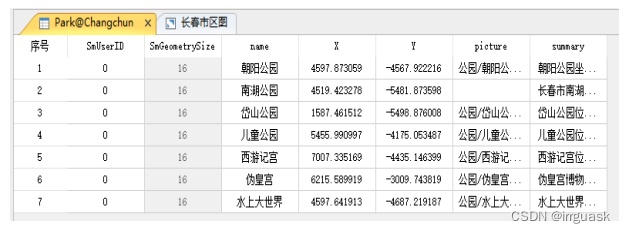
(2)主要图层属性

图3.2.2 图层属性
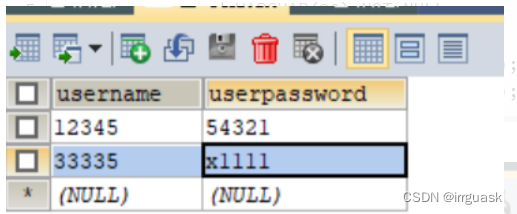
(3)用户信息数据库

图3.2.3 数据库信息
4.4 界面风格设计
操作界面简单,登录界面视觉良好,工作界面整个界面分为四部分,顶部导航栏操作简单,侧边栏协调一致,层次分明,直观明了。登录界面涉及登录与重置,可以让用户登录与清除账户信息,操作界面顶部导航栏,工作操作栏分为六个部分,地图量算、查询服务、旅游景点、救援帮助、公交换乘以及天气预报,分别对应了不同的操作侧边栏。

图3.3.1界面结构图
- 详细设计
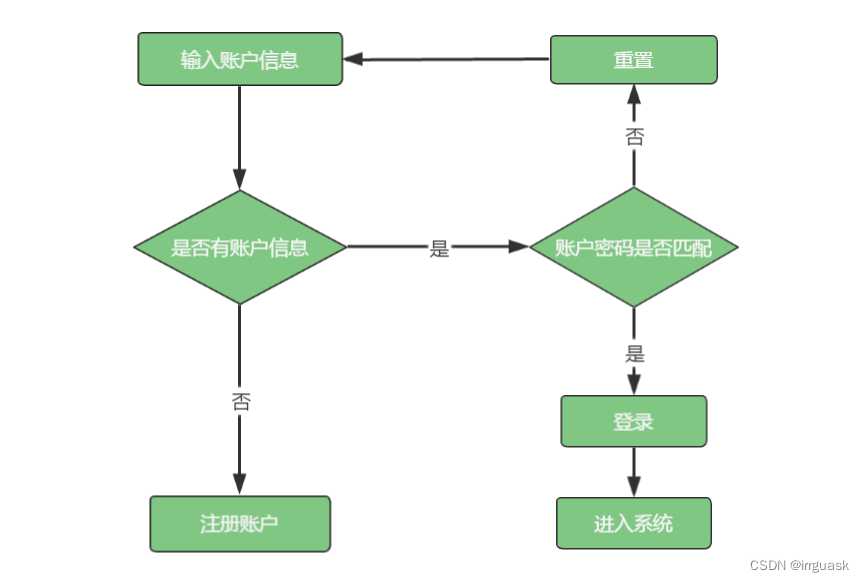
2.1 登录

图4.1.1登录流程图
用户如果没有自己的账户,首先要注册账户,如果有自己的账户,则用户输入自己的账户信息,点击登录按钮,系统自行与数据库中的信息进行匹配,即账号和密码,如果匹配正确,用户进入系统,若不匹配,系统提示账号或密码错误,用户刷新或重置,再次输入账户信息。
2.2 地图量算
图4.2.1 量算流程图
2.3 空间查询
实现针对地图中显示的信息,可通过鼠标方便的查询标志性建筑物的地理位置、用途和图片等。实现流程如图5-5所示。

图4.3.1界面结构图
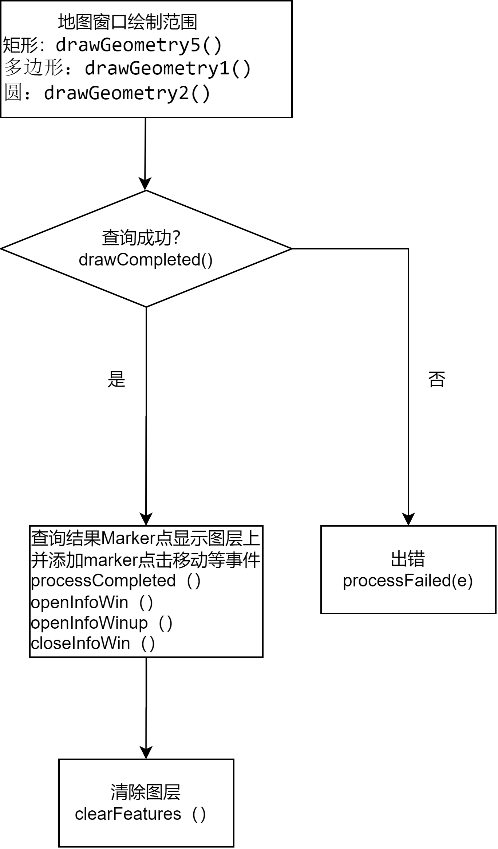
2.4 景点查询
(1)公园查询服务:采用的是GIS中的几何查询。点击公园查询服务后,会弹出相应的选择。用户可以根据适当的需求以鼠标选择后画出多边形,矩形,圆形的方式来查询在此范围内存在的公园信息,以满足用户的需求。
首先定义图层,加载地图,添加公园的多边形,矩形,圆形范围查询,弹出查询公园的基本信息如:名称,地理坐标。弹窗的信息是由长春地图数据集上的信息提供,可以通过iserver服务直接进行调用。在查询结束后,将结果用Marker点在图层中展示出来,同时对Marker点添加移动,点击事件,实现在鼠标放在Marker点上或点击Marker点呈现不一样的内容。最后功能实现完成后,点击清除图层即可清除图层上的相应的信息。
图4.4.1 公园查询服务流程(几何查询)
(2)学校查询服务,采用的是GIS中的SQL查询。点击学校查询服务后,弹出搜索文本框。用户可以根据需求,在文本框输入自己需要查询的学校,来查看搜索出来的学校的相关信息,以满足用户的需求。
首先定义图层,加载地图。添加学校查询,点击后出现文本框,在文本框里输入用户需要的内容,点击查询,查询信息是由长春地图数据集上的信息提供,可以通过iserver服务直接进行调用。在SQL查询的过程中采用的是模糊查询,故在查询结束后,服务器会将包含文本框中字段的信息全部通过Marker点展现出来,并且对Marker点添加移动,点击事件,实现在鼠标放在Marker点上或点击Marker点呈现不一样的内容。同时在搜索成功后代码中存在一个obj参数,据了解这是超图里定义的参数,里面包含的是查询中的要素信息,同时在页面下方也会出现查询出来的结果,其中包括了查询学校的名称,位置等信息,在每个查询学校结果的右侧会有一个“定位”按钮,用户点击该按钮会将选取的学校快速定位到地图中心。

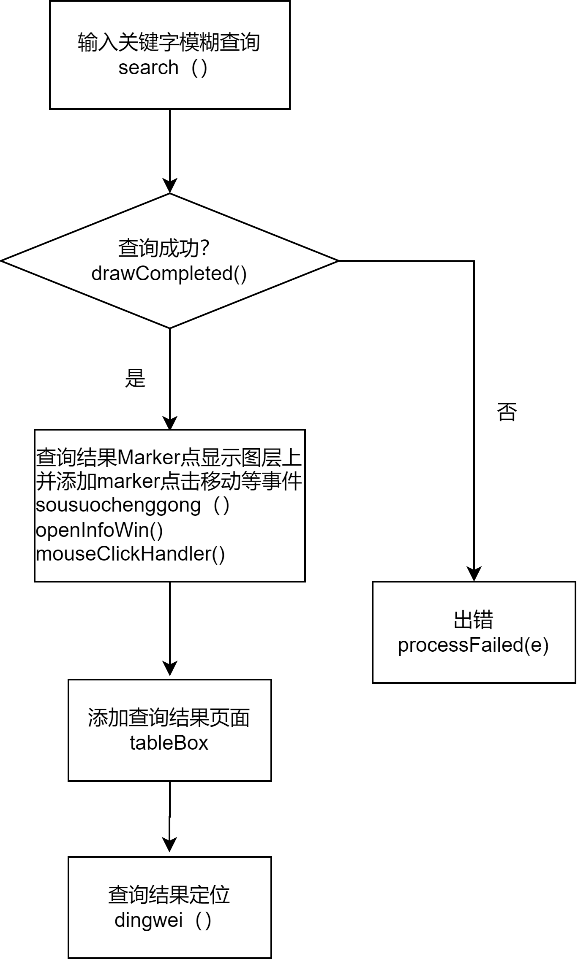
图4.4.2 学校查询服务流程(SQL查询)
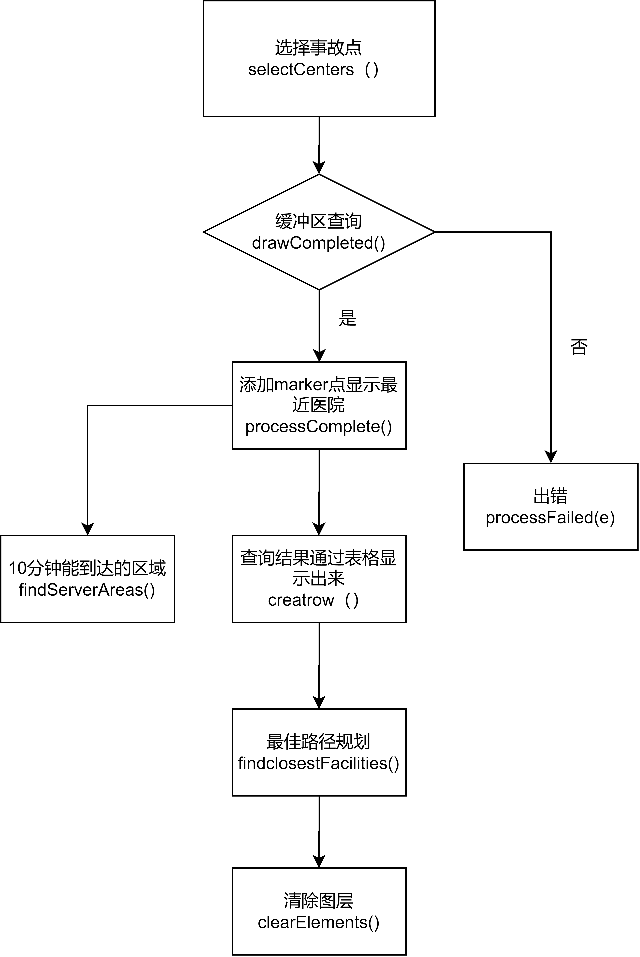
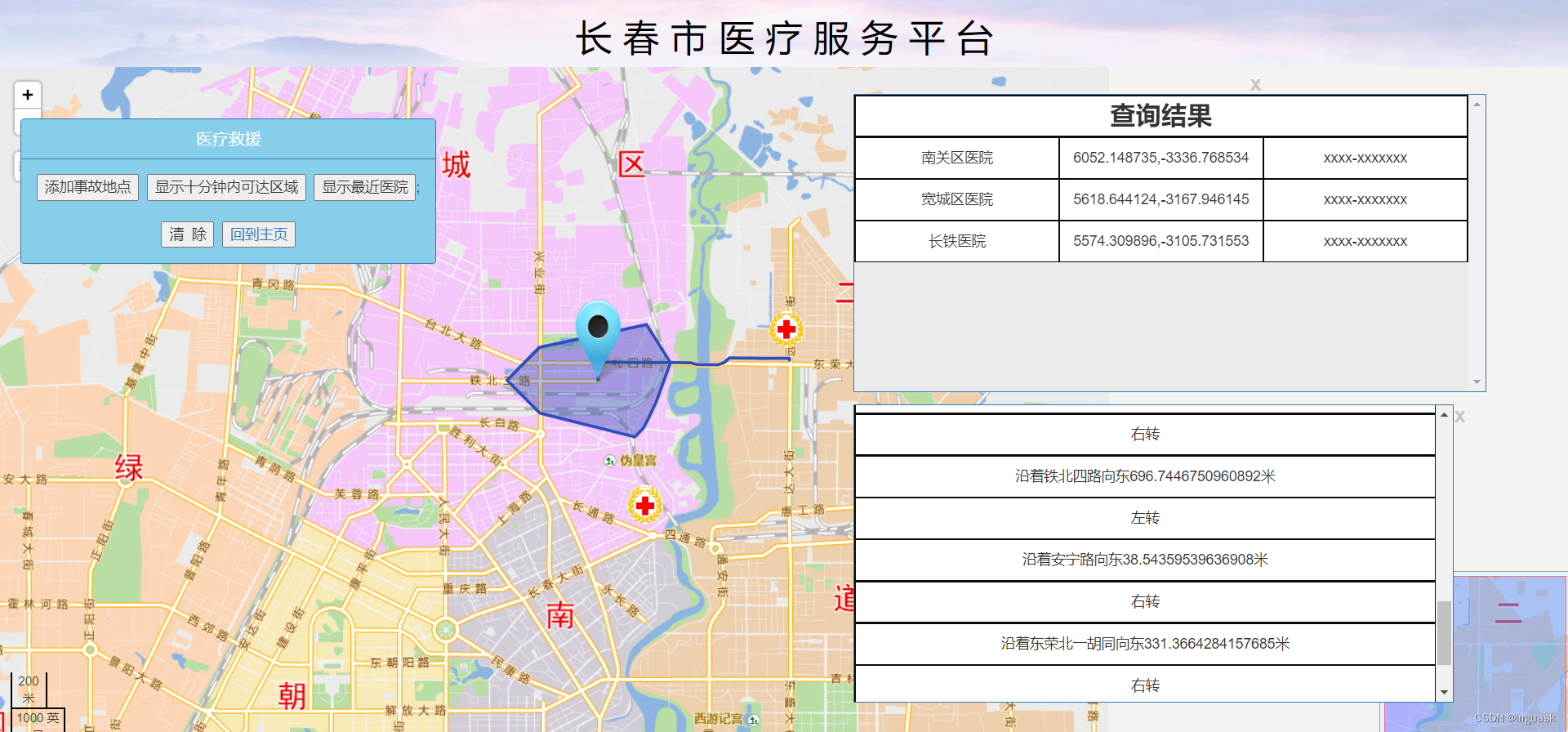
2.5 救援服务
医疗服务中,首先进行事故定位,用户在地图窗口中通过鼠标点击定位,然后进行医院查询,查询结果成功为最近医院,医疗服务可以通过缓冲区分析分析出距离事故点10分钟可以达到的范围,同时可以进行选择出在这个基础上能够最快到达事故点的医院,并且模拟计算出该医院到达事故点的最佳路线。以满足用户对于医疗服务的需求。
图4.5.1 医疗服务流程
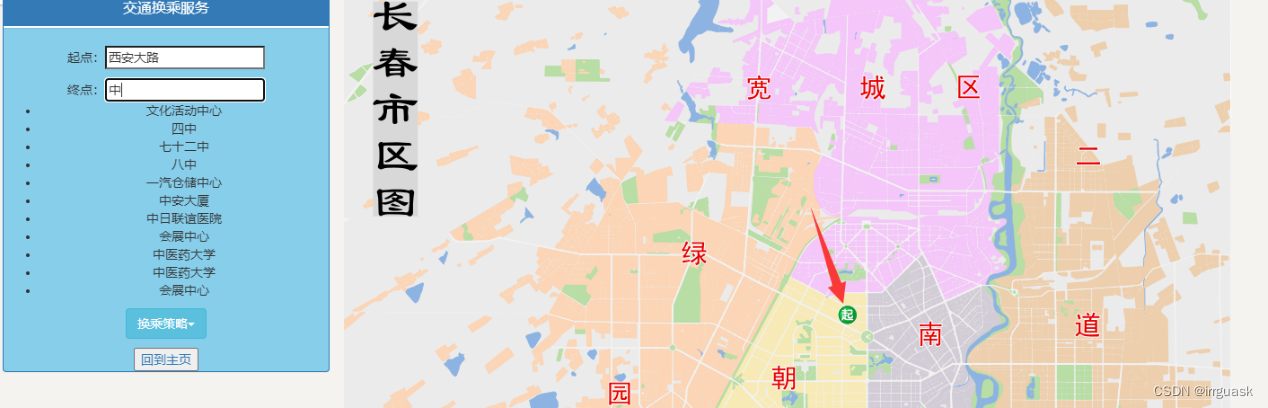
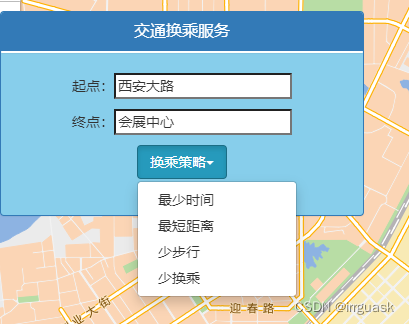
2.6 公交换乘
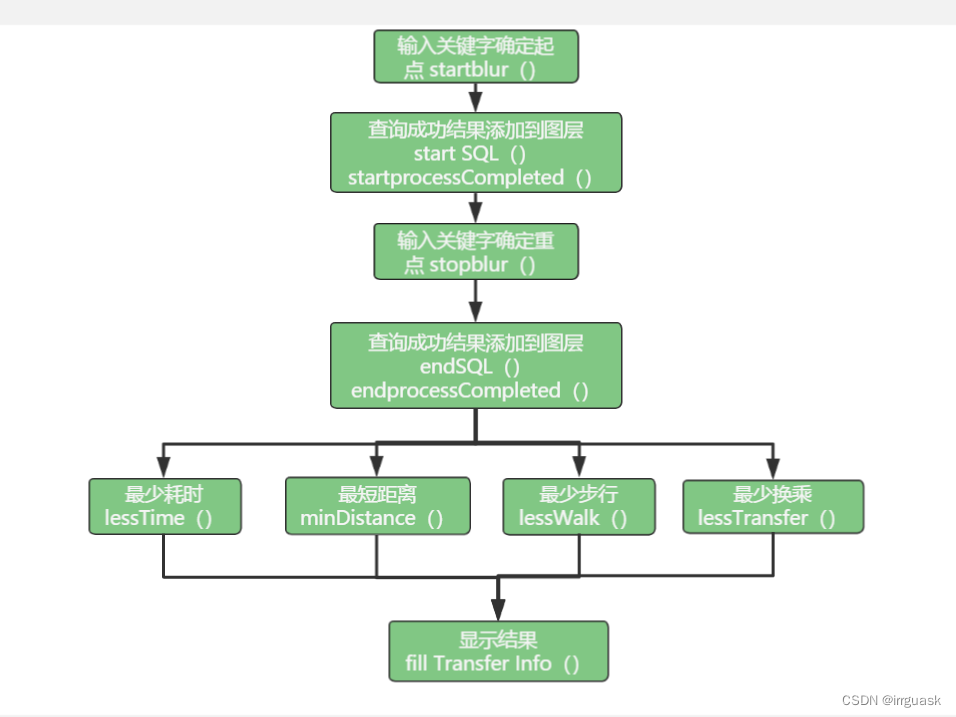
图4.6.1公交换乘流程
2.7 天气预报
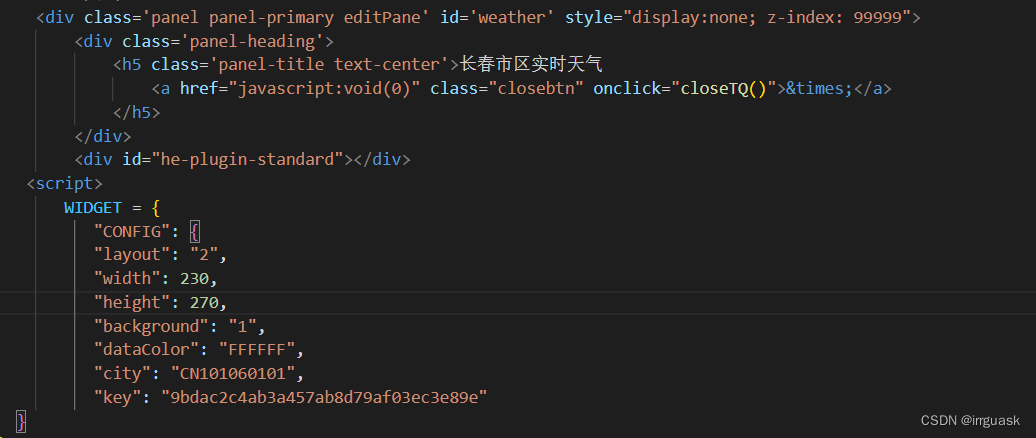
获取长春市区实时天气,本次项目天气预报模块调用的是和风天气接口api:https://devapi.qweather.com/v7/weather/now?location=101010100&key=9bdac2c4ab3a457ab8d79af03ec3e89e

图4.7.1 天气预报模块
3.1 登录注册界面

图5.1 距离量算图
3.2 地图量算

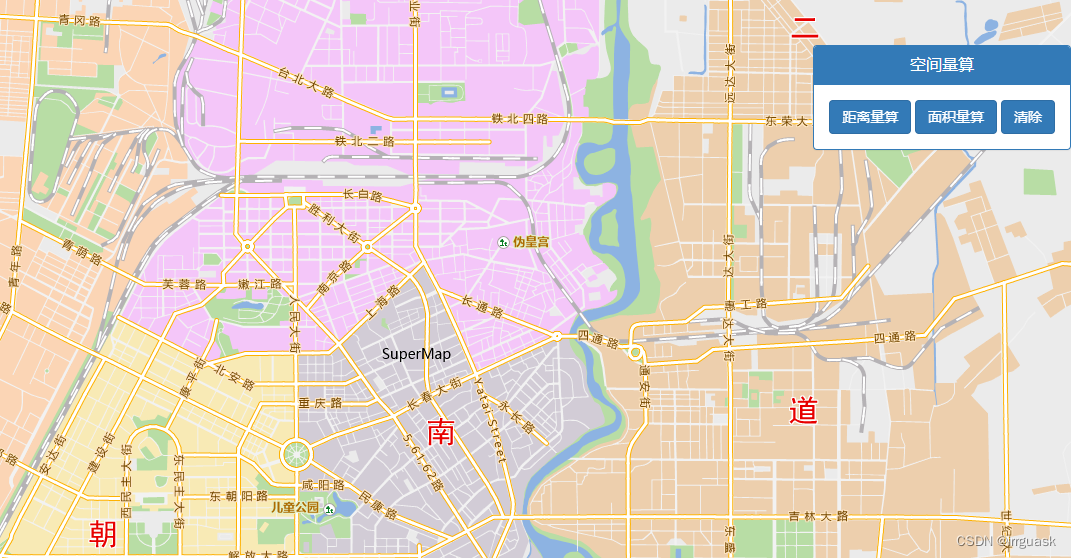
图5.2.1 距离量算图

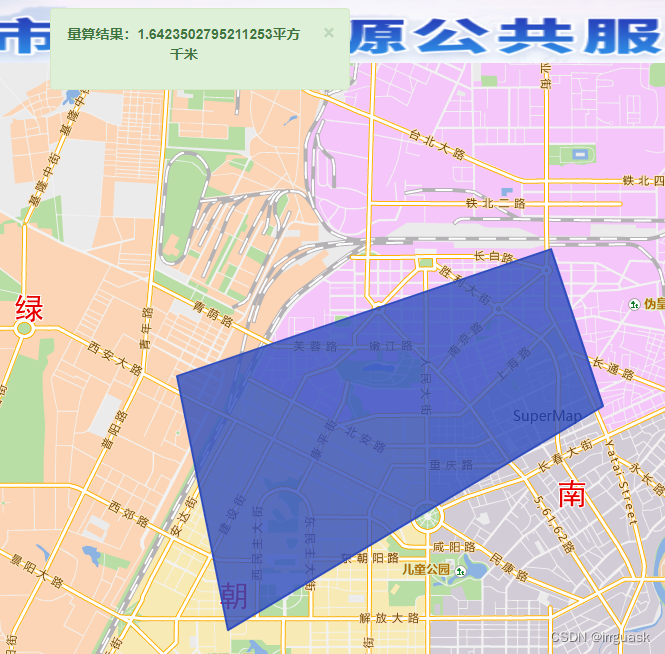
图5.2.2面积量算图

图5.2.3 清除图层
3.3 查询服务

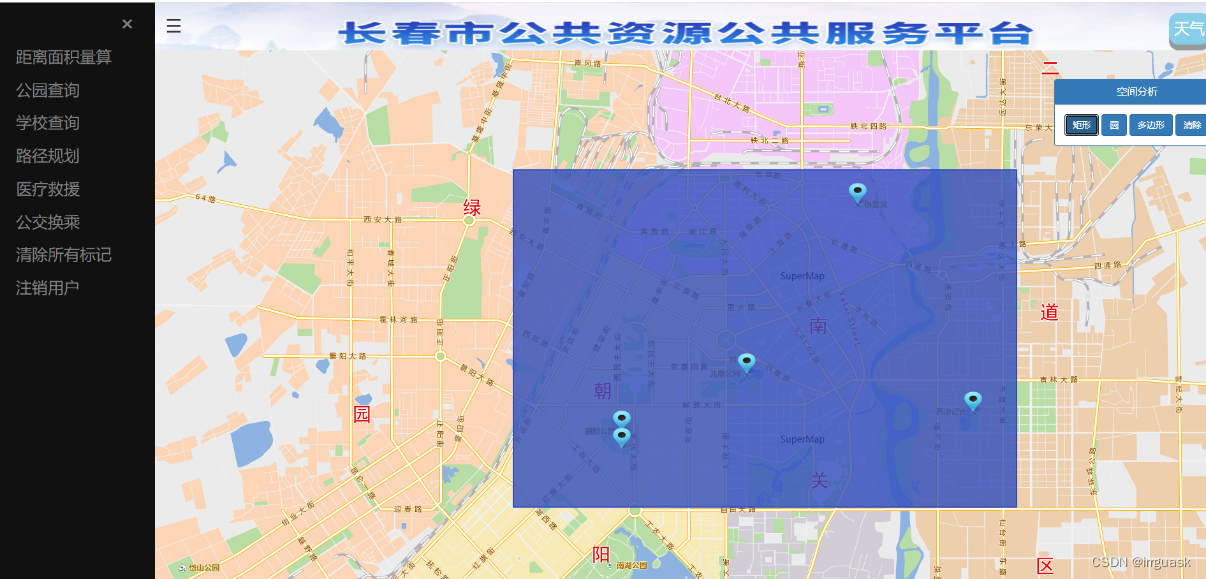
图5.3.1 公园矩形范围查询

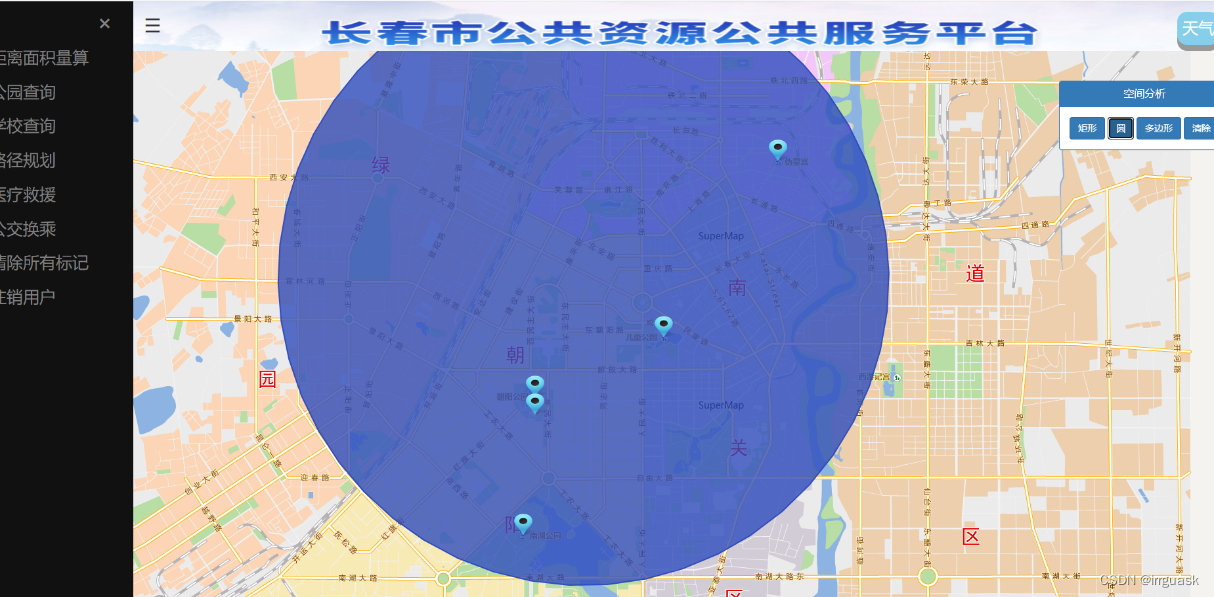
图5.3.2 公园圆形范围查询

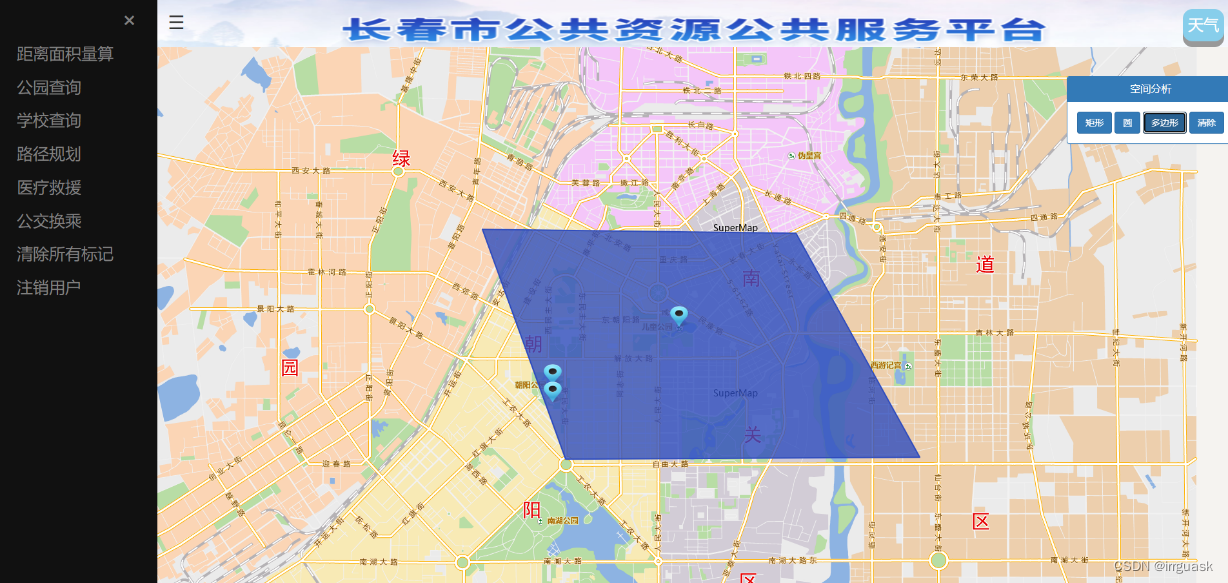
图5.3.3公园多边形范围查询

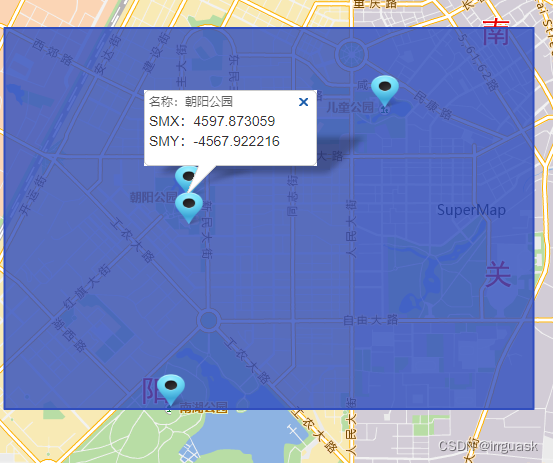
图5.3.4公园信息介绍

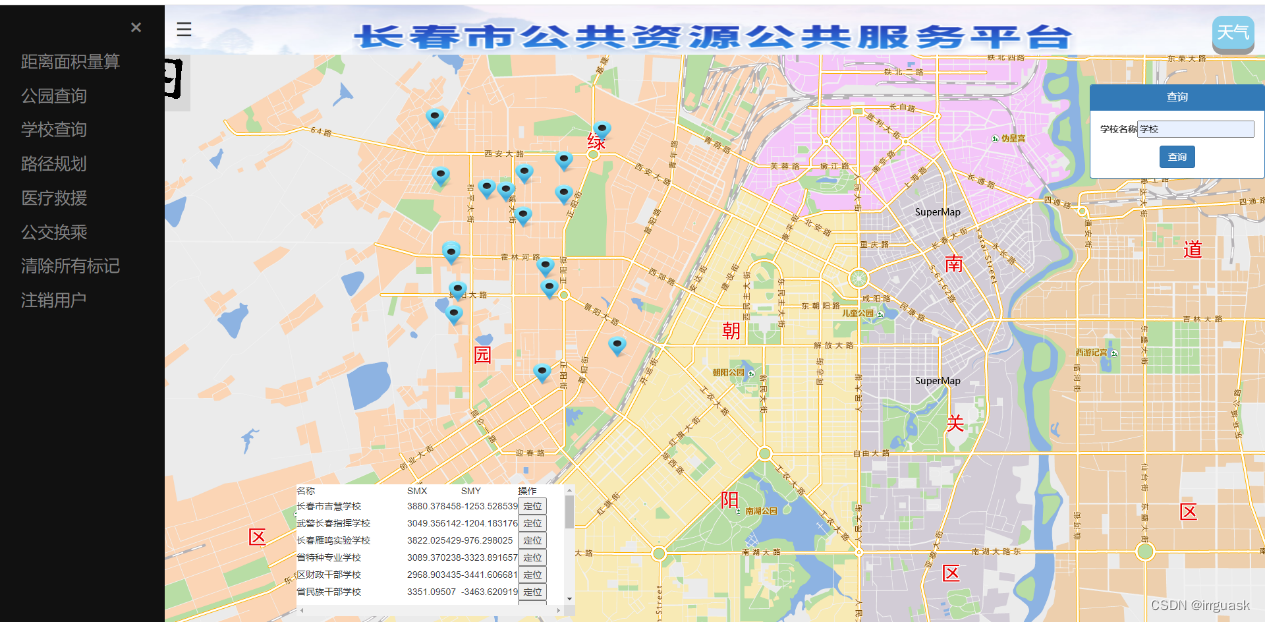
图5.3.5学校模糊查询

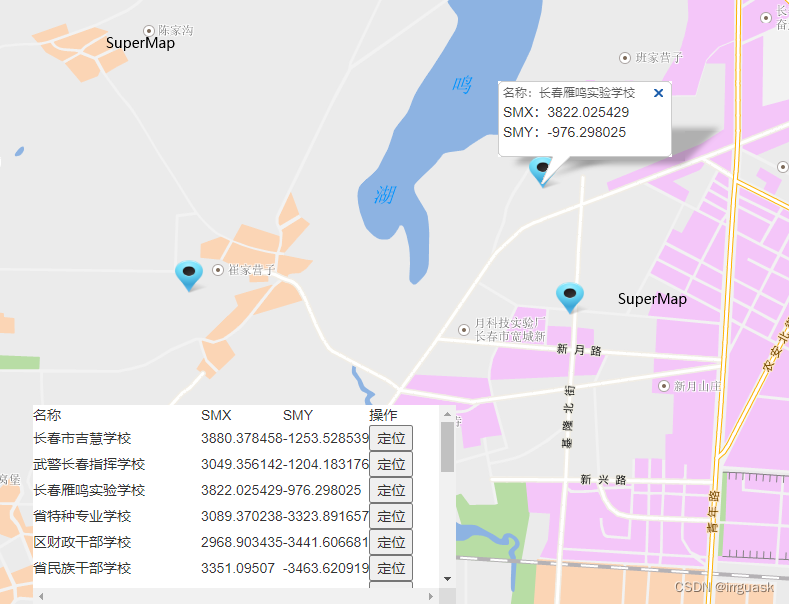
图5.3.6 信息介绍(可通过下方定位按钮定位到目标学校)
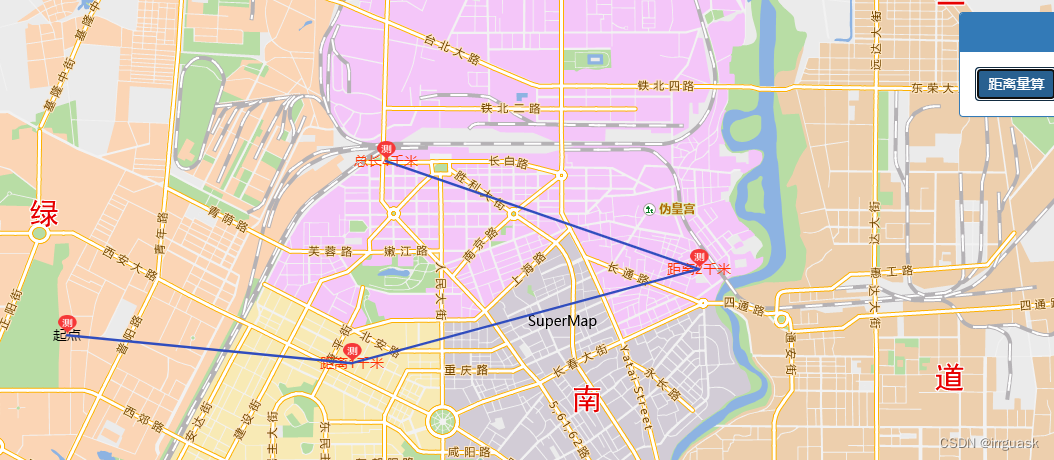
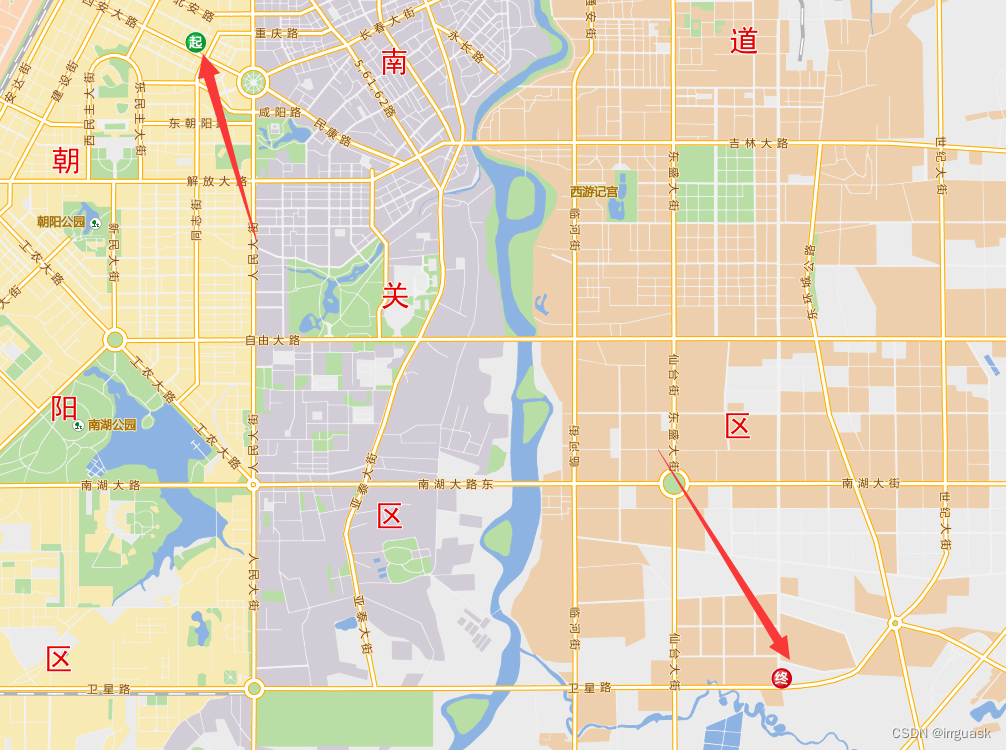
3.4 景点路径规划

图5.4.1设立出发点

图5.4.2设立目的地

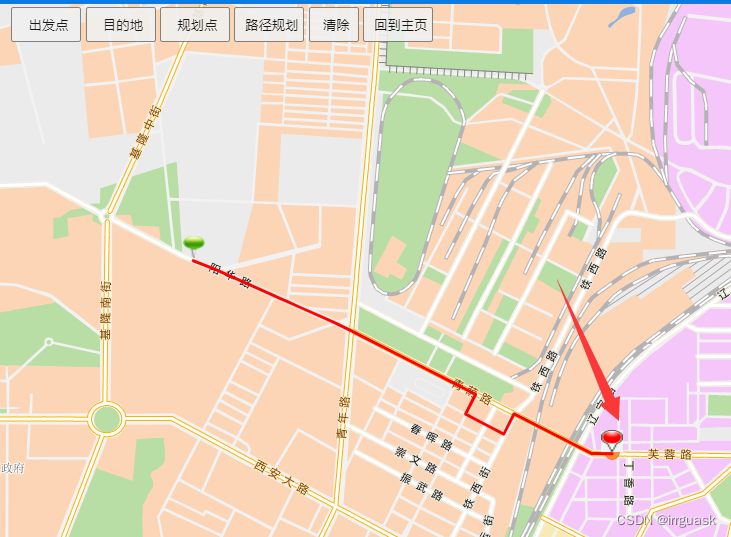
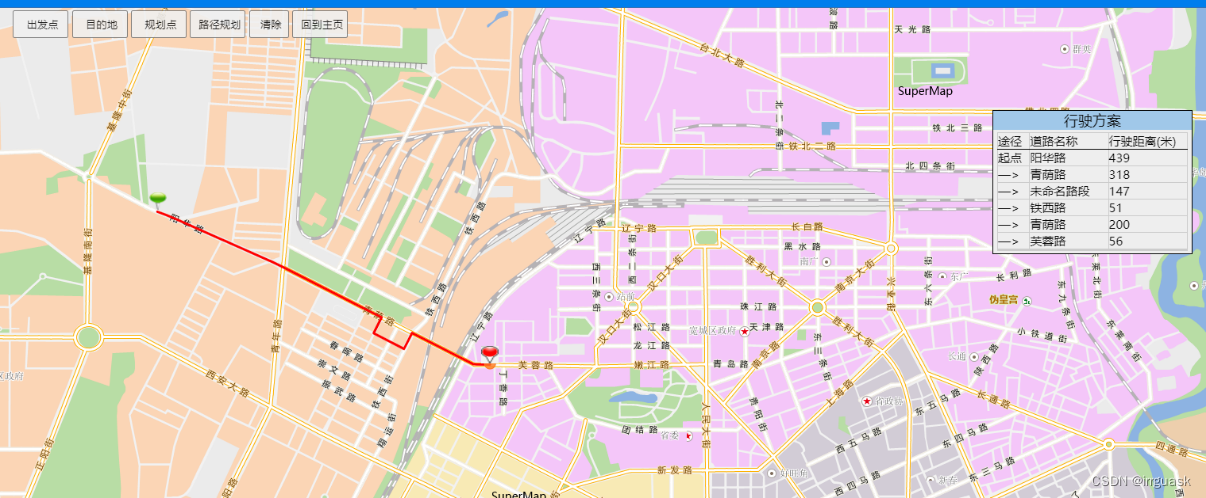
图5.4.3 路径规划结果图
3.5 医疗救援

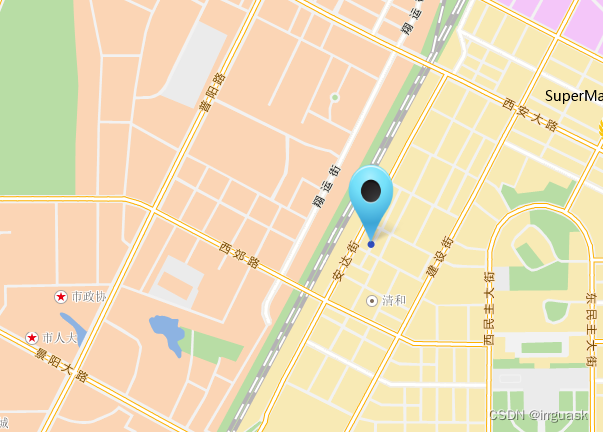
图5.5.1添加事故地点

图5.5.2医院模糊查询

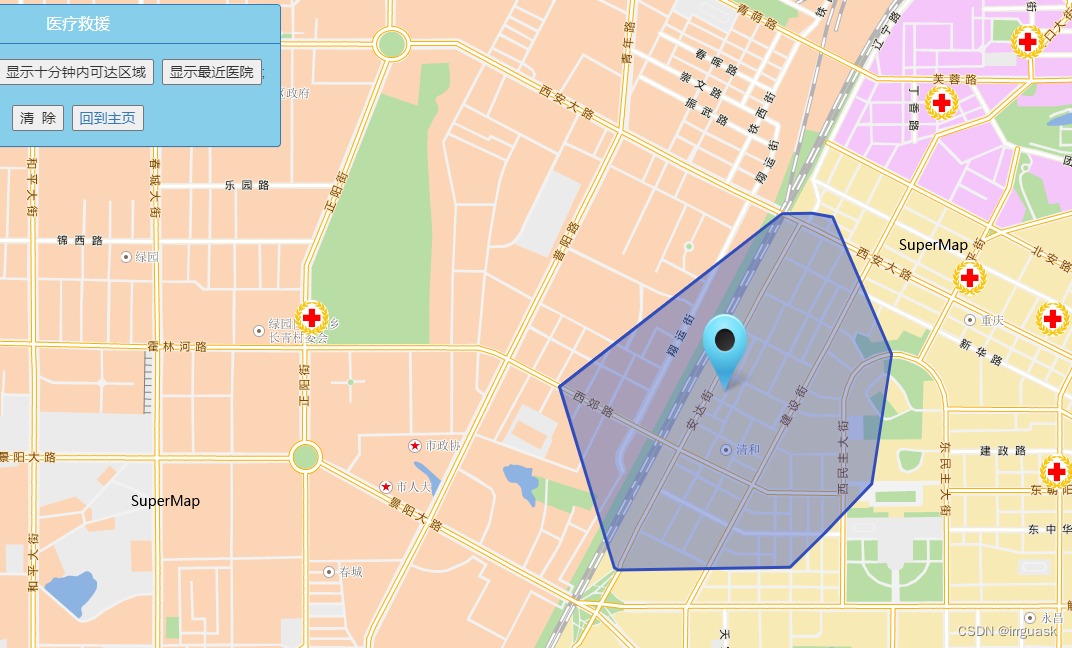
图5.5.3显示十分钟内可到达区域
图5.5.4显示最近医院结果
3.6 公交换乘

图5.6.1添加起点并进行重点模糊查询

图5.6.2 添加终点

图5.6.3 选择换乘策略

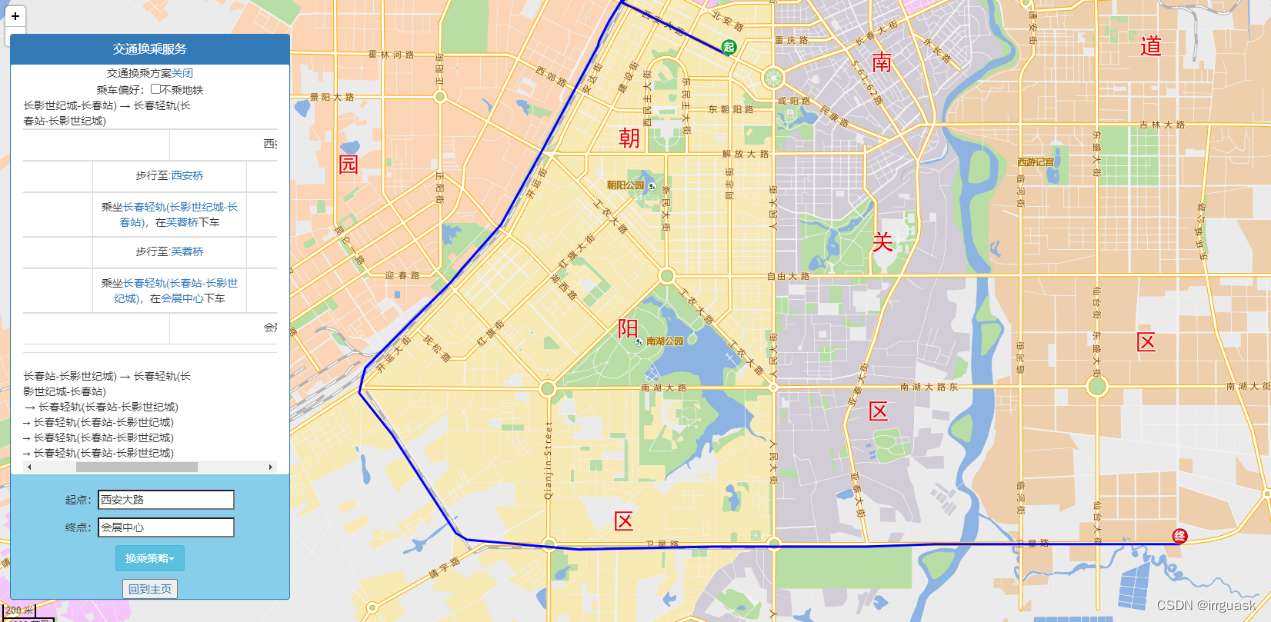
图5.6.4 换乘策略:最少耗时

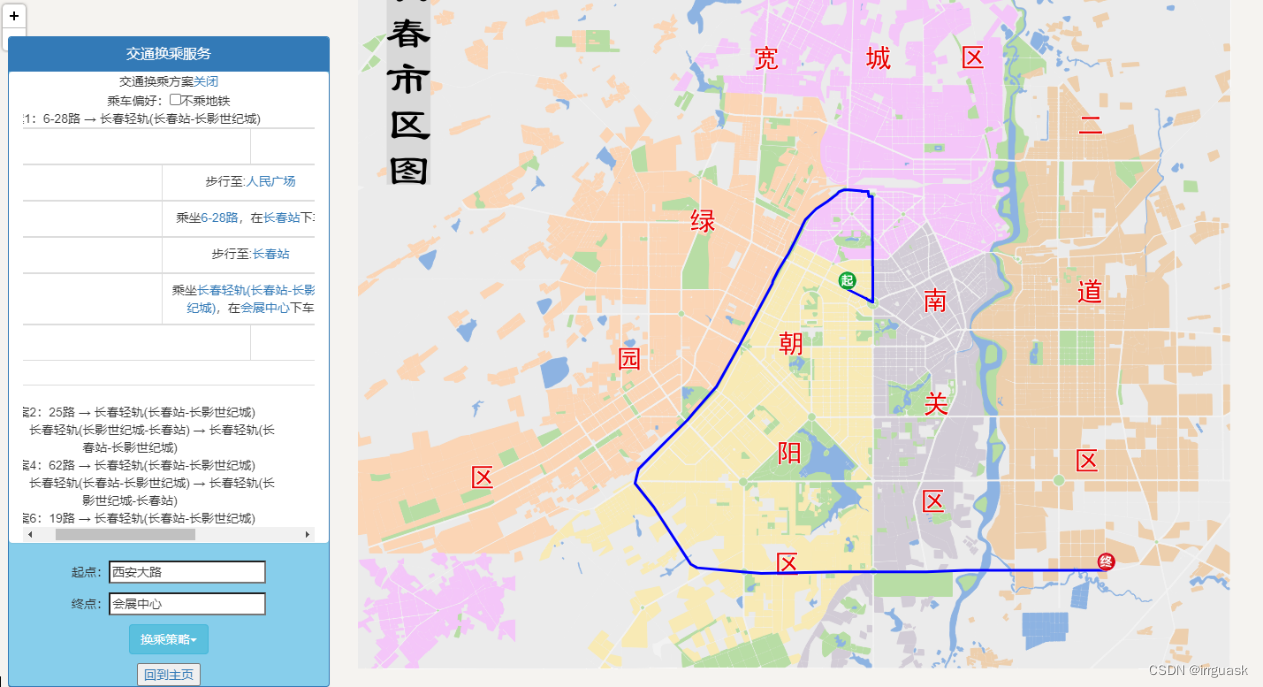
图5.6.5换成策略:最短距离

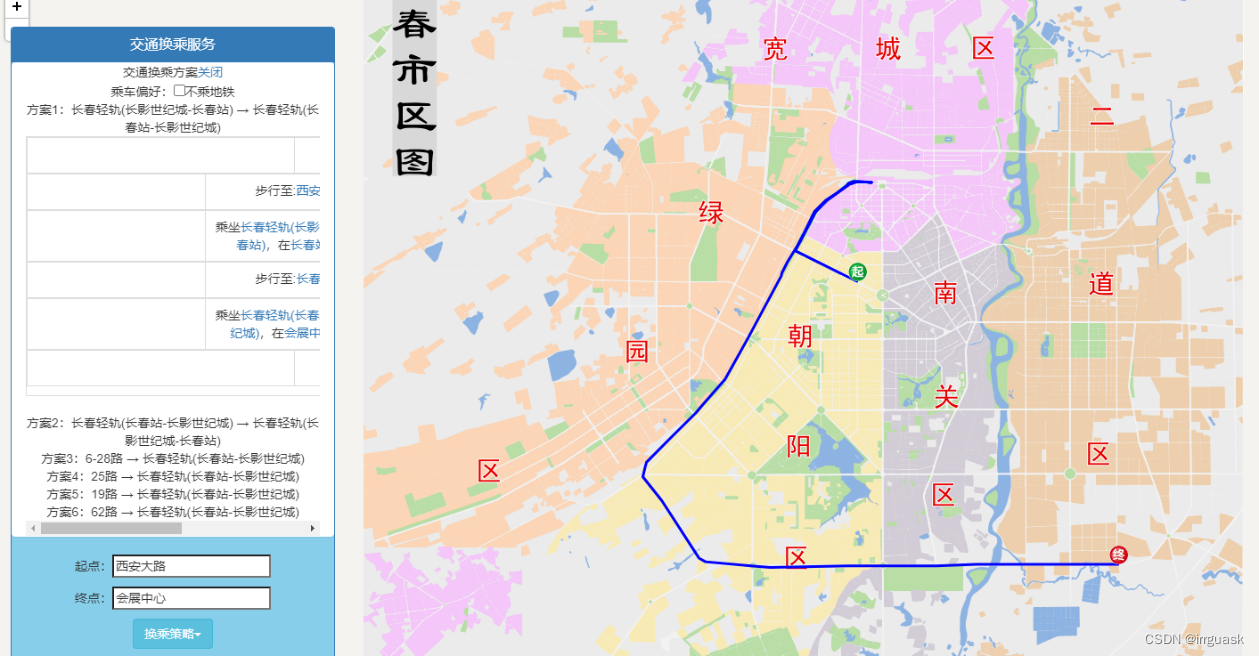
图5.6.6换成策略:最少步行

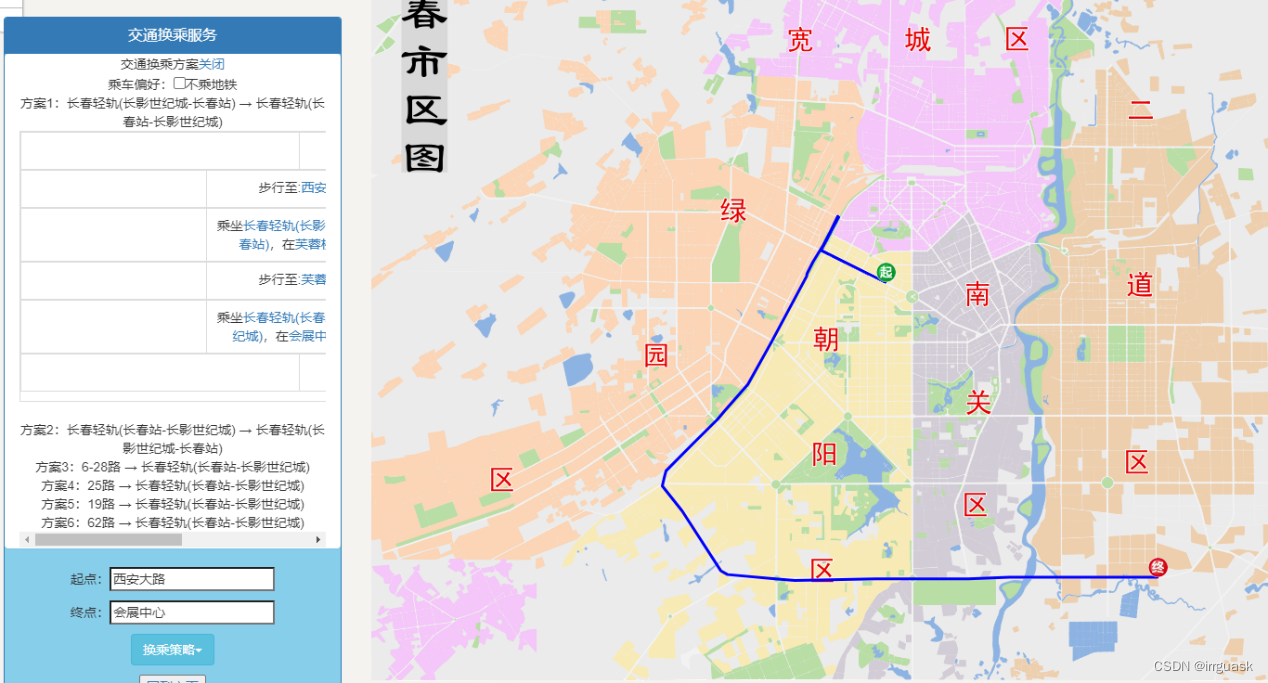
图5.6.7 换成策略:最少换乘
3.7 天气预报

图5.7.1点击右上角天气按钮结果图
源文件和系统文件链接如下:
基于WebGIS的长春市公众信息服务系统-Javascript文档类资源-CSDN下载![]() https://download.csdn.net/download/m0_57324918/85698963
https://download.csdn.net/download/m0_57324918/85698963


























 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










