一、DOM树和DOM对象的概念
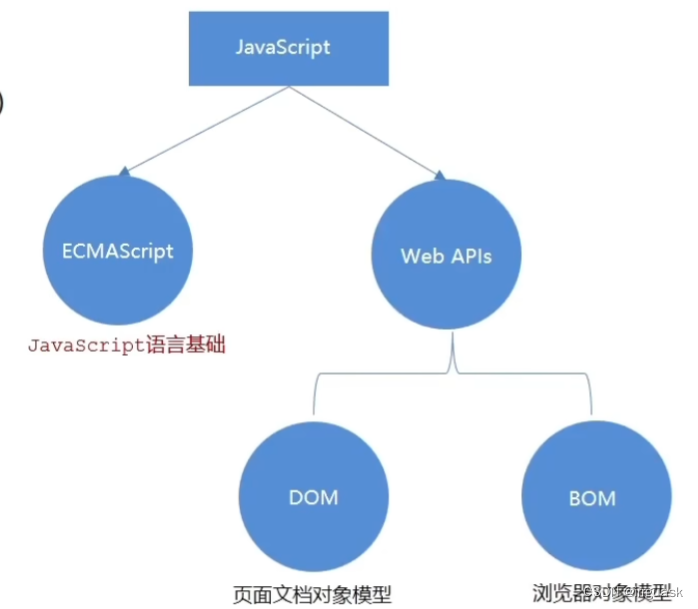
1.首先区分一下DOM(文档对象类型)和BOM(浏览器对象类型),JavaScript可分为ECMAScript和Web APIS,而Web APIs又可分为DOM和BOM。DOM主要使用js去控制html,而BOM是使用js去控制浏览器。


2.DOM树的概念


3.DOM对象

二、DOM对象的获取
1.通过CSS 选择器获取 (document.querySelector('div'))
<head>
<style>
.box{
width:200px;
height:200px;
}
</style>
</head>
<body>
<div class="box">123</div>
<div class="box">abc</div>
<script>
const box = document.query.Selector('div')
//也可以这样写: const box = document.query.Selector('.box')
console.log(box)
//获取的是第一个div:<div class="box">123</div> docuemnt.query.selector()只获取第一个元素,且返回值是对象。
</script>
</body>| 选择器 | 用法 |
| id选择器 | #idname |
| 类选择器 | .calssname |
| 标签选择器 | div,h1,p |
2.通过js语法获取DOM对象(页面中标签元素)
| document.getElementById |
| document.getElementsByName |
| document.getElementsByTagName |
三、JavaScript DOM知识思维导图






















 1690
1690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










