VS Code是一款常用的IDE,受到许多用户的欢迎和喜爱。而其较为出众的一点,就是较好的可拓展性,即丰富的插件应用,这些应用可以极大地提高生产效率,并优化日常使用。
流程图是一种直观的图示方法,可以用简明结构实现一个复杂工作/研究框架的解析和输出,在许多行业中有着广泛应用。今天,我们来介绍一款VS Code插件,来实现一键在VS Code中绘制流程图。

这是一款名为Draw.io的拓展,可以在VS Code中直接安装。当然,我们也可以在Github中一探究竟。
安装完成后,我们在工作文件夹中新建一个后缀为.drawio的文件,进入编辑器页面。

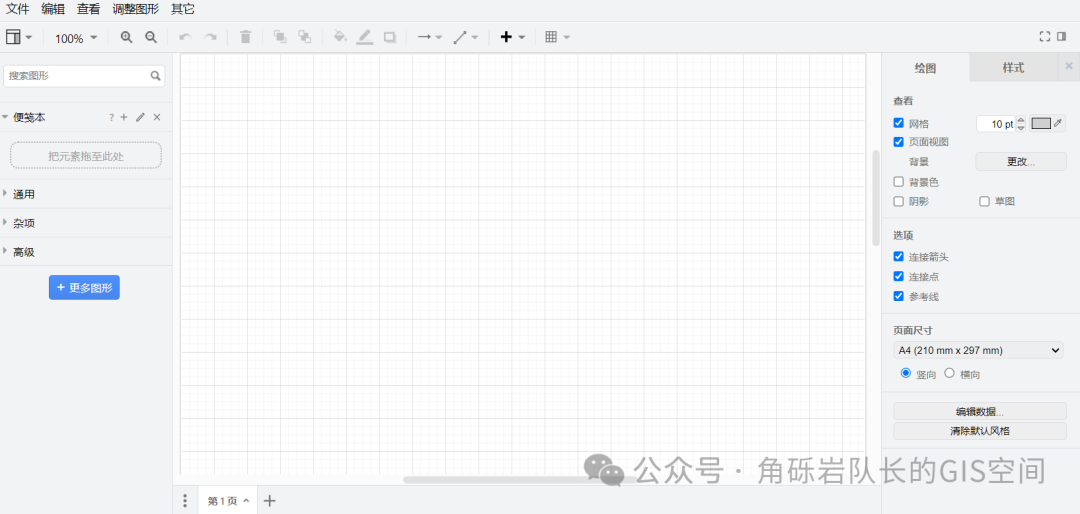
可以发现,其整体格局和我们常见的流程图编辑应用较为类似,其主题颜色也与我们的VS Code保持一致,在这里为了编辑方便,我们还是将编辑器主题改为浅色。
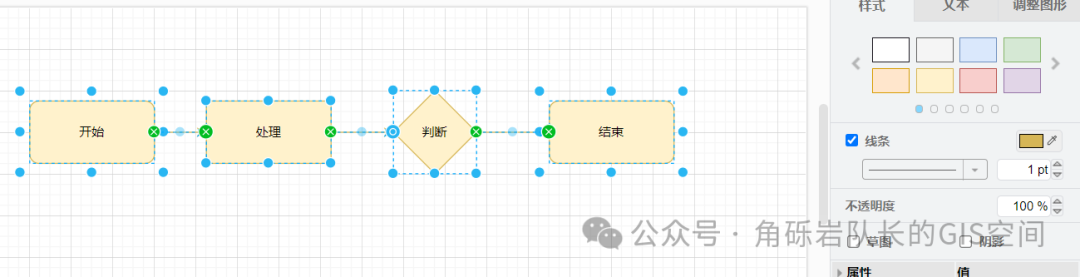
整体布局也十分明晰,与我们常用的Visio极为类似:左侧为形状选项卡,中间为画布容器,右侧为样式编辑。

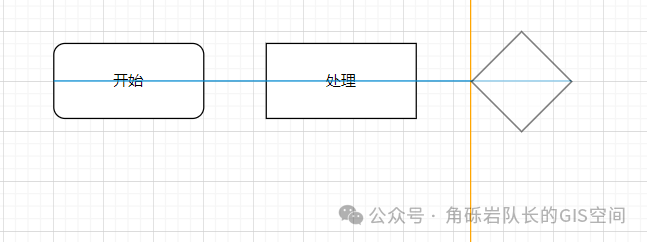
在编辑过程中,也会有参考线辅助定位。

如果需要添加连接线,我们可以直接按住形状的连接点拖动。

同样,我们也可以编辑填充颜色,十分方便。
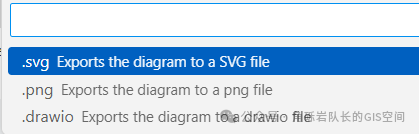
绘制完成后,我们可以点击上方菜单栏的【文件】-【Export】,将其输出。

可以有SVG、PNG等几种格式来选择。
当然,其功能仍存在局限,不能够完全代替我们传统的图形绘制工具,但也可以作为我们日常工作的有益补充,帮助我们完成一些特定情景下的项目。







 本文介绍了如何在VSCode中利用Draw.io插件快速绘制流程图,该插件提供直观的界面和多种格式导出选项,虽功能有限,但作为日常工作中的补充工具,显著提高了效率。
本文介绍了如何在VSCode中利用Draw.io插件快速绘制流程图,该插件提供直观的界面和多种格式导出选项,虽功能有限,但作为日常工作中的补充工具,显著提高了效率。















 2289
2289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










