一、什么是雷达图
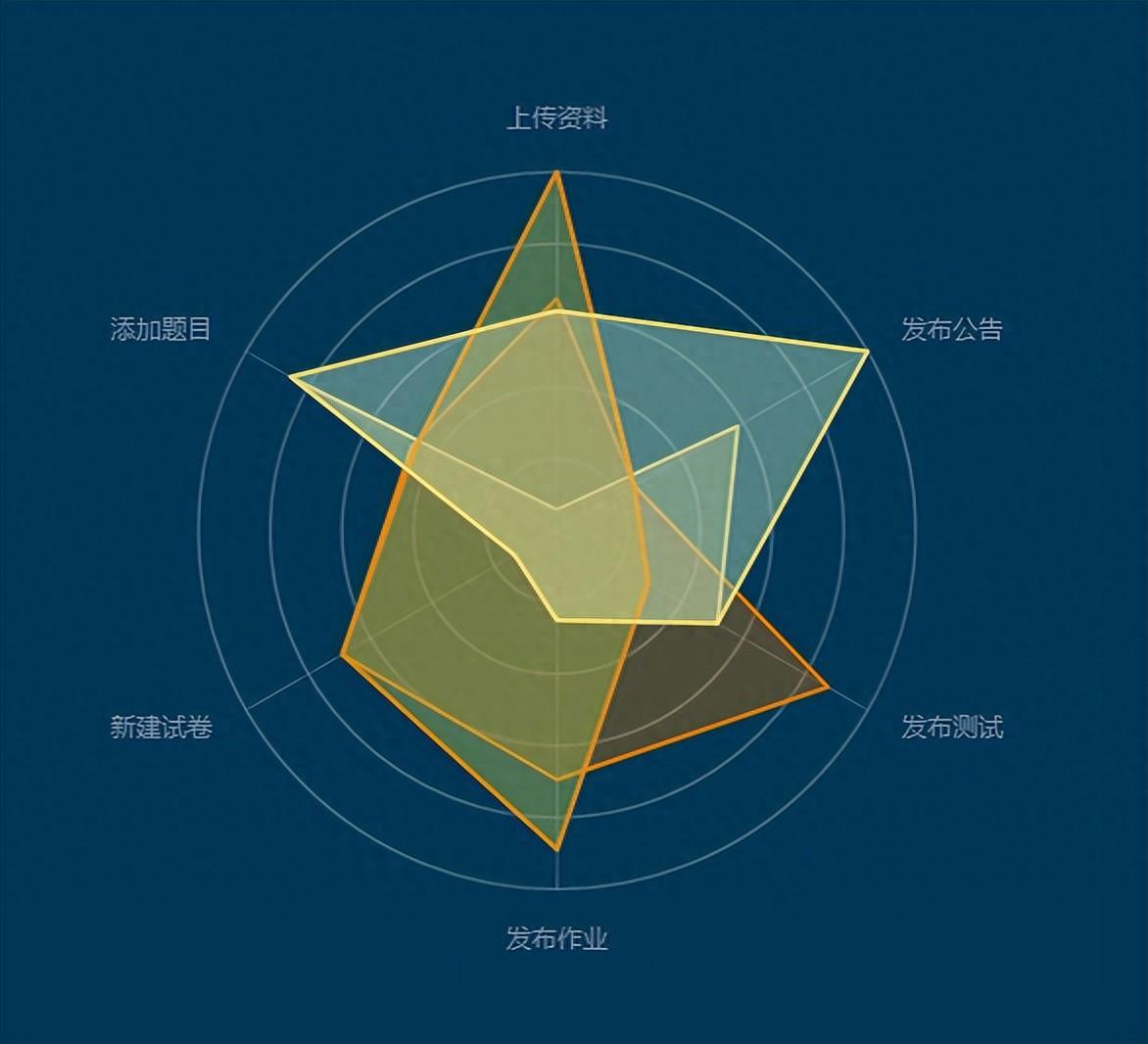
ECharts雷达图是一种数据可视化图表,可以用于展示多维度数据的分布情况。雷达图通过多个平行的射线来表示不同的数据维度,射线上的节点表示具体的数值,通过连接这些节点可以形成一个多边形。雷达图可以直观地展示出不同维度之间的关系和数据的相对大小。

在雷达图中,每个维度通常代表一个属性或指标,而每个节点表示该属性或指标在某个具体对象或场景中的取值。通过比较不同对象或场景在各个维度上的取值,可以更清晰地了解它们之间的差异和相似性。

ECharts是一个基于JavaScript的开源图表库,提供了丰富的图表类型和交互功能。通过ECharts的雷达图组件,可以方便地创建和定制各种雷达图,包括线型雷达图、面积雷达图等。同时,ECharts还提供了丰富的配置项和API,可以实现数据的动态更新、交互操作和图表的样式调整等功能。
二、雷达图的配置项
- title:雷达图的标题设置。
- tooltip:鼠标悬浮时显示的提示框设置。
- legend:雷达图的图例设置。
- radar:雷达图的雷达轴设置。
- series:雷达图的数据系列设置,包括数据项的名称、数值、样式等。
- toolbox:工具箱设置,包括下载图片、刷新等工具。
- grid:雷达图的网格设置。
- polar:极坐标系设置,用于设置雷达图的坐标系类型和坐标轴的样式。
- visualMap:数据可视化映射设置,用于将数据映射到颜色、大小等视觉元素上。
- dataZoom:数据缩放设置,用于缩放数据展示的范围。

- backgroundColor:雷达图的背景色设置。
- textStyle:文本样式设置,包括字体、颜色、大小等。
- label:数据标签设置,包括显示位置、字体、颜色等。
- itemStyle:数据项样式设置,包括颜色、边框等。
- lineStyle:雷达图线条样式设置,包括颜色、宽度等。
- areaStyle:雷达图区域填充样式设置,包括颜色、透明度等。
- symbol:数据点标记设置,包括形状、大小等。
- animation:雷达图的动画效果设置,包括动画类型、延迟等。
- toolbox.feature:工具箱中的具体工具设置,包括数据视图、保存图片等。
- toolbox.iconStyle:工具箱图标样式设置,包括颜色、大小等。








 本文介绍了ECharts雷达图的基本概念,如何在ECharts库中使用它展示多维度数据,以及详细的配置选项,包括标题、图例、数据系列、工具箱等,帮助用户理解和创建各类雷达图。
本文介绍了ECharts雷达图的基本概念,如何在ECharts库中使用它展示多维度数据,以及详细的配置选项,包括标题、图例、数据系列、工具箱等,帮助用户理解和创建各类雷达图。

















 1678
1678

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










