一、webpack为什么会出现
Webpack的诞生是为了解决前端开发中模块化和依赖管理的问题。
在传统的前端开发中,JavaScript和其他资源文件的依赖关系常常难以管理,而Webpack通过模块化的思想和强大的打包能力,使得前端开发者可以更加轻松地管理和组织应用程序的代码和资源,同时也提供了丰富的插件和加载器系统,以满足各种复杂的前端开发需求。

因此,Webpack的出现可以说是为了解决前端开发中的模块化、依赖管理和打包优化等问题。
二、基本功能
Webpack的基本功能包括:
- 模块打包:Webpack能够将应用程序中的各种模块(包括JavaScript、CSS、图片、字体等)打包成一个或多个最终的输出文件,以便在浏览器中加载和运行。
- 依赖管理:Webpack能够分析模块之间的依赖关系,并构建出完整的依赖关系图,确保模块之间的依赖正确加载和执行。
- 加载器:Webpack提供了丰富的加载器(Loader)系统,可以处理各种类型的文件,例如将Sass文件转换为CSS、将TypeScript文件转换为JavaScript等。
- 代码拆分:Webpack支持将应用程序代码按照不同的逻辑拆分成多个代码块,以实现按需加载和提高应用程序的性能。
- 插件系统:Webpack的插件系统提供了丰富的扩展能力,可以执行各种任务,例如代码压缩、资源优化、环境变量注入等。

三、Webpack的核心概念:
- Entry(入口):指定Webpack开始构建依赖关系图的入口文件,可以是一个或多个文件。
- Output(输出):指定Webpack打包后的输出文件的名称和路径。
- Loader(加载器):Webpack使用加载器来处理非JavaScript文件,例如将Sass文件转换为CSS,将TypeScript文件转换为JavaScript等。
- Plugin(插件):Webpack的插件系统可以用于执行各种任务,例如代码压缩、资源优化、环境变量注入等。
- Module(模块):Webpack将所有的文件视为模块,通过加载器和插件对模块进行处理和转换。
- Chunk(代码块):Webpack在打包过程中将模块分割成代码块,可以通过代码分割来优化应用程序的加载性能。
四、工作原理
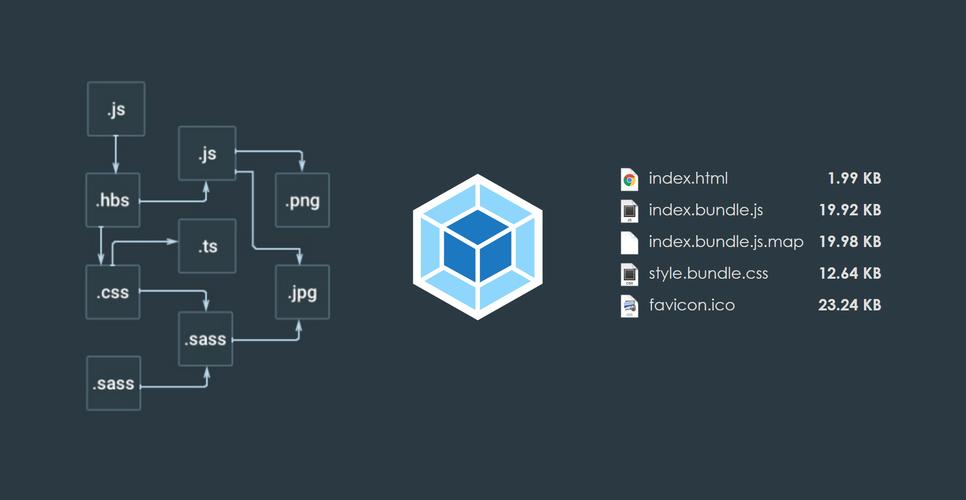
- 入口文件:Webpack从一个或多个入口文件开始,根据入口文件中的依赖关系,递归地构建出整个应用程序的依赖关系图。
- 模块解析:Webpack会解析每个模块的依赖关系,包括JavaScript文件、样式表、图片、字体等资源文件,以及其他模块依赖。
- 打包输出:根据依赖关系图,Webpack将所有模块打包成一个或多个输出文件,通常是一个JavaScript文件和一些辅助的资源文件。
五、和webpack功能类似的打包工具
- Parcel:Parcel是一个快速、零配置的Web应用程序打包工具,它能够自动识别项目中的文件,并根据文件类型自动应用适当的转换,类似于Webpack的加载器功能。Parcel还支持代码拆分、缓存优化等特性。
- Rollup:Rollup是一个JavaScript模块打包器,专注于ES6模块的静态分析和打包。它的主要特点是对ES6模块进行优化,能够生成更小、更高效的打包文件,适合用于构建库和框架。
- Browserify:Browserify是一个JavaScript模块打包工具,它可以在浏览器中使用CommonJS模块规范,类似于Webpack的模块打包功能。Browserify主要用于将Node.js模块打包成浏览器可用的模块。
- Brunch:Brunch是一个快速、强大的前端构建工具,类似于Webpack,它能够自动编译、压缩、合并和优化前端资源文件,支持多种文件类型的处理。

这些工具都具有类似于Webpack的模块打包、依赖管理和资源处理功能,但在细节和特性上可能有所不同,开发者可以根据项目需求选择最适合的打包工具。
Hi,我是贝格前端工场,10年前端和UI老司机了,持续为大家分享有价值、有见






















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










