一、什么是B端UI组件
B端UI组件是指专门为企业级应用设计的用户界面组件。B端(Business-to-Business)是指企业与企业之间的商业活动,B端UI组件主要用于企业级应用的设计和开发,如企业级管理系统、CRM系统、ERP系统等。

B端UI组件的设计原则是注重功能性、易用性和效率。它们通常具有以下特点:
- 专注于解决企业级应用的需求:B端UI组件的设计目标是满足企业级应用的功能需求,提供丰富的界面元素和交互方式,以支持复杂的业务流程和数据处理。
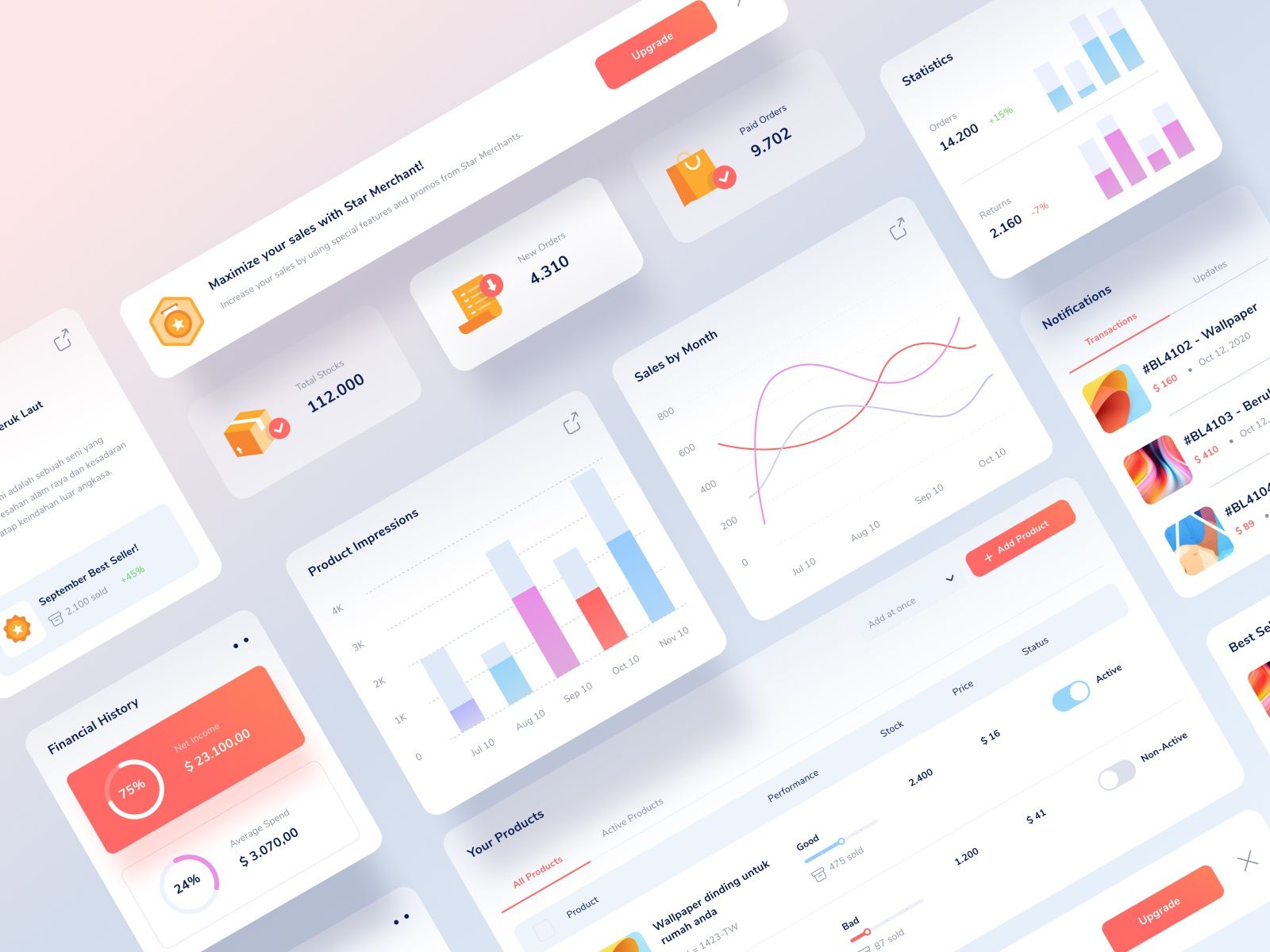
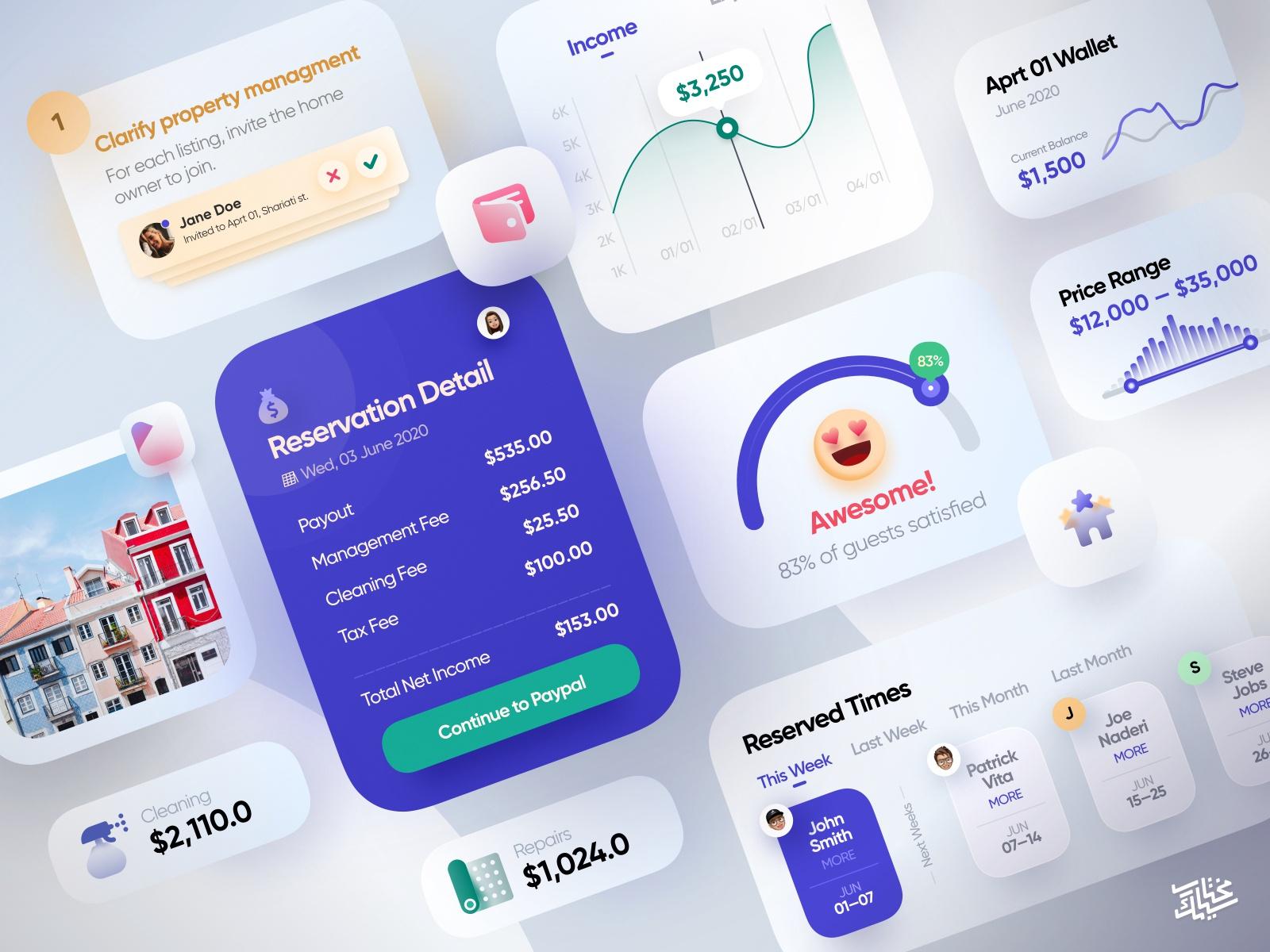
- 强调数据可视化:B端应用通常需要大量的数据展示和分析功能,B端UI组件会提供各种数据可视化的组件,如表格、图表、地图等,以帮助用户更好地理解和分析数据。
- 简洁、一致的界面风格:B端UI组件通常采用简洁、一致的界面风格,以提高用户的学习曲线和使用效率。同时,它们也会考虑到用户的品牌形象和风格要求,以保持一致性。
- 可定制性强:B端UI组件通常具有较高的可定制性,以满足各种企业的特定需求。用户可以根据自己的需求对组件进行配置和定制,以适应不同的业务场景。

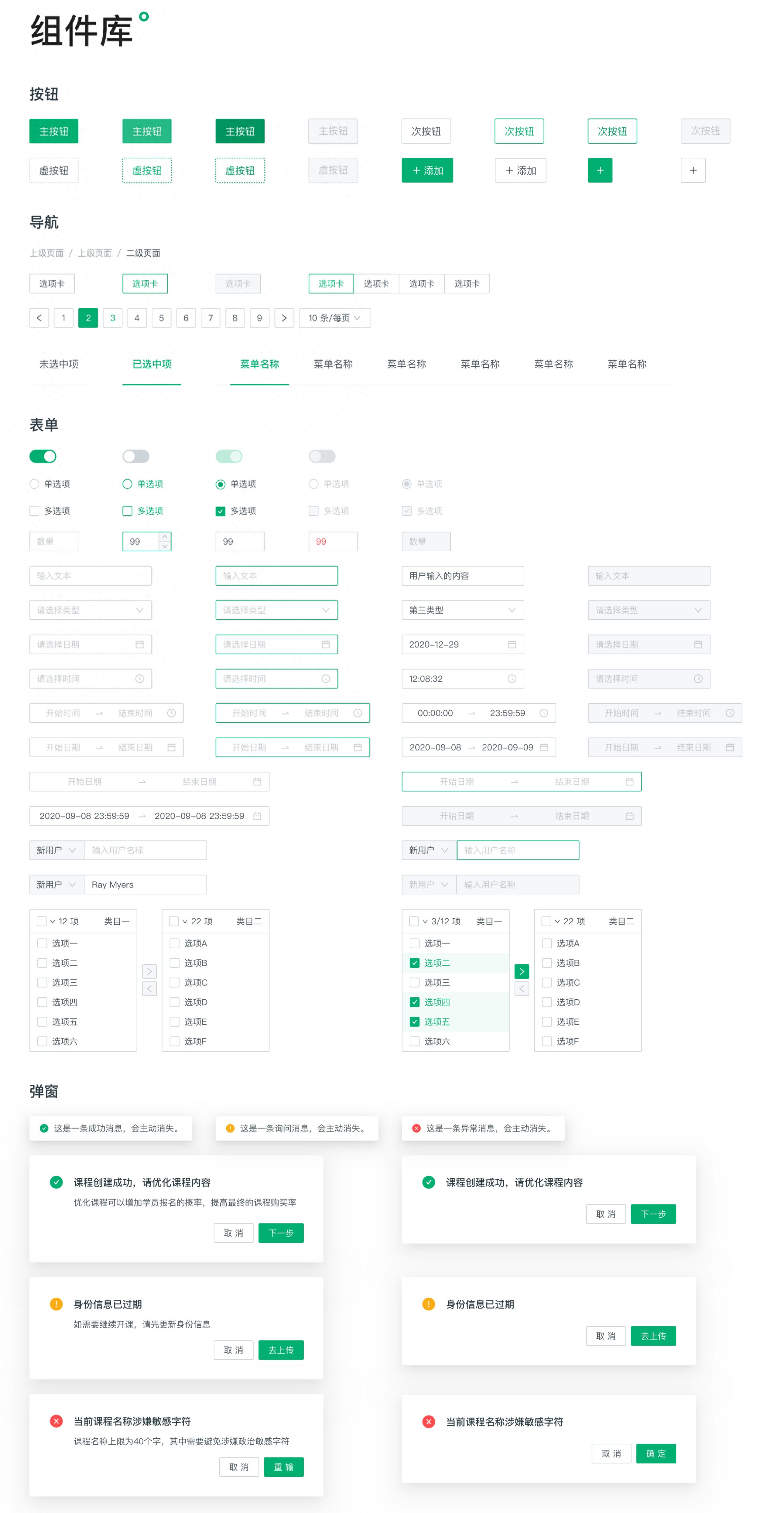
常见的B端UI组件包括表单组件、按钮组件、菜单组件、弹窗组件、日历组件等。它们可以帮助企业开发人员快速构建功能丰富、易用的企业级应用界面。
二、B端常用的UI组件有哪些?
B端常用的UI组件有以下几种:

- 表单组件:包括输入框、下拉框、多选框、单选框等,用于收集用户输入的数据。
- 表格组件:用于展示和编辑大量的数据,支持排序、筛选、分页等功能。
- 图表组件:用于数据可视化,包括折线图、柱状图、饼图等,帮助用户更好地理解和分析数据。
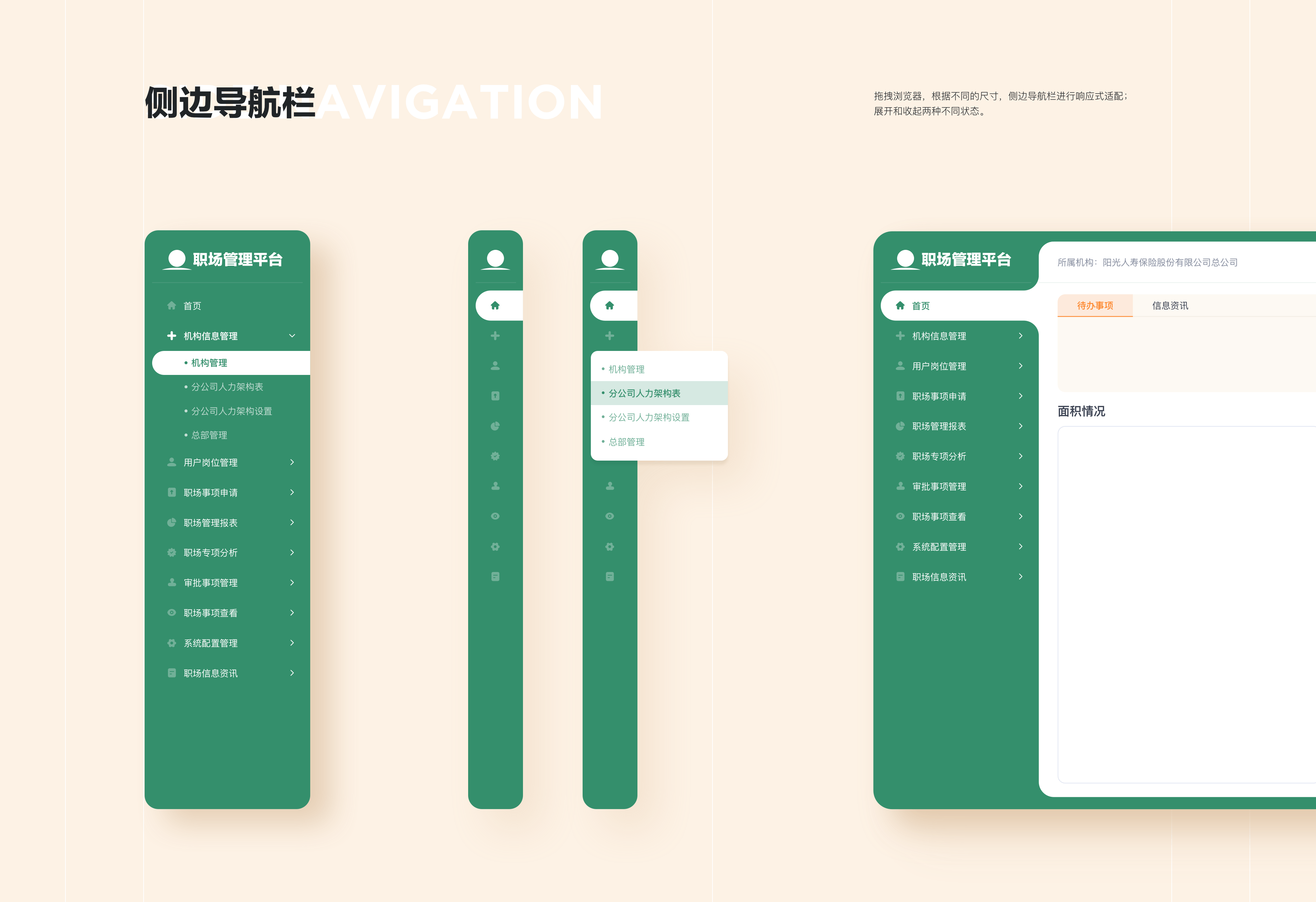
- 菜单组件:用于导航和菜单展示,包括水平菜单、垂直菜单、折叠菜单等。
- 弹窗组件:用于展示提示信息、确认对话框等,提供用户与系统进行交互的方式。
- 日历组件:用于选择日期和时间,支持日历视图、月视图、周视图等。
- 树形组件:用于展示层级结构的数据,如组织结构、文件目录等。
- 进度条组件:用于展示任务的完成进度。
- 文件上传组件:用于上传文件和图片。
- 消息提示组件:用于向用户展示提示信息、错误信息等。

- 标签组件:用于标记和分类内容。
- 搜索框组件:用于输入搜索关键词,快速搜索相关内容。
- 富文本编辑器组件:用于编辑和展示富文本内容,支持格式化、插入图片等功能。
- 图片轮播组件:用于展示多张图片的轮播效果,可以用于广告或产品展示。
- 分页组件:用于分页展示大量数据,提供翻页功能。
- 下拉菜单组件:用于展示下拉选项,用户可以从中选择一个选项。
- 提示框组件:用于展示提示信息、警告信息等。
- 文件下载组件:用于下载文件和文档。
- 面包屑导航组件:用于显示当前页面所在的位置路径。
- 模态框组件:用于弹出层级较高的对话框,如表单提交、操作确认等。

这些都是常见的B端UI组件,可以根据具体的需求选择使用。同时,随着技术的发展和设计的不断创新,新的UI组件也在不断涌现,以满足不同的B端应用需求。
三、B端系统为何非常适合组件化设计
- 复杂性和可扩展性:B端系统通常涉及多个模块和功能,功能复杂且需求变化频繁。组件化设计可以将系统拆分成独立的组件,每个组件负责特定的功能,使系统的整体结构清晰可见。同时,组件的独立性使得系统更容易扩展和维护。
- 可重用性:B端系统中往往存在大量重复的模块和功能。通过组件化设计,可以将这些常用的功能封装成可重用的组件,减少重复开发的工作量。开发人员可以直接引用已有的组件,提高开发效率。

- 高效的团队协作:B端系统的开发往往需要多个开发人员协同工作,组件化设计可以提供清晰的接口和规范,使各个开发人员能够独立工作,减少冲突和依赖。团队成员可以专注于各自负责的组件开发,提高开发效率和质量。
- 可测试性:组件化设计将系统拆分成独立的组件,每个组件都可以单独进行测试。这样可以更容易地进行单元测试和集成测试,保证系统的质量和稳定性。
- 灵活性和可定制性:B端系统往往需要根据不同客户的需求进行定制。通过组件化设计,可以根据不同需求组合和配置不同的组件,实现定制化的功能。同时,组件的独立性也使得系统更容易进行扩展和升级。

总之,B端系统的复杂性、可扩展性和可定制性使得组件化设计成为一种理想的设计方式。它能够提高开发效率、降低维护成本,并且能够适应不断变化的需求。
四、国内知名的B端UI组件库有哪些
在国内,一些知名的B端UI组件库包括:

- Ant Design:由蚂蚁金服团队开发的一套企业级UI组件库,包含了丰富的组件和模板,支持React、Vue和Angular等前端框架。
- Element UI:由饿了么团队开发的一套基于Vue.js的组件库,提供了丰富的组件和模板,适用于快速构建企业级应用。
- iView:由TalkingData团队开发的一套基于Vue.js的组件库,提供了丰富的组件和模板,支持响应式布局和国际化。
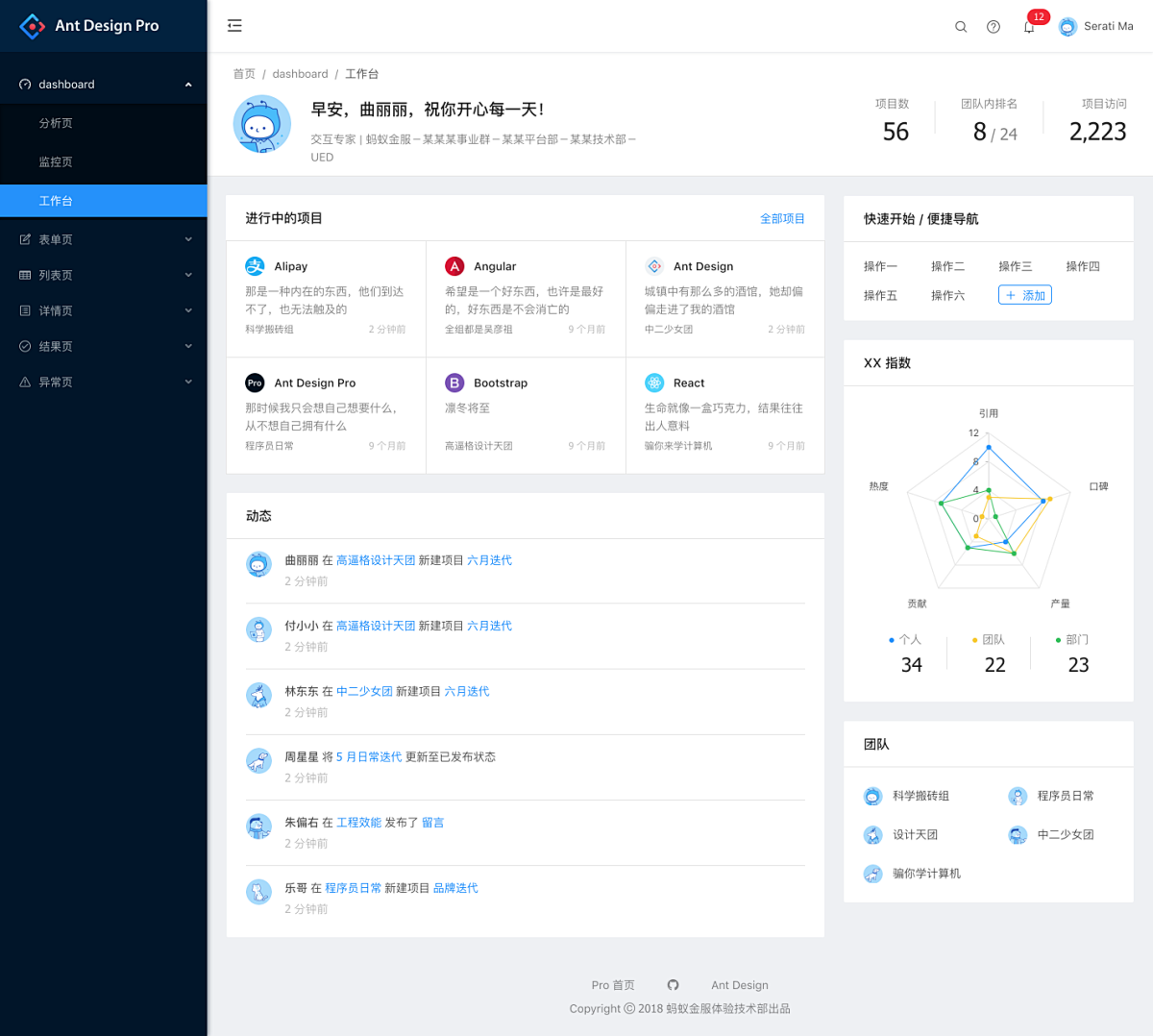
- Ant Design Pro:Ant Design团队基于Ant Design开发的一套企业级中后台前端/设计解决方案,提供了丰富的组件和模板,适用于快速构建中后台管理系统。
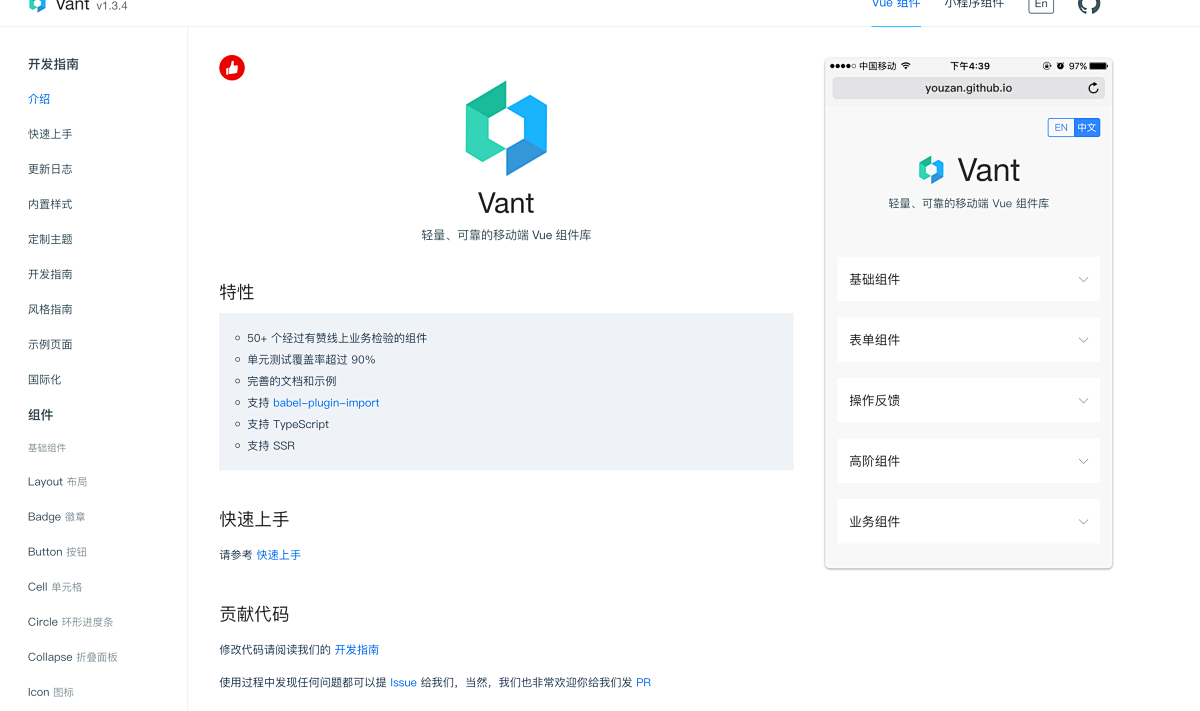
- Vant:由有赞团队开发的一套基于Vue.js的移动端组件库,提供了丰富的移动端UI组件,适用于构建B端移动应用。

- Fish-UI:由百度团队开发的一套基于Vue.js的组件库,提供了丰富的组件和模板,支持响应式布局和国际化。
- NG-ZORRO:由阿里巴巴团队开发的一套基于Angular的组件库,提供了丰富的组件和模板,适用于构建企业级应用。
- WeUI:由腾讯团队开发的一套移动端UI组件库,提供了丰富的移动端UI组件,适用于构建B端移动应用。
- TDesign:由腾讯团队开发的一套基于React的组件库,提供了丰富的企业级UI组件和模板,适用于构建中后台管理系统。
- Semi Design:由字节跳动团队开发的一套基于React的组件库,提供了丰富的企业级UI组件和模板,支持多语言和主题定制。

这些B端UI组件库都提供了丰富的组件和模板,适用于构建企业级应用的界面。开发人员可以根据自己的需求和技术栈选择合适的组件库,以提高开发效率和用户体验。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










