3.4注册页面案例练习
(用表单布局)
源代码
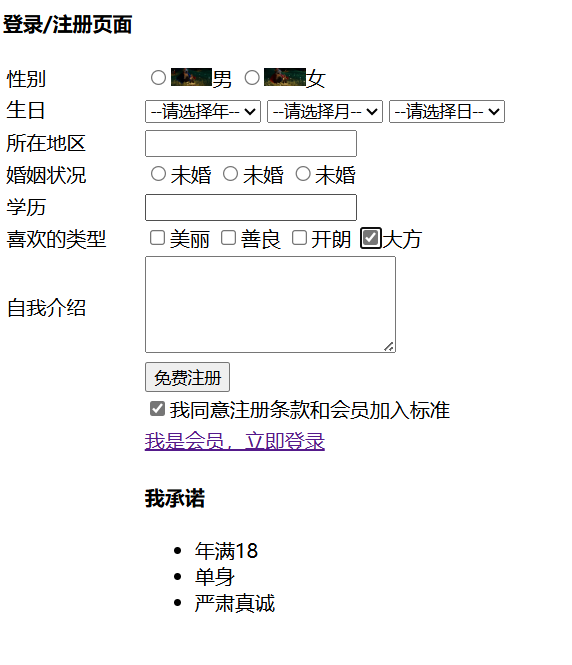
<h4>登录/注册页面</h4>
<table width="500">
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" id="man"><label for="man"><img src="image\虚荣.jpg" width="33">男</label>
<input type="radio" name="sex" id="woman"><label for="woman"><img src="image\花环.jpg"
width="33">女</label>
</td>
</tr>
<tr>
<td>生日</td>
<td>
<select>
<option>--请选择年--</option>
<option>2020</option>
<option>2021</option>
<option>2022</option>
<option>2023</option>
<option>2024</option>
</select>
<select>
<option>--请选择月--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td><input type="text"></td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="marry" id="no"><label for="no">未婚</label>
<input type="radio" name="marry" id="yes"><label for="yes">未婚</label>
<input type="radio" name="marry" id="or"><label for="or">未婚</label>
</td>
</tr>
<tr>
<td>学历</td>
<td><input type="text" name="study"></td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" name="like" id="a"><label for="a">美丽</label>
<input type="checkbox" name="like" id="b"><label for="b">善良</label>
<input type="checkbox" name="like" id="c"><label for="c">开朗</label>
<input type="checkbox" name="like" id="d"><label for="d">大方</label>
</td>
</tr>
<tr>
<td>自我介绍</td>
<td><textarea rows="5" cols="25"></textarea></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="免费注册"></td>
</tr>
<tr>
<td></td>
<td><input type="checkbox" checked="checked">我同意注册条款和会员加入标准</td>
</tr>
<tr>
<td></td>
<td><a href="表单标签.html" target="_blank">我是会员,立即登录</a></td>
</tr>
<tr>
<td></td>
<td>
<h4>我承诺</h4>
<ul>
<li>年满18</li>
<li>单身</li>
<li>严肃真诚</li>
</ul>
</td>
</tr>
</table>效果图

3.5.查阅文档
W3C:w3school 在线教程
MDN:MDN Web Docs





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








