目的:实现删除弹出框必须在符合两个条件的情况下才可弹出。
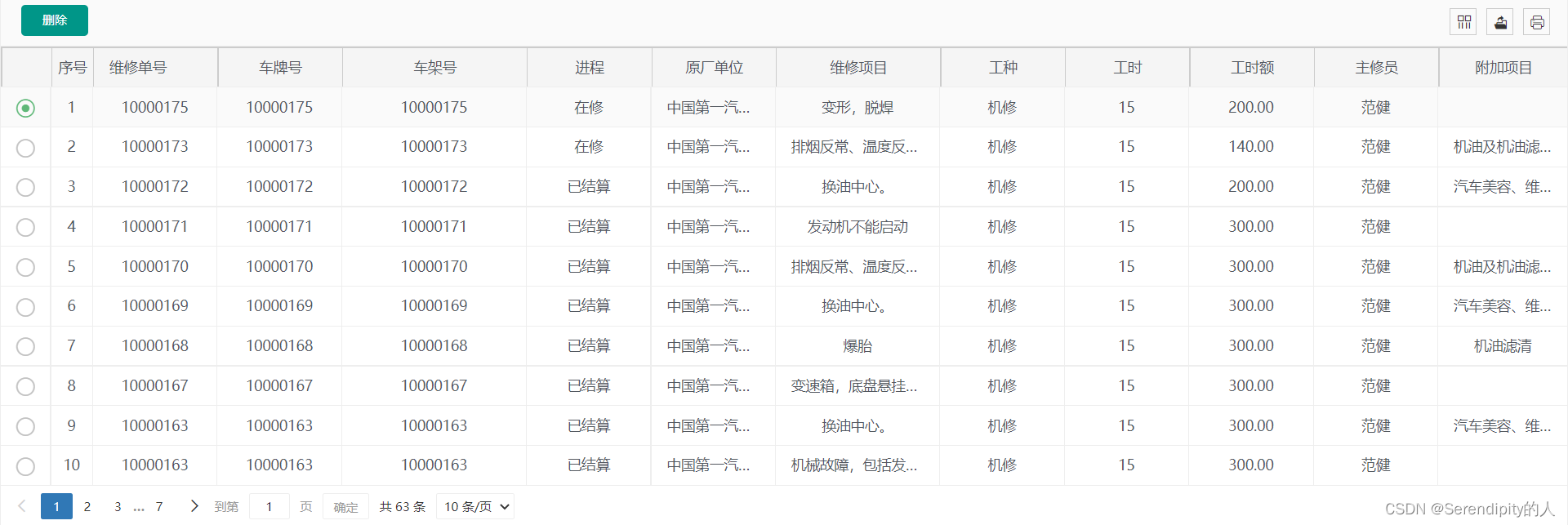
情景分析:在layui表格里面选中行并进行获取到这一行的数据,根据选中行的状态条件,进行判断是否符合条件从而进行删除操作(多表删除)。

实现过程:
layui表格左上方的“删除”按钮,通过在<script>标签里面实现,还有引入layui和jQuery的插件。
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm text-white" id="CarID" onclick="deleteModal()">删除</button>
</div>
</script>layui表格的内容主要参照layui开发使用文档里面的from表单进行渲染出来。
在这里我们作一个全局变量Course与carld=0,为了在下面的监听行事件获取数据,监听行事件,如果不太理解,可以到bootstrap里面查看监听行事件的来龙去脉,以及它的用途及扩展。
话不多说,往下看。
下面的代码第一行的tabCar是你在渲染的时使用 的table。然后就是选中行,标注选中行的样式,给选中行添加背景颜色,这里有个鼠标移入移出(addClass、removeClass)触发事件,当鼠标移到的位置背景颜色变成灰色,选中行的时候便背景颜色固定为灰色。
然后是选中行,勾选复选框的一个点击事件。
你需要在表格cols里面加上下面这行代码。
{ type: 'radio', align: 'center' },
//监听单击事件
layuiTable.on('row(tabCar)', function (obj) {
//标注选中行样式 添加选中行的背景颜色
obj.tr.addClass("layui-table-click").siblings().removeClass("layui-table-click");
//选中行,勾选复选框
obj.tr.find("div.layui-unselect.layui-form-radio")[0].click();
Course = obj.data.Course
carId = obj.data.carId;
});下面是在页面上的代码,在下面的代码里面的CarID是获取删除按钮的CarID,当我们需要进行两个判断条件,可以使用try catch来进行我们需要的判断操作,想要进行删除操作,必须得满足两个条件CarID不能为空,还有Course=‘ ......’,两个条件,.....就是选中行的一个数据。
function deleteModal(CarID) {
var checkStatus = layuiTable.checkStatus('tabCar');
//console.log(checkStatus.data[0].CarID);
try {
var CarID = checkStatus.data[0].CarID;
} catch {
alert("请选择需要删除的信息!");
return
}
if (Course == '....') {
checkStatus.data[0].Car
alert("该......,不能进行删除操作!");
return
}
layer.confirm("确定删除改数据吗?", { icon: 3, title: '删除提示' }, function (index) {
layer.close(index);//关闭对话提示框
$.getJSON("DeleteCar?CarID=" + CarID, function (msg) {
//刷新table
if (msg.State) {//msg.State判断数据是否删除成功
layer.alert(msg.Text, { icon: 1, offset: '150px', skin: 'layui-layer-molv', closeBtn: 0 });//弹出提示框
SearchCar();
} else {
layer.alert(msg.Text, { icon: 5, offset: '150px' });//弹出提示框
}
})
})
}下面是控制台的代码,下面需要引入returnjson的一个类,在try catch li里面通过int 获取各个表的ID,其实就是通过每个表的主键ID来获取表里面的数据,然后后面就是一系列的判断语句了。还有第一个if判断语句,主要根据选中行的Course的状态来进行判断。
#region 删除
public ActionResult DeleteCar(int? CarID)
{
ReturnJson msg = new ReturnJson();
try
{
int oldTime = myModel.SYS_Time.Count(m => m.TimeID == CarID);
int oldProject = myModel.SYS_Project.Count(m => m.ProjectID == CarID);
int oldKind = myModel.SYS_Kind.Count(m => m.KindID == CarID);
int oldStaffType = myModel.SYS_StaffType.Count(m => m.StaffTypeID == CarID);
int oldCourse = myModel.SYS_Course.Count(m => m.CourseID == CarID);
int oldClose = myModel.SYS_Close.Count(m => m.CloseID == CarID);
if (oldTime + oldProject+ oldKind + oldStaffType + oldCourse + oldClose == 0)
{
SYS_Car dbCar = myModel.SYS_Car.Single(m => m.CarID == CarID);
myModel.SYS_Car.Remove(dbCar);
if (myModel.SaveChanges() > 0)
{
msg.Text = "删除成功";
msg.State = true;
}
else
{
msg.Text = "删除失败";
}
}
else
{
msg.Text = "该维修单已进行结算处理,不可删除";
}
}catch(Exception e)
{
msg.Text = "数据异常";
}
return Json(msg, JsonRequestBehavior.AllowGet);
}
#endregion





















 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








