一、全局安装typeScript
npm install -g typescript在控制台检测是否安装成功
tsc -V
二、第一个Ts程序
1.新建一个文件 ts.ts
(() => {
function greeter(person:string) {
return 'hello'+person
}
let user="heihei"
console.log(greeter(user));
})()2.在集成终端运行

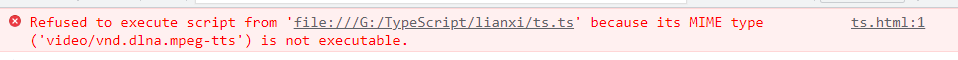
3.新建一个 html文件,引入 ts文件 在谷歌浏览器运行就报错;但引入js文件不报错。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./ts.ts"></script>
<!-- <script src="./ts.js"></script> -->
</body>
</html>
4.在集成终端将执行

将出现 对应的 js文件,在html文件中引入 js不报错(将语法转变成了浏览器可以识别的语法)

5.总结:
ts文件中直接书写js文件,在html文件中直接引入ts文件,在老版本谷歌浏览器中可以直接使用;
如果ts文件中有了ts语法,那么就需要把这个ts文件编译成js文件,在html文件中引入js文件来使用,通过tsc文件名进行编译。
三、在vscode中自动编译
1.在集成终端初始化
tsc --init2.生成配置文件 tsconfig.json
3.修改配置文件
"outDir": "./js" --------------生成对应 js 的文件夹的位置
"strict": false -------------- 严格模式
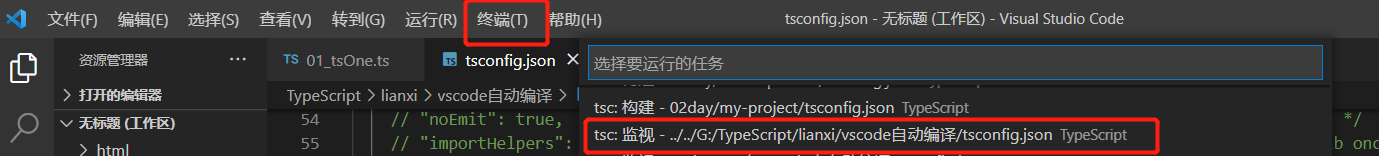
4.启动监视任务
终端------->运行任务------->显示所有任务---------> 监视 xxx/tsconfig.json
 5.创建一个 ts文件,会自动的生成对应的js文件
5.创建一个 ts文件,会自动的生成对应的js文件

四、使用webpack打包ts
1.安装各种依赖
npm install -y
tsc --init
npm i -D typescript@4.0.5
npm i -D webpack@4.41.5 webpack-cli@3.3.10
npm i -D webpack-dev-server@3.10.2 --------------启动开发服务器的
npm i -D html-webpack-plugin@4.0.0 clean-webpack-plugin ----对html内容进行打包/清除之前打包好的js文件
npm i -D ts-loader@8.0.11 ---------------针对ts文件进行编译处理
npm i -D cross-env -------------涉及跨平台命令
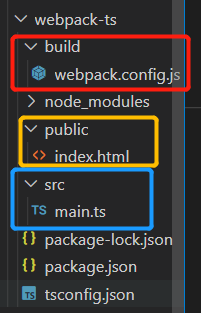
2.新建文件夹及文件
注意∶文件夹名字一定要是英文名,不能出现汉字。

3. build/webpack.config.js中的配置
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const path = require('path')
const isProd = process.env.NODE_ENV === 'production' // 是否生产环境
function resolve (dir) {
return path.resolve(__dirname, '..', dir)
}
module.exports = {
mode: isProd ? 'production' : 'development', //模式:生产模式还是开发模式
entry: {
app: './src/main.ts' //程序主入口目录
},
output: {
path: resolve('dist'), //将打包好的文件放到dist目录里面
filename: '[name].[contenthash:8].js' //产生的js文件是以app加上8位的哈希值.js来命名的
},
module: {
rules: [ //rules主要是通过ts-loader这个包针对于ts文件,针对src目录里面的ts和tsx文件进行编译处理操作
{
test: /\.tsx?$/,
use: 'ts-loader',
include: [resolve('src')]
}
]
},
plugins: [
new CleanWebpackPlugin({ //会将dist目录中以前打包的js文件进行清楚
}),
new HtmlWebpackPlugin({ //针对于./public/index.html进行打包的
template: './public/index.html'
})
],
resolve: {
extensions: ['.ts', '.tsx', '.js'] //针对于'.ts', '.tsx', '.js'这三种文件进行处理引入文件可以不写他的扩展名
},
//针对于代码的错误提示
devtool: isProd ? 'cheap-module-source-map' : 'cheap-module-eval-source-map',
devServer: {
host: 'localhost', // 主机名
stats: 'errors-only', // 打包日志输出输出错误信息
port: 8081, //端口
open: true //自定打开浏览器
},
}4.配置打包命令(在 package.json中)
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --config build/webpack.config.js",
"build": "cross-env NODE_ENV=production webpack --config build/webpack.config.js"
},6.运行与打包
npm run dev
npm run build






















 8738
8738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








