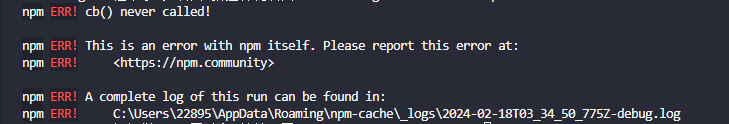
问题一、
拉取完项目,使用npm install命令的时候遇到的。

解决办法:
在查找网上五花八门的解决方案之后,发现都不能解决。
我的解决办法是:
1. 把package-lock.json给删掉;
2. 把package.json中公司自己库的包给删除掉;
3. 执行 npm install;
4. 将公司自己库的包以及对应的版本逐个安装。
问题二、父组件在使用子组件时,子组件获取数据慢或者子组件获取不到数据问题
1.需求描述:
父组件在使用子组件时,数据在父组件中通过接口获取,获取到之后,从而渲染子组件,得到子组件的值,去查询数据,渲染父组件
2.问题:
首次查询的时候,子组件获取不到值。3.查找原因:
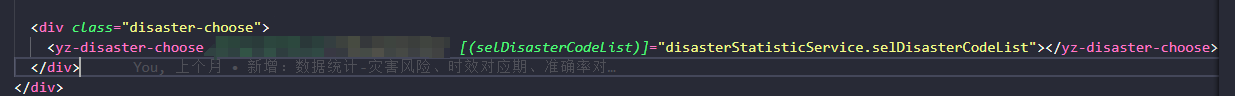
触发的时机不对,在初始化的时候,给全部赋值为0的时候,查询携带的载荷是对应的,由于数据还没有获取到,所以全部的选项是不会默认勾选上的。([()]表示的意思是 双向绑定,也可以触发方法)
4.最优解决办法:
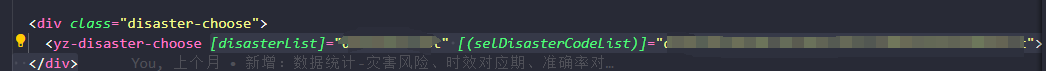
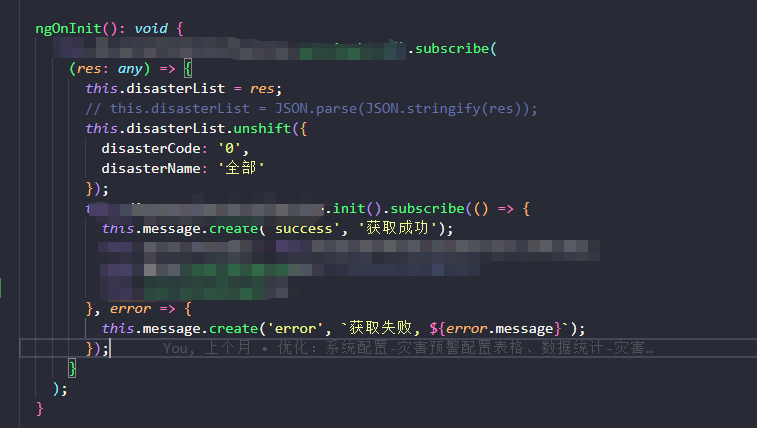
先获取到数据,将数据传递给子组件之后,在进行首次查询。
html文件:
ts文件:
























 2150
2150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








