目录
一、环境搭建
1.vue create meituan(项目名称)
2.选择Default ([Vue 3] babel, eslint) =====默认
3.cd meituan(项目名称)
4.npm install postcss-pxtorem@5.1.1 amfe-flexible -S ===安装rem适配
5.npm i less less-loader@7 -S
6.npm run serve ==========运行项目
二、配置文件
1.在 vue.config.js文件中配置
module.exports = {
lintOnSave: false,
css: {
loaderOptions: {
postcss: {
plugins: [
require('postcss-pxtorem')({ rootValue: 37.5 })
]
}
}
}
}2.在src/main.js文件中引入
import "amfe-flexible"三、测试
1.在src/components/HelloWorld.vue中书写代码测试less是否好用
<template>
<div class="hello">
<div>vue3仿美团项目</div>
</div>
</template>
<script lang="js">
import { defineComponent } from 'vue';
export default defineComponent({
name:'App',
})
</script>
<style lang="less" scoped>
div{
color:red;
}
}
</style>2.npm run serve

这样就成功了!!!
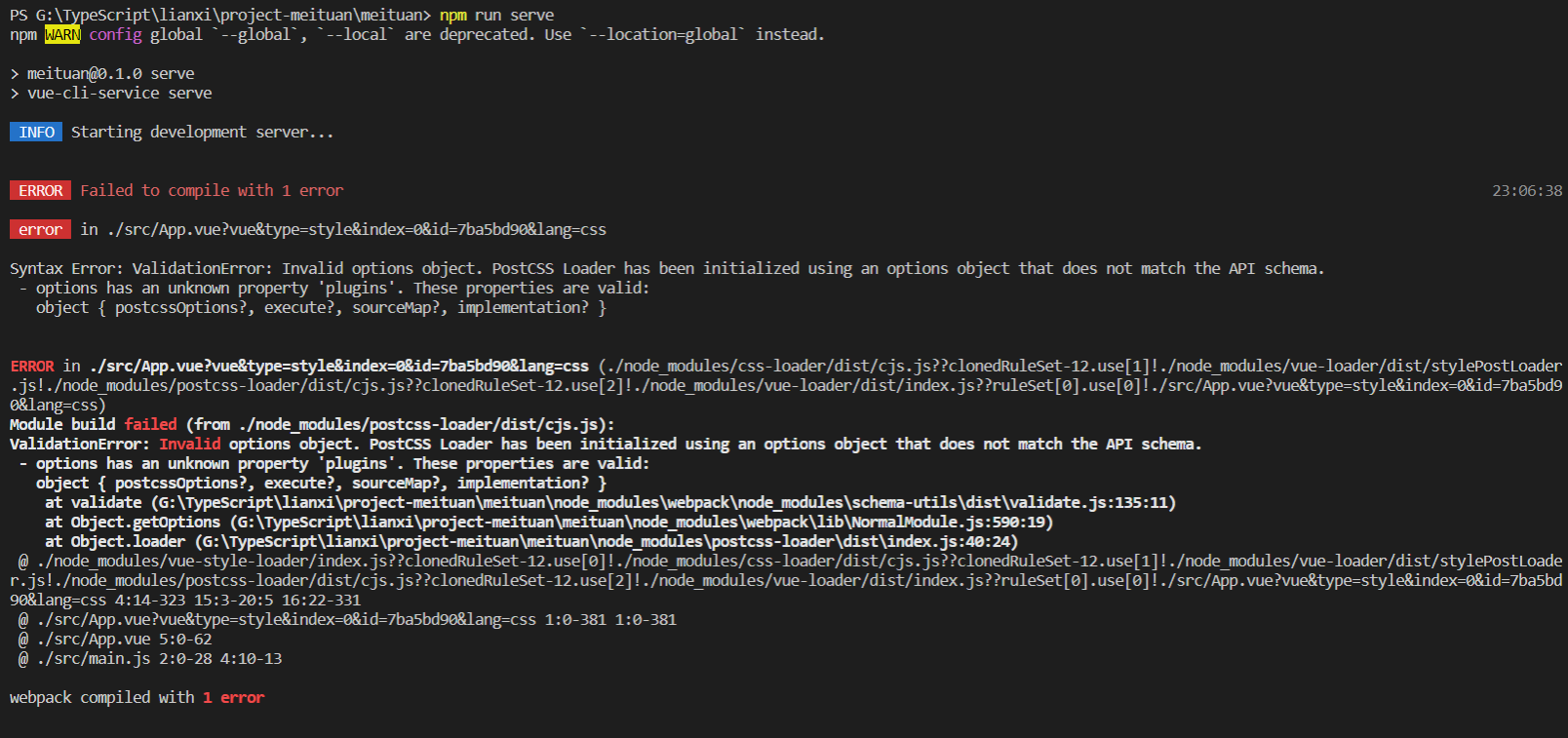
四、遇到的错误
npm run serve

解决办法:
第一步 ,先卸载 sass-loader
npm uninstall sass-loader如果卸载也报错,就执行下的代码
npm uninstall node-sassnpm uninstall sass-loader
第二步 再安装一个sass@1.26.5和sass-loader@7.0.0版本
npm install sass@1.26.5 --save-dev
npm install sass-loader@7.0.0 --save-dev第三步,使用npm run serve 依旧报错
多次查找是因为vueCli版本较高
之前的版本
正确的版本
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.13",
"@vue/cli-plugin-eslint": "~4.5.13",
"@vue/cli-service": "~4.5.13",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0"
},




















 1972
1972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








