- 往盒子里面装内容;
2️⃣ 网页布局的核心本质: 就是利用 CSS 摆盒子。
2.2 盒子模型(Box Model)组成
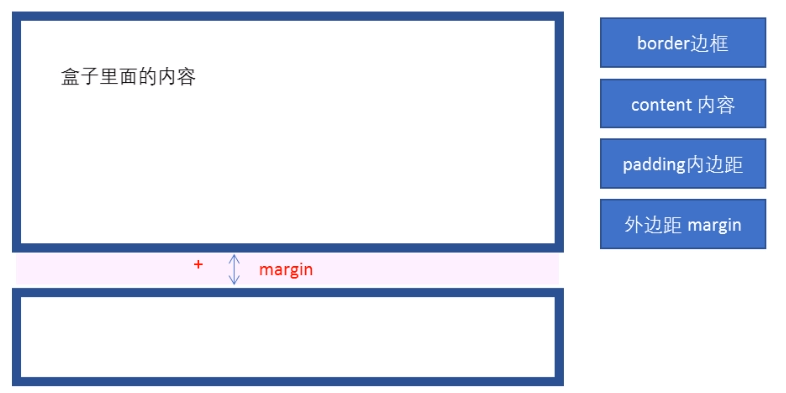
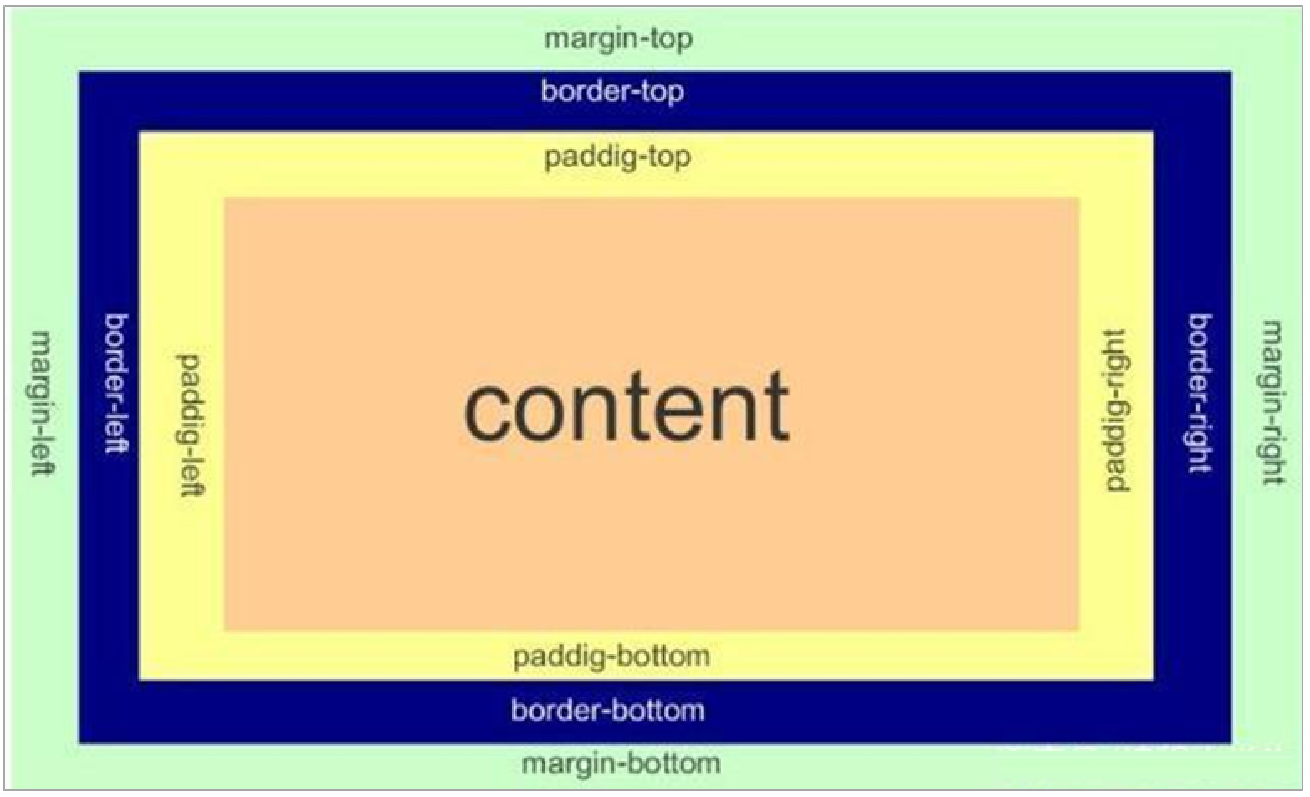
1️⃣ 盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器;
2️⃣ CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容;

.
2.3 边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) ,边框样式,边框颜色;
语法演示如下:
border : border-width || border-style || border-color
| 属性 | 作用 |
| — | — |
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
代码演示如下:
/* 边框简写:*/
border: 1px solid red; 没有顺序
/* 边框分开写法:*/
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
边框样式 border-style 可以设置如下值:
-
none:没有边框即忽略所有边框的宽度(默认值);
-
solid:边框为单实线(最为常用的);
-
dashed:边框为虚线;
-
dotted:边框为点线;
2.4 表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法演示如下:
/* collapse 单词是合并的意思 */
border-collapse:collapse; /* 表示相邻边框合并在一起 */
2.5 边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
-
测量盒子大小的时候,不量边框;
-
如果测量的时候包含了边框,则需要 width/height 减去边框宽度;
2.6 内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
| — | — |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding 属性(简写属性)可以有一到四个值。
| 值的个数 | 表达意思 |
| — | — |
| padding: 5px | 1个值,代表上下左右都有5像素内边距; |
| padding: 5px 10px | 2个值,代表上下内边距是5像素,左右内边距是10像素; |
| padding: 5px 10px 20px | 3个值,代表上内边距是5像素,左右内边距是10像素,下内边距是20像素; |
| padding: 5px 10px 20px 30px | 4个值,代表上是5像素,右是10像素,下是20像素,左是10像素,顺时针; |
当我们给盒子指定 padding 值之后,发生了 2 件事情:
-
内容和边框有了距离,添加了内边距。
-
padding影响了盒子实际大小。也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
😆解决方案😆:如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
😆温馨提醒😆:如何盒子本身没有指定 width/height 属性, 则此时padding不会撑开盒子大小。
2.7 外边距(margin)
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
| — | — |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
外边距可以让块级盒子水平居中,但是必须满足两个条件:
① 盒子必须指定了宽度(width);
② 盒子左右的外边距都设置为 auto;
代码演示如下:
.header {
width:960px;
margin:0 auto;
}
常见的写法,以下三种都可以:
-
margin-left: auto; margin-right: auto;
-
margin: auto;
-
margin: 0 auto;
😆温馨提醒😆:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
2.8 外边距合并
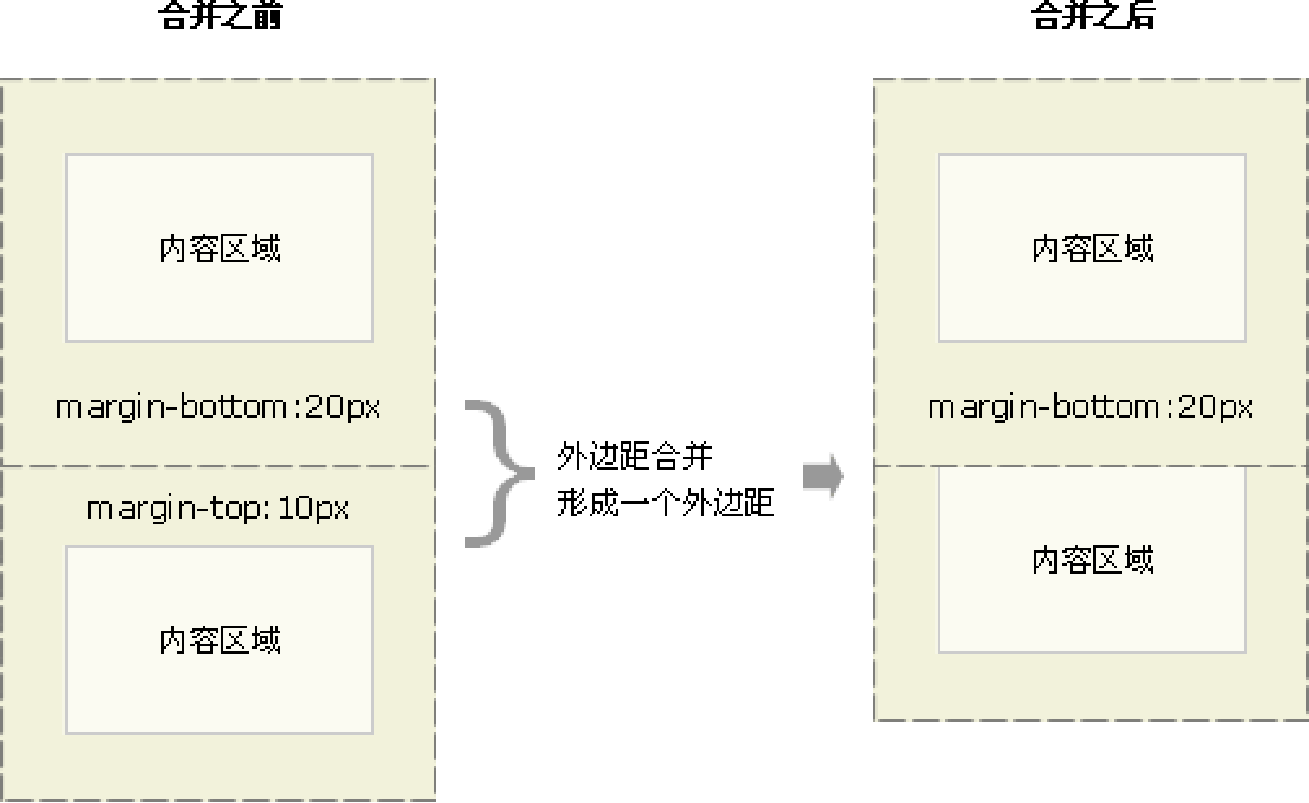
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
2.8.1 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:尽量只给一个盒子添加 margin 值。
2.8.2 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

😆解决方案😆:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

React
-
介绍一下react
-
React单项数据流
-
react生命周期函数和react组件的生命周期
-
react和Vue的原理,区别,亮点,作用
-
reactJs的组件交流
-
有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
-
项目里用到了react,为什么要选择react,react有哪些好处
-
怎么获取真正的dom
-
选择react的原因
-
react的生命周期函数
-
setState之后的流程
-
react高阶组件知道吗?
-
React的jsx,函数式编程
-
react的组件是通过什么去判断是否刷新的
-
如何配置React-Router
-
路由的动态加载模块
-
Redux中间件是什么东西,接受几个参数
-
redux请求中间件如何处理并发
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
072fc4b7b27af6f3a4db5ab1.png)
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算






















 1318
1318

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








