一、问题发生

在这里的商品图片已经上传了,可是没有显示出来。
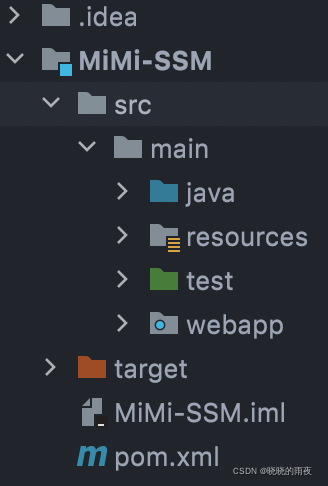
项目结构如下

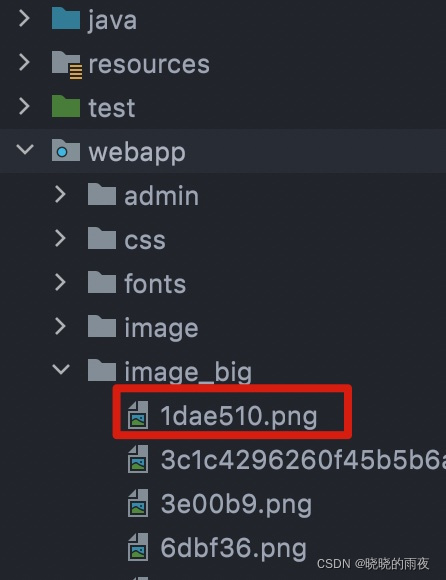
所有被上传的图片都是存放在了webapp的下一级子目录下,而在前端提交了表单元素之后经control上传,图片明明就已经传到了该文件夹下却无法访问,
上传部分代码:
//上传路径保存设置
String path = "/Users/ppsn/Documents/mimissm/MiMi-SSM/src/main/webapp/image_big";
//如果路径不存在,创建一个
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdir();
}
//通过CommonsMultipartFile的方法直接写入图片
try {
imag.transferTo(new File(realPath +"/"+ uploadFileName));
} catch (IOException e) {
e.printStackTrace();
}
二、问题分析

可以看到前前端提交表单后该文件夹里已经出现了此图,但访问:https://local:8080/image_big/1dae510.png 却访问不到显示404,此时访问其他原本已经上传的图片,比如https://local:8080/image_big/3e00b9.png就能正常访问,这个时候查看target目录下对应的文件夹却没有这张图片,target是用来存放项目构建后的文件和目录、jar包、war包、编译的class文件 所有都是Maven构建时生成的。,而正常访问的那张图片就存在于这里。
当项目重启后,也就是target目录会被Maven重新构建,这时候再查看target目录就能看到1dae510.png 刚刚上传的这张图出现在target目录中了。
到这,问题已经很清晰了,但我们总不能每次都去重启服务器吧!所以要想另外的办法解决。
三、问题解决
指定虚拟路径:访问依旧是https://local:8080/image_big/1dae510.png这个路径,target目录中依旧需要重启才能构建出图片,但通过虚拟路径的方法将当前的访问路径映射到指定的路径。
具体实现:
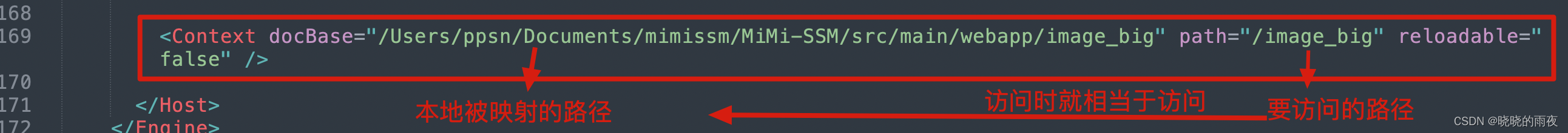
- 进入Tomcat本地文件夹中,找到server.xml文件进行修改
path:代表虚拟路径;即返回给客户端的地址;
docBase:代表绝对路径;文件存储的物理地址;
reloadable=“false”:代表不需要重启Tomcat,更新即可生效

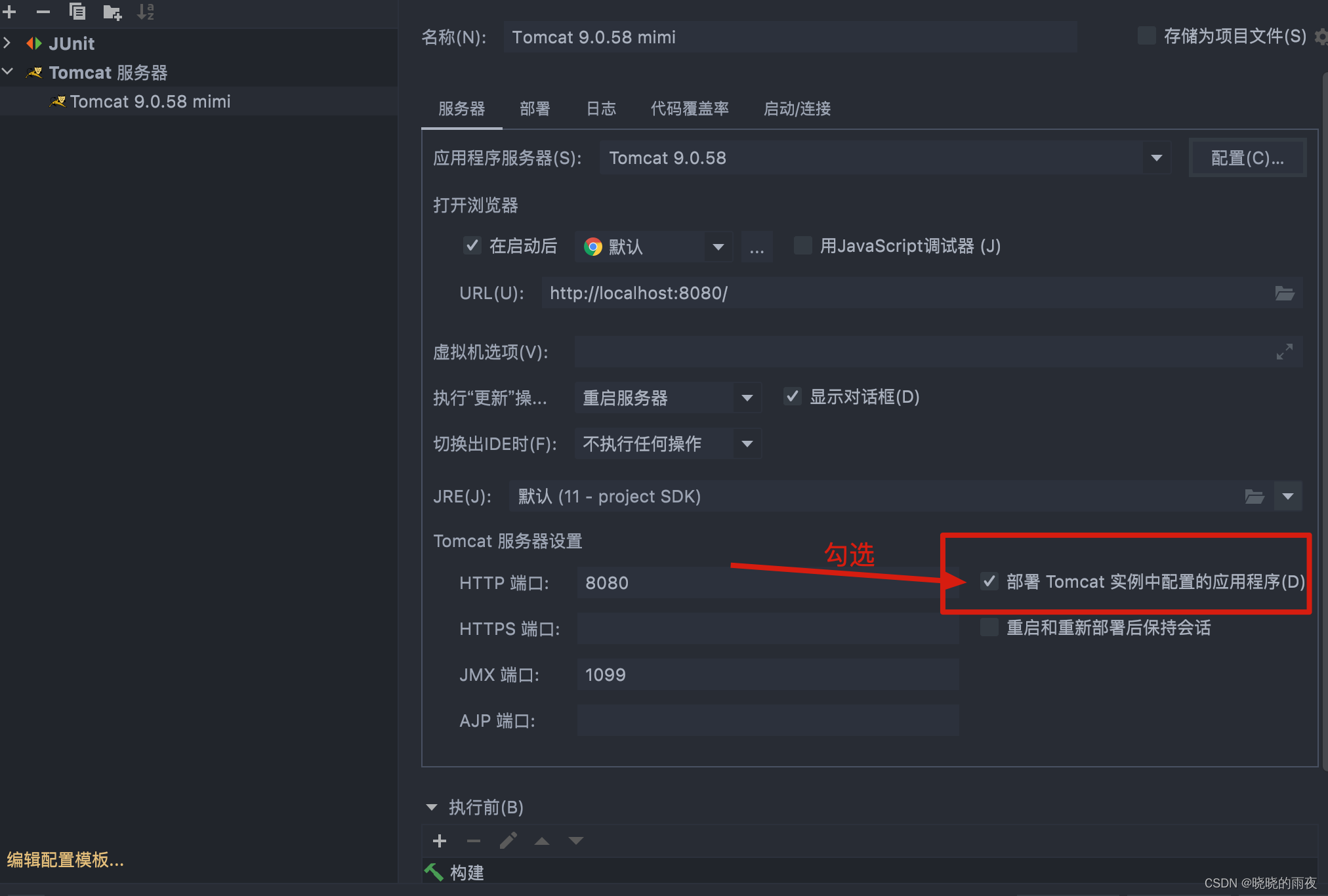
- 在idea中编辑Tomcat配置

四、重启测试

可以看到不重启服务器,添加商品后这里会立即显示,在浏览器中输入:https://local:8080/image_big/1dae510.png 可正常加载出图片。
但是注意的是,target目录中依旧没有改图片。
参考来源:























 458
458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










