var table = document.getElementById(“data”);
var tbody = table.getElementsByTagName(“tbody”)[0];
var tr = tbody.getElementsByTagName(“tr”);
for (var i = 0, len = tr.length; i < len; i++) {
if (i % 2 == 1) {
tr[i].className=“blue”;
}
}
使用选择器查找
// 使用选择器查找
var trs = document.querySelectorAll(“#data tbody tr:nth-child(2n)”)
for (var i = 0; i < trs.length; i++) {
trs[i].className = “blue”
}
案例完整代码
HTML
JavaScript
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
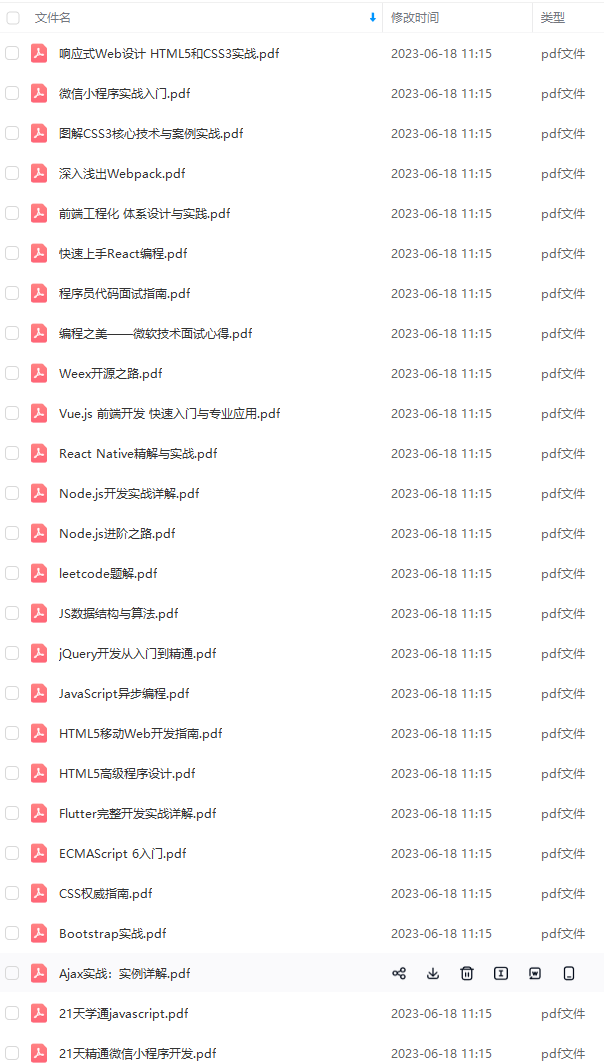
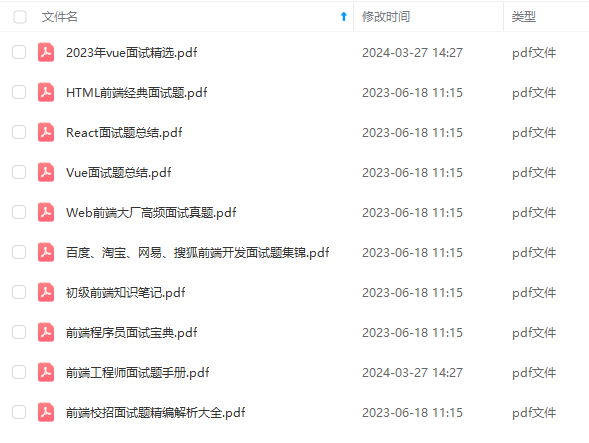
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!


由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip1024c 备注前端获取(资料价值较高,非无偿)

总结
-
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
-
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!








 本文提供了一套全面的Web前端开发学习资料,包括零基础到进阶课程,以及面试题解析、项目实战和视频教程。作者强调细节、算法和提前了解业务的重要性,鼓励自我提升和谨慎选择工作机会。
本文提供了一套全面的Web前端开发学习资料,包括零基础到进阶课程,以及面试题解析、项目实战和视频教程。作者强调细节、算法和提前了解业务的重要性,鼓励自我提升和谨慎选择工作机会。














 473
473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








