// 可以设置中间件来响应 HTTP 请求。
// 定义了路由表用于执行不同的 HTTP 请求动作。
// 可以通过向模板传递参数来动态渲染 HTML 页面。
//
var express = require(‘express’);
var app = express();
//( 1). 主页输出 “Hello World”
app.get(‘/’, function(req, res) {
console.log(“主页 GET 请求”);
res.send(‘Hello GET’);
})
//(2).POST 请求
app.post(‘/’, function(req, res) {
console.log(“主页 POST 请求”);
res.send(‘Hello POST’);
})
// (3). /del_user 页面响应
app.get(‘/del_user’, function(req, res) {
console.log(“/del_user 响应 DELETE 请求”);
res.send(‘删除页面’);
})
//(4). 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求
app.get(‘/ab*cd’, function(req, res) {
console.log(req.url + " GET 请求");
res.send(‘正则匹配’ + req.url);
})
//(5).静态资源访问
app.use(‘/public’, express.static(__dirname + ‘/public’)); //http://127.0.0.1:8081/public/logo.png
//(6).get页面使用
app.get(‘/index.html’, function(req, res) {
res.sendFile(__dirname + “/” + “index.html”);
})
app.get(‘/process_get’, function(req, res) {
// 输出 JSON 格式
var response = {
“first_name”: req.query.first_name,
“last_name”: req.query.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
//(7).post 页面使用
var bodyParser = require(‘body-parser’);
// 创建 application/x-www-form-urlencoded 编码解析
var urlencodedParser = bodyParser.urlencoded({ extended: false })
app.get(‘/index.htm’, function(req, res) {
res.sendFile(__dirname + “/” + “index.htm”);
})
app.post(‘/process_post’, urlencodedParser, function(req, res) {
// 输出 JSON 格式
var response = {
“first_name”: req.body.first_name,
“last_name”: req.body.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
//(8).文件上传post
var fs = require(“fs”);
var bodyParser = require(‘body-parser’);
var multer = require(‘multer’);
app.use(bodyParser.urlencoded({ extended: false }));
app.use(multer({ dest: ‘/tmp/’ }).array(‘image’));
app.get(‘/index.htm’, function(req, res) {
res.sendFile(__dirname + “/” + “index.htm”);
})
app.post(‘/file_upload’, function(req, res) {
console.log(req.files[0]); // 上传的文件信息
var des_file = __dirname + “/” + req.files[0].originalname;
fs.readFile(req.files[0].path, function(err, data) {
fs.writeFile(des_file, data, function(err) {
if (err) {
console.log(err);
} else {
response = {
message: ‘File uploaded successfully’,
filename: req.files[0].originalname
};
}
console.log(response);
res.writeHead(200, { ‘Content-Type’: ‘text/html;charset=UTF-8’ });
res.end(JSON.stringify(response));
});
});
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
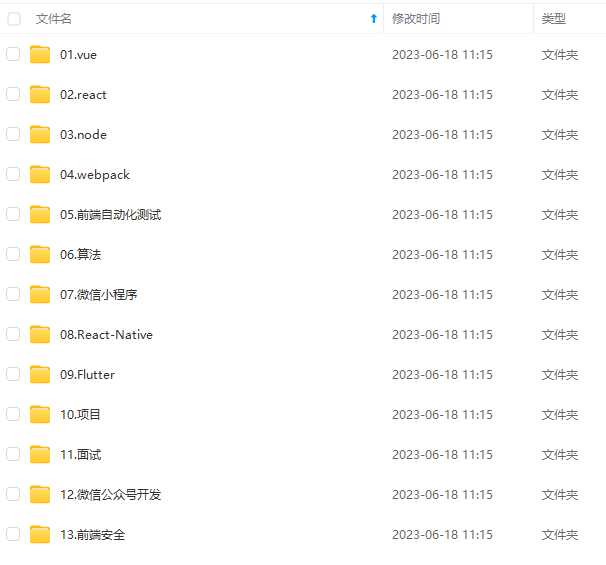
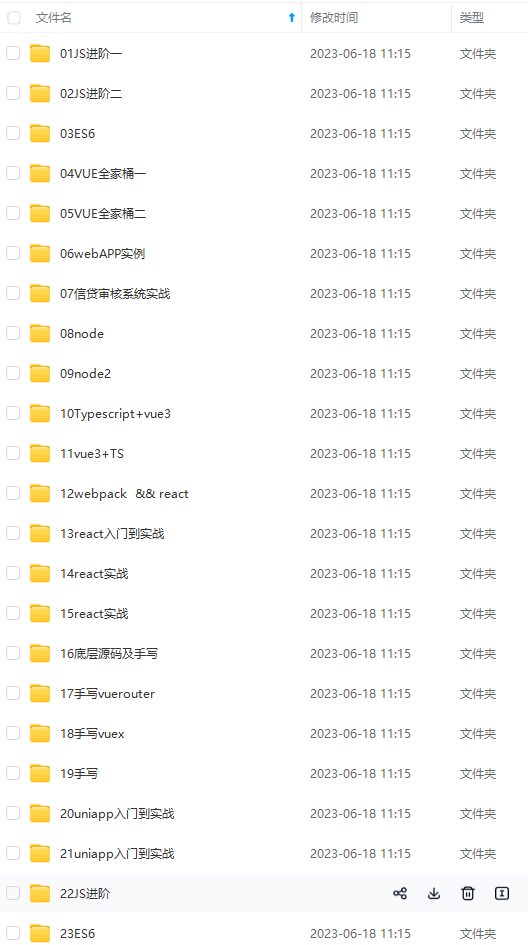
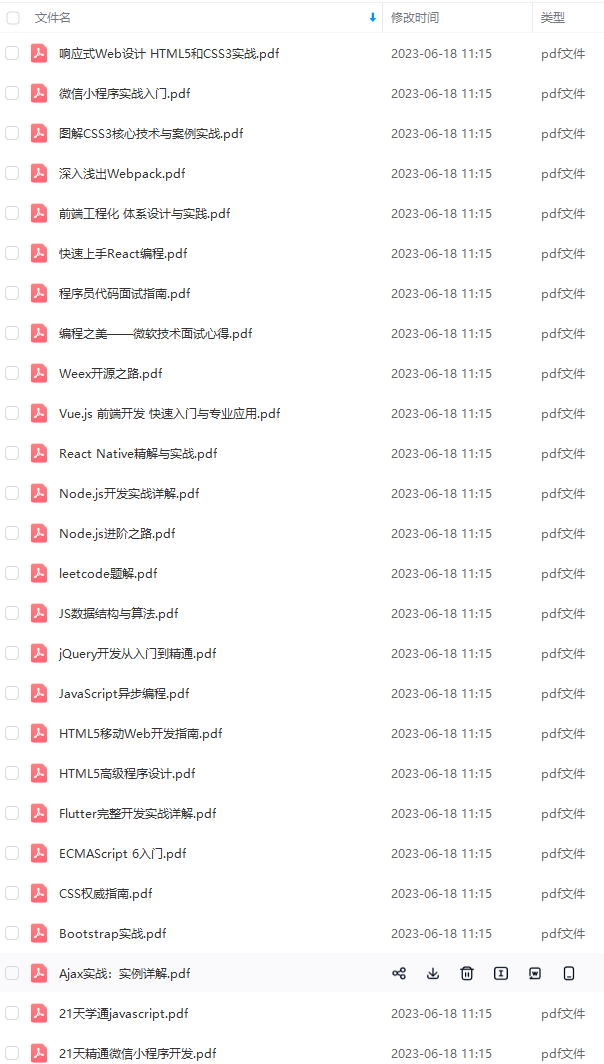
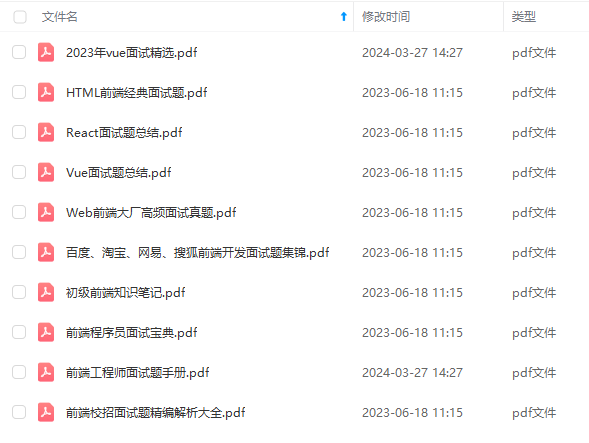
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
今天的文章可谓是积蓄了我这几年来的应聘和面试经历总结出来的经验,干货满满呀!如果你能够一直坚持看到这儿,那么首先我还是十分佩服你的毅力的。不过光是看完而不去付出行动,或者直接进入你的收藏夹里吃灰,那么我写这篇文章就没多大意义了。所以看完之后,还是多多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。
今天的文章可谓是积蓄了我这几年来的应聘和面试经历总结出来的经验,干货满满呀!如果你能够一直坚持看到这儿,那么首先我还是十分佩服你的毅力的。不过光是看完而不去付出行动,或者直接进入你的收藏夹里吃灰,那么我写这篇文章就没多大意义了。所以看完之后,还是多多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。






















 1988
1988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








