说明:
此组件使用vue2语法以及canvas实现。
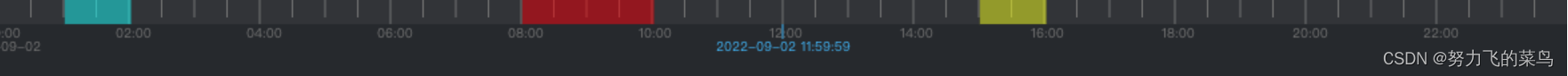
效果图:

线上地址: time-select-line
安装:
npm i time-select-line --save导入:
import TimeSelectline from "time-select-line"注册组件:
components: { TimeSelectLine }使用:
<TimeSelectLine />属性 :
| 属性 | 类型 | 说明 | 默认值 |
| start-meddle-time | String | 时间轴中间位置的时间 | - |
| time-range | Array | 时间轴可选择的时间范围, 数组第一项为开始时间,第二项为结束时间 | [] |
| mark-time | Array | 设置标记的时间 | [] |
| background-color | String | canvas的背景颜色 | |
| width | Number | String | canvas的宽度 | 1000 |
| height | Number | String | canvas的高度 | 60 |
mark-time数据格式:
[
{
beginTime: "2022-09-04 10:10:00",
endTime: "2022-09-04 11:10:00",
bgColor: "red"
}
]事件:
| 时间 | 说明 | 返回值 |
| click | 选择时间触发 | 选中的时间 |
项目源码:
以上就是视频进度条组件的全部内容了, 如对您有帮助,请点个赞吧。





















 2471
2471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








