文章目录
前言
安装Node.js:确保你的计算机上已经安装了Node.js。你可以从Node.js官方网站(https://nodejs.org)下载并安装最新版本。
一、创建项目目录
在你的计算机上选择一个合适的位置,创建一个新的项目目录。
二、打开命令行界面
在命令行界面中,进入到你创建的项目目录。
三、初始化项目
1.创建vite
npm create vite@latest
2.是否创建
create-vite@5.2.1
Ok to proceed? (y) y
3.设置名称
可以自定义名称或使用默认名称

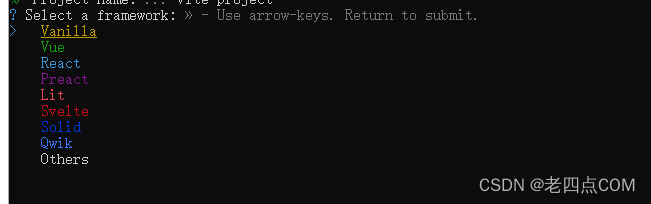
3.选择框架
选择使用的框架,我使用的是vue(上下键选择,回车键确认)

3.选择语言
选择使用的语言 ,我使用的是javaScript

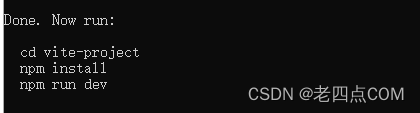
4.创建成功

命令行依次执行
cd vue3-vite-cesium // vue3-vite-cesium替换成自己设置的名称
npm install
npm run dev
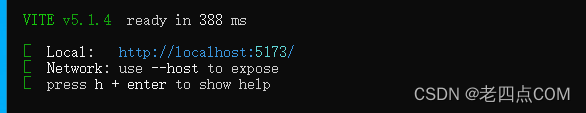
启动成功, 复制http://localhost:5173/ 到浏览器打开 到浏览器打开

四、安装Cesium
在项目目录下在命令行中运行以下命令,安装Cesium依赖
npm i cesium vite-plugin-cesium vite -D
五、配置Vite
在项目根目录下找到vite.config.js文件,并将以下代码添加到文件中
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),cesium()],
})
六、引入cesium
找到src/App.vue修改
<script setup>
import * as Cesium from 'cesium';
import { onMounted } from 'vue';
onMounted(() => {
const viewer = new Cesium.Viewer('cesiumContainer');
});
</script>
<template>
<div id="cesiumContainer"></div>
</template>
<style scoped>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
html,body,#cesiumContainer{
width: 100%;
height: 100vh;
padding: 0;
margin: 0;
overflow: hidden;
}
</style>
总结
现在,你已经成功配置了一个简单的Vue 3 + Vite + Cesium项目。你可以继续开发和扩展你的应用程序,根据Cesium文档和Vue文档进一步了解和使用它们的功能。






















 3430
3430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








