1.jQuery first() 方法:返回被选元素的首个元素。
示例:
设置第一个li元素的字体颜色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jQuery.min.js"></script>
<script>
$(document).ready(function(){
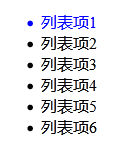
$("li").first().css("color","blue");
})
</script>
</head>
<body>
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
<li>列表项5</li>
<li>列表项6</li>
</ul>
</body>
</html>效果图:

2.jQuery last() 方法:返回被选元素的最后一个元素。
示例:
设置最后一个p元素字体颜色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jQuery.min.js"></script>
<script>
$(document).ready(function () {
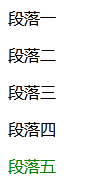
$("p").last().css("color", "green");
})
</script>
</head>
<body>
<p>段落一</p>
<p>段落二</p>
<p>段落三</p>
<p>段落四</p>
<p>段落五</p>
</body>
</html>
3.jQuery eq() 方法:返回被选元素中带有指定索引号的元素。
示例:
设置索引号为2的li元素的字体颜色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jQuery.min.js"></script>
<script>
$(document).ready(function () {
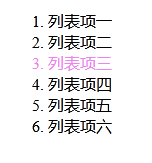
$("li").eq(2).css("color", "violet");
})
</script>
</head>
<body>
<ol>
<li>列表项一</li>
<li>列表项二</li>
<li>列表项三</li>
<li>列表项四</li>
<li>列表项五</li>
<li>列表项六</li>
</ol>
</body>
</html>
4.jQuery filter() 方法:返回符合某个标准的所有元素。
示例:
设置带有指定类名的p元素的字体颜色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jQuery.min.js"></script>
<script>
$(document).ready(function () {
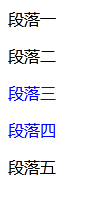
$("p").filter(".para").css("color", "blue");
})
</script>
</head>
<body>
<p>段落一</p>
<p>段落二</p>
<p class="para">段落三</p>
<p class="para">段落四</p>
<p>段落五</p>
</body>
</html>
5.jQuery not() 方法:返回不符合某个标准的所有元素。
示例:
设置不带有指定类名的p元素的字体颜色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jQuery.min.js"></script>
<script>
$(document).ready(function () {
$("p").not(".para").css("color", "blue");
})
</script>
</head>
<body>
<p>段落一</p>
<p>段落二</p>
<p class="para">段落三</p>
<p class="para">段落四</p>
<p>段落五</p>
</body>
</html>





















 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








