【木鱼】以木制成的鱼,在读诵经文时叩击之。据说鱼类昼夜常醒不眠,今以木雕刻成鱼形而叩击之,目的在警惕世人不可昏沉懒惰。
电子木鱼懂得都懂
目录
一、环境配置
1、uni-app
前端使用uni-app然后加了点素材。
2、redis
查看一下redis的版本,在启动redis之后。进入redis目录启动redis-cli
./bin/redis-cli然后需要输入用户名和密码否则不能执行命令
127.0.0.1:6379> auth 020530
OK输入info命令查看redis版本
127.0.0.1:6379> info
# Server
redis_version:6.2.6二、核心代码
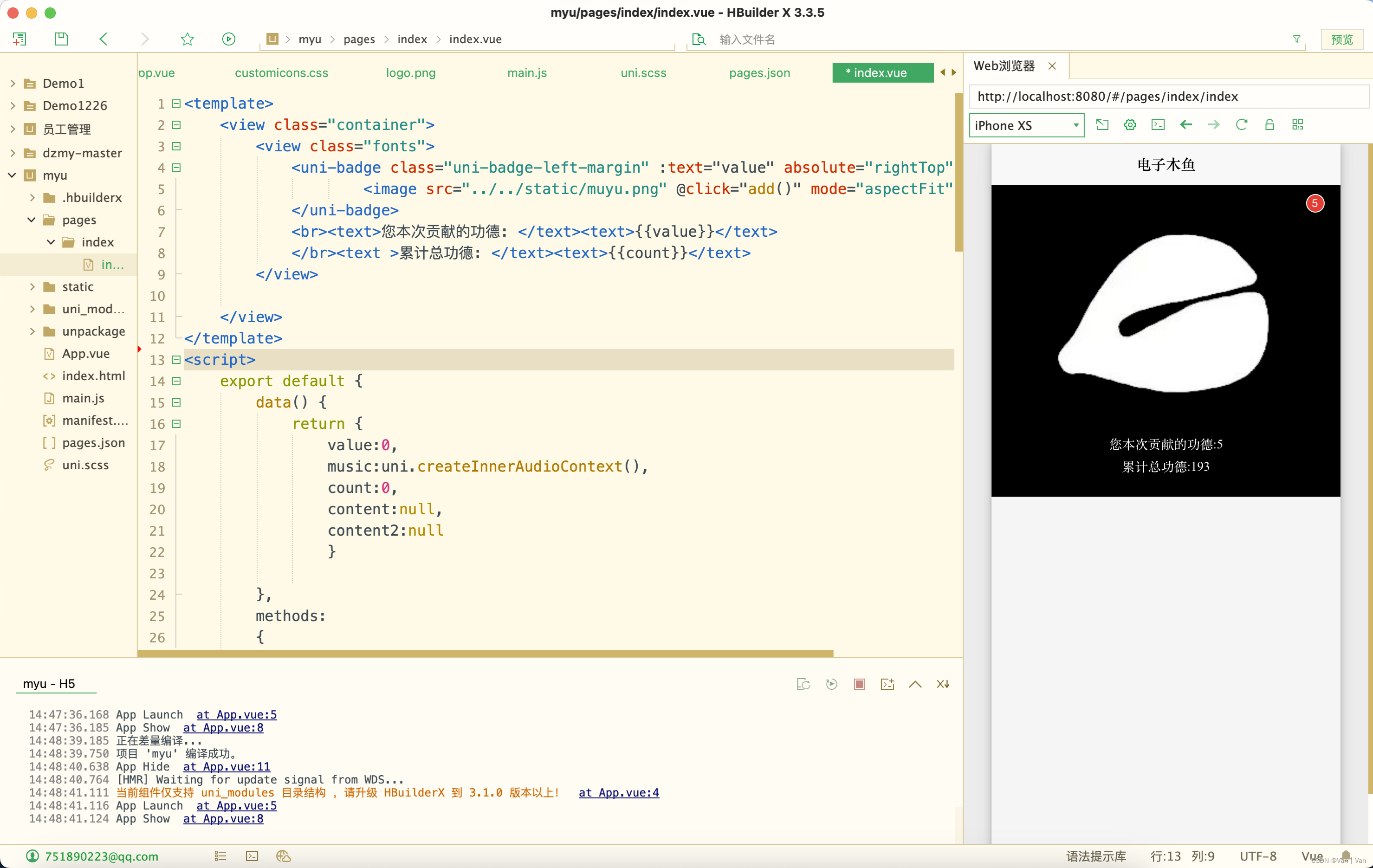
(1)前端代码
点一下就会功德+1,然后调用一次get接口,然后redis中对应的key就+1,然后每隔一段时间就会查询累计次数返回。
<template>
<view class="container">
<view class="fonts">
<uni-badge class="uni-badge-left-margin" :text="value" absolute="rightTop" size="normal">
<image src="../../static/muyu.png" @click="add()" mode="aspectFit"/></br>
</uni-badge>
<br><text>您本次贡献的功德: </text><text>{{value}}</text>
</br><text >累计总功德: </text><text>{{count}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
value:0,
music:uni.createInnerAudioContext(),
count:0,
content:null,
content2:null
}
},
methods:
{
add(){
this.value++;
this.music.src="../../static/music.mp3";
this.music.play();
uni.request({
url: 'http://localhost:8081/add'
})
},
onShow() {
setInterval(()=>{
uni.request({
url: 'http://localhost:8081/count' ,
success: (res) =>{
this.count=res.data["count"];
}
})
},10000);
}
}
}
</script>
<style>
.container {
padding: 20px;
font-size: 14px;
line-height: 24px;
background-color: #000000;
}
.fonts{
color: white;
text-align: center;
}
</style>

(2)后端代码
1、redis配置函数
配置十分简单后面之间调用RedisCilent即可
package config
import (
"github.com/go-redis/redis/v8"
)
var RedisClient *redis.Client
func init() {
rdb := redis.NewClient(&redis.Options{
Addr: "IP:6379", // url
Password: "xx",
DB: 0, // 0号数据库
})
RedisClient = rdb
}
2、gin框架写的接口
平平无奇的两个get接口。
package controller
import (
"github.com/gin-gonic/gin"
"redis/config"
)
func count() {
r.GET("/add", func(c *gin.Context) {
_, err := config.RedisClient.Incr(c, "count").Result()
if err == nil {
c.JSON(0, gin.H{
"code": 0,
"msg": "success",
})
} else {
c.JSON(101, nil)
}
})
r.GET("/count", func(c *gin.Context) {
result, err := config.RedisClient.Get(c, "count").Result()
if err == nil {
c.JSON(0, gin.H{
"code": 0,
"count": result,
})
} else {
c.JSON(101, nil)
}
})
}
三、总结
好奇redis的热点功能应该怎样实际运用,有待深入学习。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








