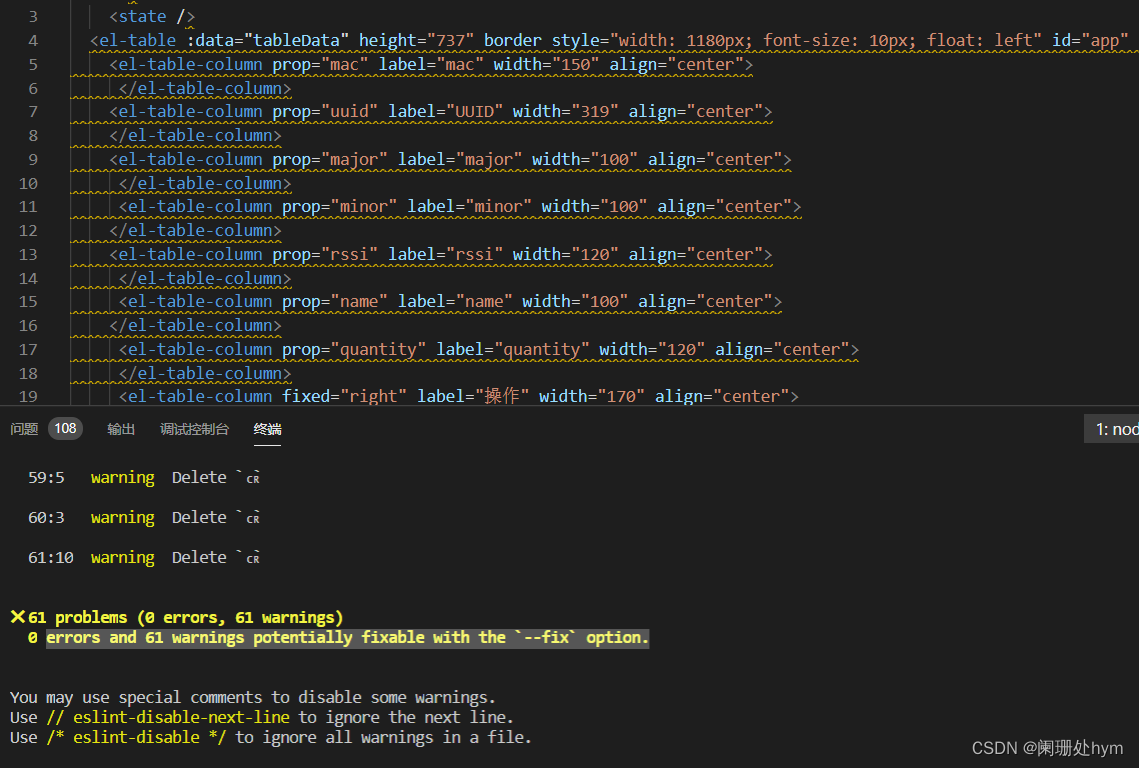
这时候我们vue中代码没有问题,也可以正常运行。但就是看着不舒服!!!

解决方案一:
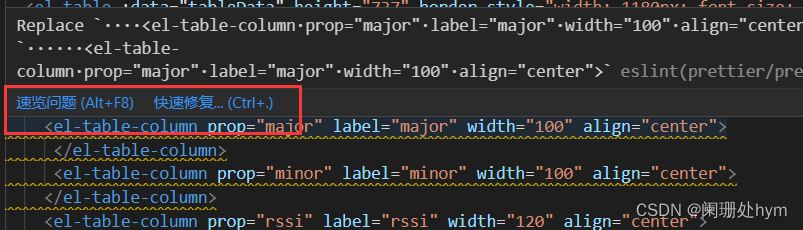
把鼠标放到黄色警告线上,会出现一个“快速修复....(ctrl+.)” 然后点进去。

Fix this prettier/prettier problem:是修复它那一个黄色警告。
Fix all auto-fixable problems:是修复当前页面所有的黄色警告。

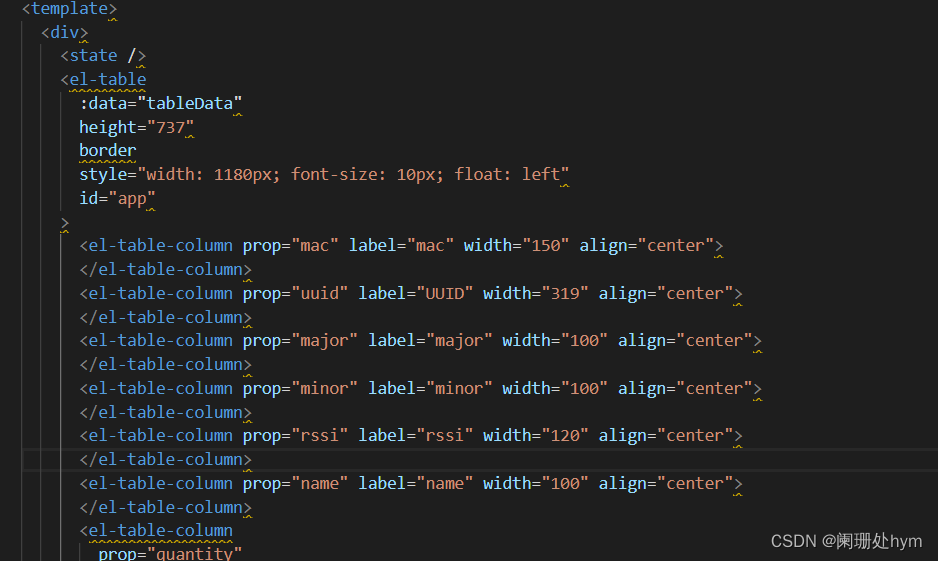
这里然后我们使用了Fix all auto-fixable problems修复所有的黄色警告,然后这里还是会有一些的,不能完全的清除,这样看着也是会比之前会好一点,但是对于我们这有洁癖的还是会接受不了。所以我们还有方案二。

解决方案二:
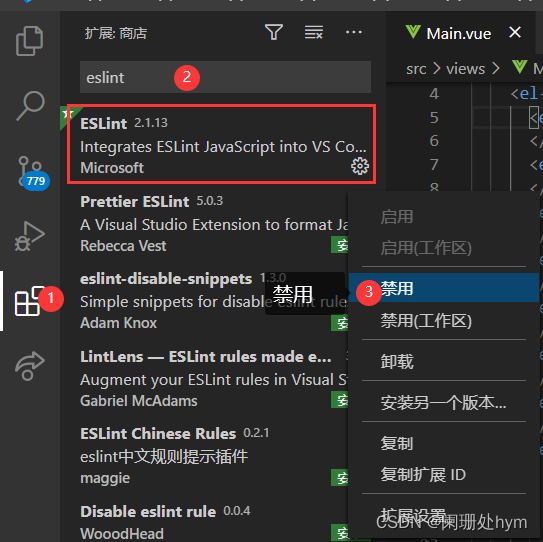
这里的话我们就需要禁用这个ESLint。

当我们禁用了“ESLint”然后重启vue项目即可

ESLint的作用:是一个代码规范和错误检查工具,有以下几个特性
- 所有东西都是可以插拔的。你可以调用任意的rule api或者formatter api 去打包或者定义rule or formatter。
- 任意的rule 都是独立的
- 没有特定的coding style,你可以自己配置
























 8992
8992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










