element-puls有分页组件,这里将教大家如何和后端接口对接分页。

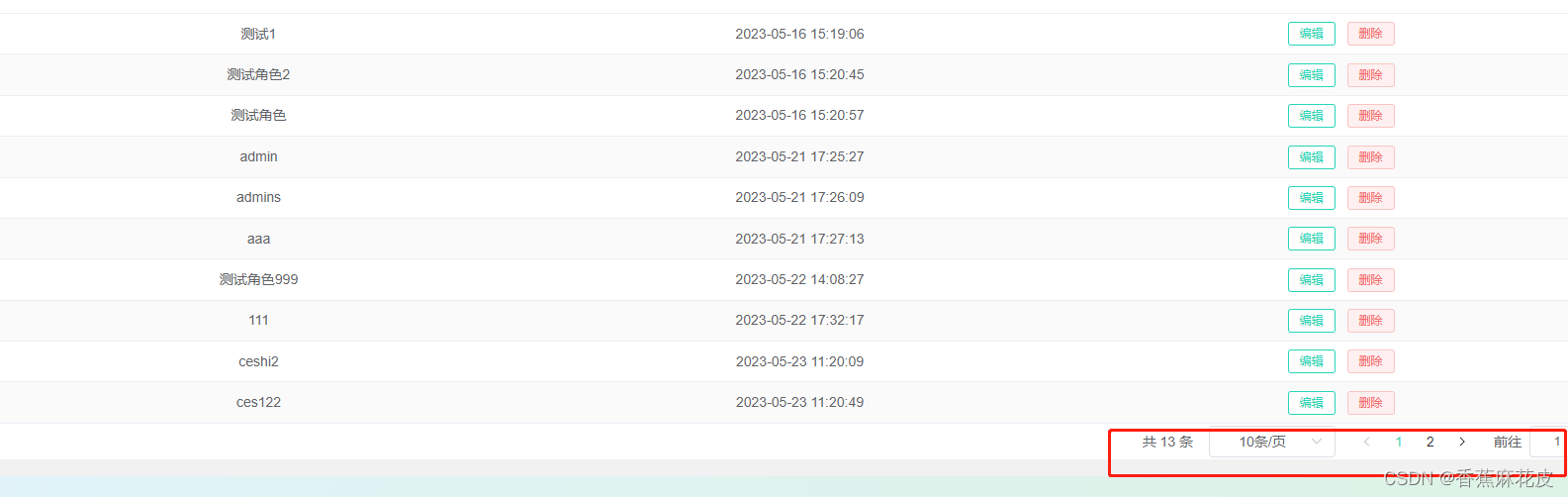
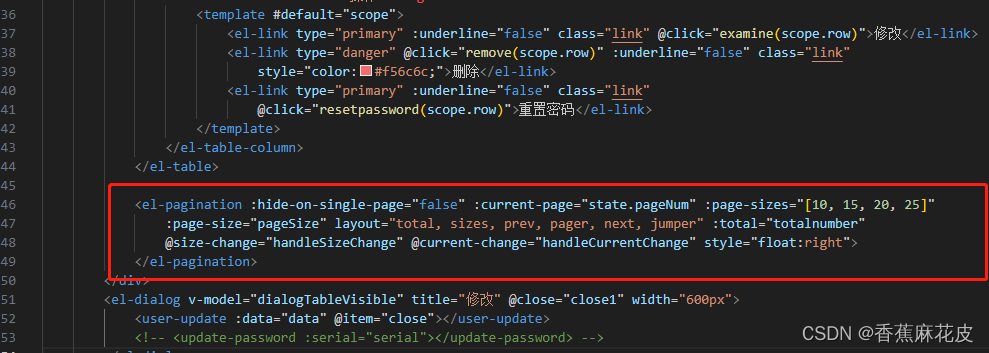
就上面所标记的分页组件,对组件所用的参数和业务进行解释,话不多说,看代码

1,:current-page,当前是第几页,这个绑定一个值,当我们切换页数时,所绑定的值state.papenum的值随着改变。
2,:page-sizes,这后面接的是一个数组,数组里的每一项代表着我们对页面能所选的数据进行固定,当前页面只能选择10,15,20,25页展示
3,:page-size,当前列表展示多少条数据
4,:total,总共有多少条数据,一般后端会返回
5,@size-chanse,切换当前页面展示多少条数据时执行,handlesizechange是一个函数,这个函数里请求列表数据,当切换展示多少条数据时,重新请求列表,
6,@current-change,当切换页数时执行里面的函数,在这里面重新执行列表请求,重新获取数据即可。
掌握这几个值后,即可实现基本的列表分页功能,

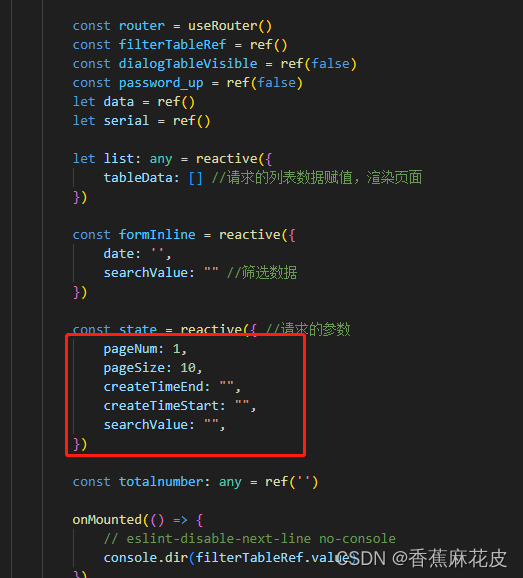
这里的参数表示当前是第一页,没页展示10条数据,可以将这里的参数于组件所绑定的参数对照下,就能明白是如何使用element-puls的分页组件了






















 2299
2299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










