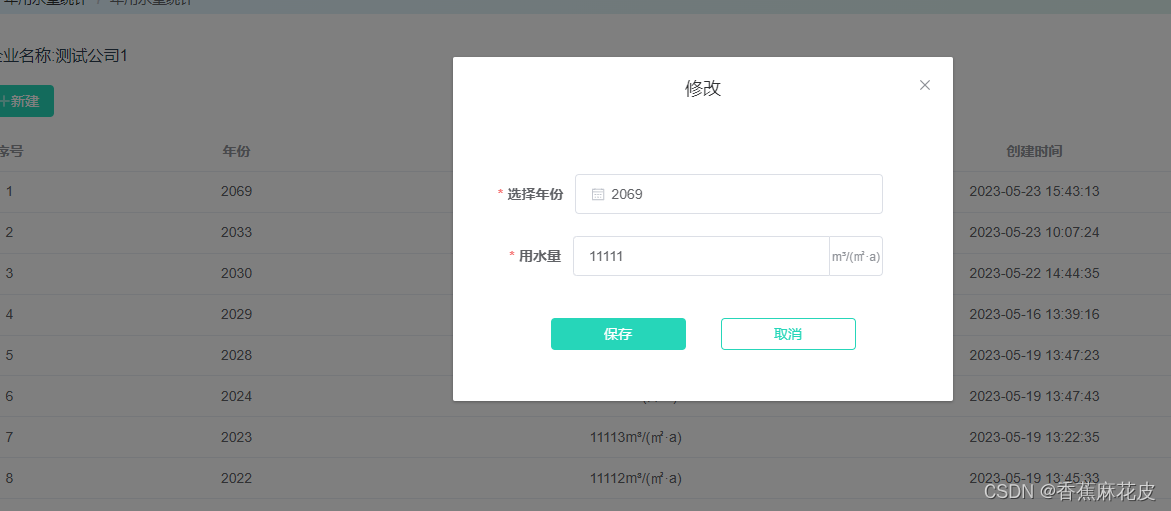
效果图:

这是一个修改的弹窗,我们要实现的功能是,在列表,点击修改按钮时,将数据带入到弹窗里面,点击保存时关闭弹窗。
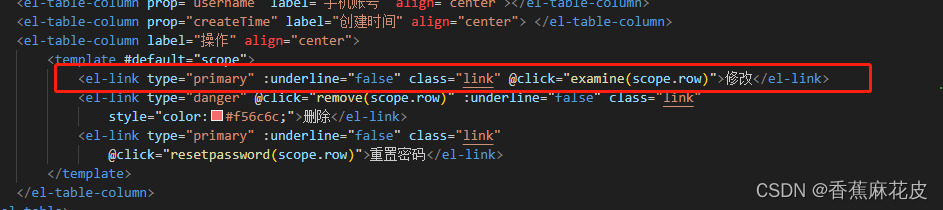
1,点击修改展开弹窗

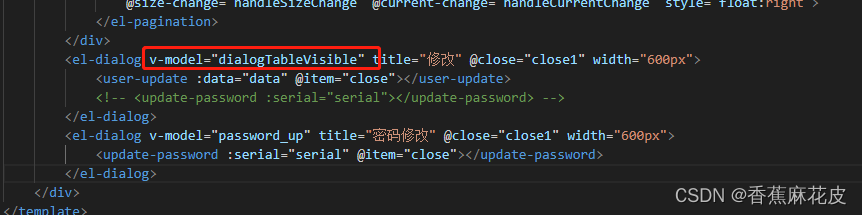
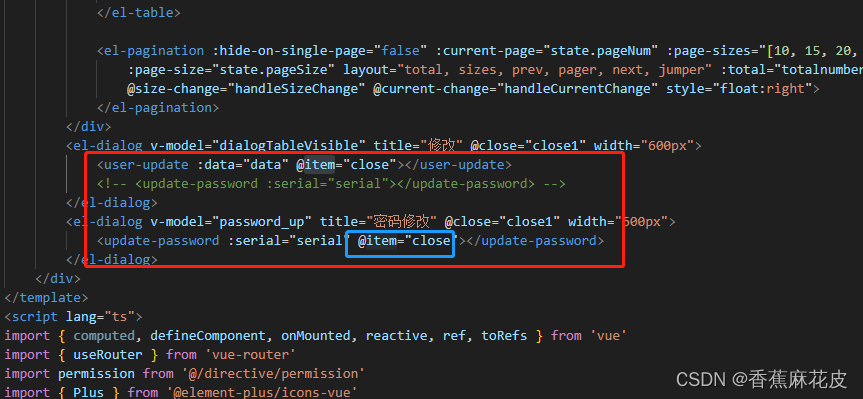
使用 eldialog组件,v-model绑定的值为true时,打开弹窗,组件里我放的时自己写的组件,用来做数据的展示,这里我们将可以写一个函数,绑定在修改按钮上,这个函数用来处理dialogtablevisible变量,首先,这个变量的初始值是flase,当点击修改按钮时,将变量修改为true,即可实现打开功能。

2,点击取消关闭按钮
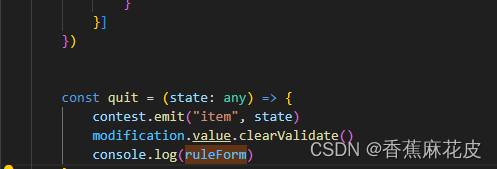
这里需要用到emit方法,通过el-dialo里的子组件,点击传值,我们将传递的值在父组件中执行一个新的函数,这个函数是将dialogtablevisible变量修改为flase,这样就实现了点击取消时关闭弹窗,
子组件:

父组件:


3,将列表页的数据传入到子组件里,作为编辑的初始值
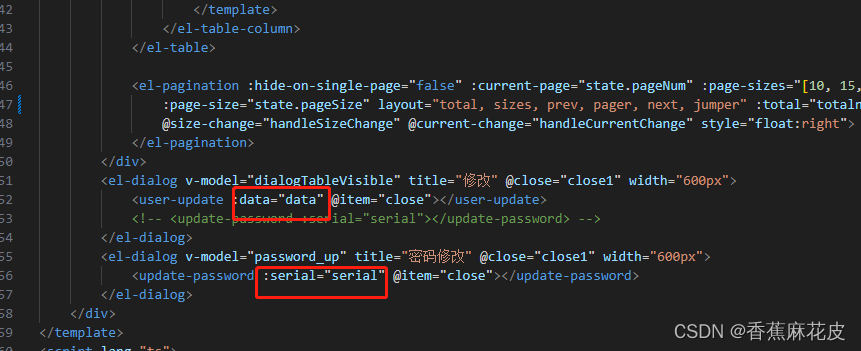
父组件传递:

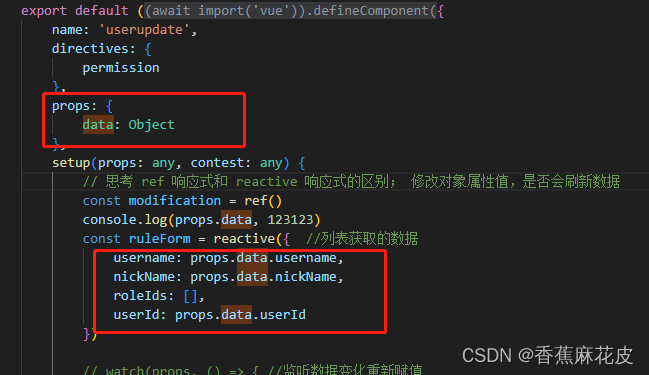
子组件接收并渲染:

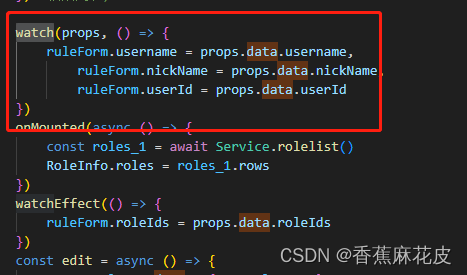
这里要注意下,我们要用watch监听props数据,当每次数据更新时,在watch里面监听更新,并重新赋值,不然会出现当我们点击第二个列表数据时,数据不正确的情况。

完结,,撒花






















 2518
2518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










