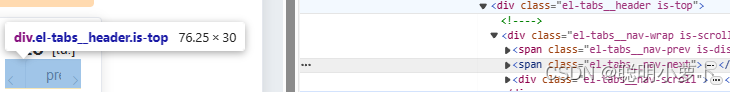
首先在网页的检查确定想要自定义的部分叫什么
例如:
 我想修改的组件是el-tabs__header.is-top 的margin-bottom 则在相应vue文件的<style>里面增加这一属性
我想修改的组件是el-tabs__header.is-top 的margin-bottom 则在相应vue文件的<style>里面增加这一属性
其中,::v-deep可以帮助覆盖子组件内部元素的样式。
::v-deep .el-tabs__header.is-top{
margin-bottom:0px;
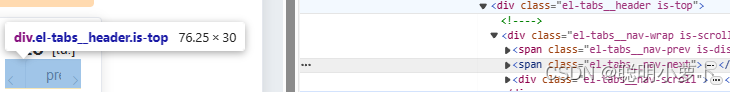
}首先在网页的检查确定想要自定义的部分叫什么
例如:
 我想修改的组件是el-tabs__header.is-top 的margin-bottom 则在相应vue文件的<style>里面增加这一属性
我想修改的组件是el-tabs__header.is-top 的margin-bottom 则在相应vue文件的<style>里面增加这一属性
其中,::v-deep可以帮助覆盖子组件内部元素的样式。
::v-deep .el-tabs__header.is-top{
margin-bottom:0px;
}










 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


