代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="../swiper8/swiper-bundle.min.css" rel="stylesheet"/>
<script src="../swiper8/swiper-bundle.min.js" type="text/javascript"></script>
<style>
.swiper{
width: 600px;
height: 400px;
}
img{
width: 400px;
height: 200px;
margin: 0 auto;
position: relative;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="../动画/图片排列/m1.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="../动画/图片排列/m2.jpg" alt="">
</div>
<div class="swiper-slide">
<img src="../动画/图片排列/m3.jpg" alt="">
</div>
</div>
<!-- 分页器 -->
<div class="swiper-pagination"></div>
<!-- 导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 滚动条 -->
<div class="swiper-scroller"></div>
</div>
</body>
<script>
var mySwiper = new Swiper(".swiper",{
direction:"horizontal",
loop:true,
pagination:{
el:".swiper-pagination"
},
navigation: {
prevEl:".swiper-button-prev",
nextEl:".swiper-button-next"
},
scrollbar:{
el:".swiper-scroller"
},
})
</script>
</html>
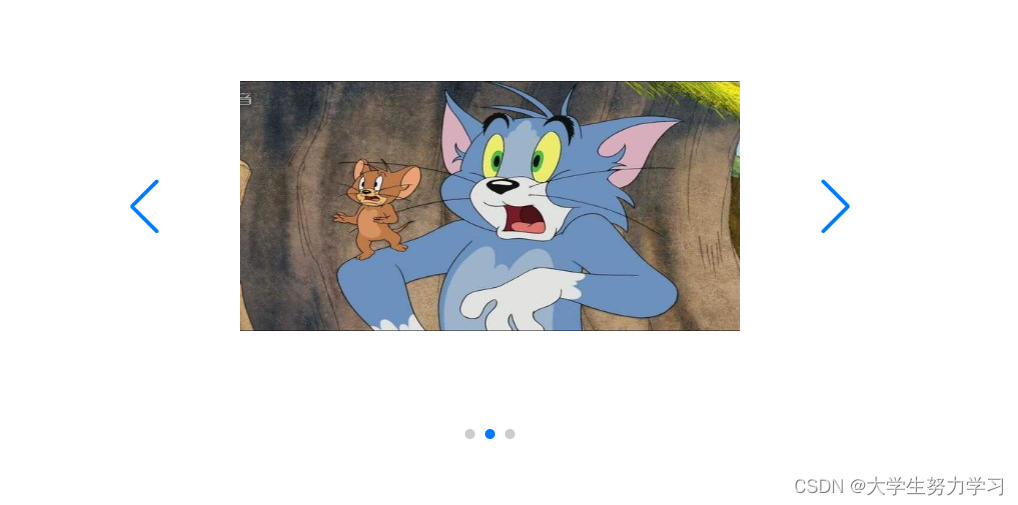
效果图:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










