一、引入jQuery的js文件
<script src="js/jquery-3.6.0.min.js"></script>此处是下载好的jquery的js文件,也可以引入cdn。
二、jQuery的入口函数
<script>
$(function(){
//DOM加载完成后的入口(常用)
}
)
$(document).ready(function(){
//DOM加载完成后的入口
})
</script>三、DOM对象和jQuery对象
<div></div>
//建一个盒子
<script>
var mydiv=document.querySelector('div');
console.dir(mydiv);
//DOM对象
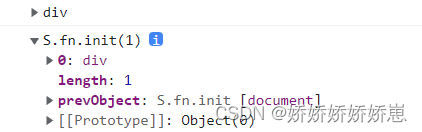
console.dir($('div'));
//jQery对象
</script>在浏览器中查看:

由此可知,DOM对象可以使用原生的js属性及方法,jQuery对象只能使用jQuery方法 。
四、DOM对象和jQuery对象的转换
1、DOM对象转换成jQuery对象
<script>
var mydiv=document.querySelector('div');
$(mydiv);
</script>2、jQuery对象转换成DOM对象
<script>
$('div')[0];
console.dir($('div')[0]);
</script>格式为$('div')[index],其中index为索引号,如上我只创建一个盒子所以索引号为0
五、jQuery选择器
$('选择器');//直接写css选择器即可六、jQuery隐式迭代
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<script>
$("div").css("background","pink");
</script>
</body>jQuery会把四个盒子的背景颜色都变为粉色,这就是隐式迭代(把匹配的元素遍历循环,添加css样式)。
七、jQuery筛选选择器
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ol>
<script>
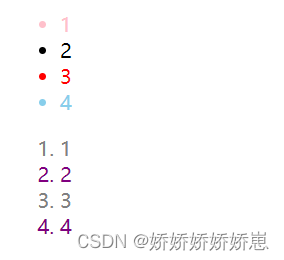
$("ul li:first").css("color","pink");//第一个
$("ul li:last").css("color","skyblue");//最后一个
$("ul li:eq(2)").css("color","red");//第三个(从0开始)
$("ol li:odd").css("color","purple");//奇数个(从0开始)
$("ol li:even").css("color","gray");//偶数个(从0开始)
</script>
</body>八、jQuery筛选方法

九、jQuery排他思想和链式编程
jQuery的排他思想主要利用jQuery的隐式迭代实现。
$(function() {
$('button').click(function() {
$(this).css('color','red');
$(this).siblings().css('color','black');
})
})链式编程可以将上面代码简化:
$(function () {
$('button').click(function(){
$(this).css('color','red').siblings().css('color','black');
})
})





















 762
762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








