一、什么是插槽
- 插槽是用来处理
组件的内容的。 - 插槽决定了
组件的内容放在组件模板的何处。 - 插槽使用的是vue官方提供的组件
<slot>来完成的。
二、插槽的作用
- 让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。
三、插槽的分类
默认插槽:又名匿名插槽,当slot没有指定name属性值的时候一个默认显示插槽,一个组件内只有有一个匿名插槽。具名插槽:带有具体名字的插槽,也就是带有name属性的slot,一个组件可以出现多个具名插槽。作用域插槽:默认插槽、具名插槽的一个变体,可以是匿名插槽,也可以是具名插槽,该插槽的不同点是在子组件渲染作用域插槽时,可以将子组件内部的数据传递给父组件,让父组件根据子组件的传递过来的数据决定如何渲染该插槽。
四、使用方式
-
默认插槽:
父组件中: <Category> <div>html结构1</div> </Category> 子组件中: <template> <div> <!-- 定义插槽 --> <slot>插槽默认内容...</slot> </div> </template> -
具名插槽:
父组件中: <Category> <template slot="center"> <div>html结构1</div> </template> <template v-slot:footer> <div>html结构2</div> </template> </Category> 子组件中: <template> <div> <!-- 定义插槽 --> <slot name="center">插槽默认内容...</slot> <slot name="footer">插槽默认内容...</slot> </div> </template> -
作用域插槽:
-
理解:
数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定) -
具体编码:
父组件中: <Category> <template scope="scopeData"> <!-- 生成的是ul列表 --> <ul> <li v-for="g in scopeData.games" :key="g">{{g}}</li> </ul> </template> </Category> <Category> <template slot-scope="scopeData"> <!-- 生成的是h4标题 --> <h4 v-for="g in scopeData.games" :key="g">{{g}}</h4> </template> </Category> 子组件中: <template> <div> <slot :games="games"></slot> </div> </template> <script> export default { name:'Category', props:['title'], //数据在子组件自身 data() { return { games:['红色警戒','穿越火线','劲舞团','超级玛丽'] } }, } </script>
-
五、案例
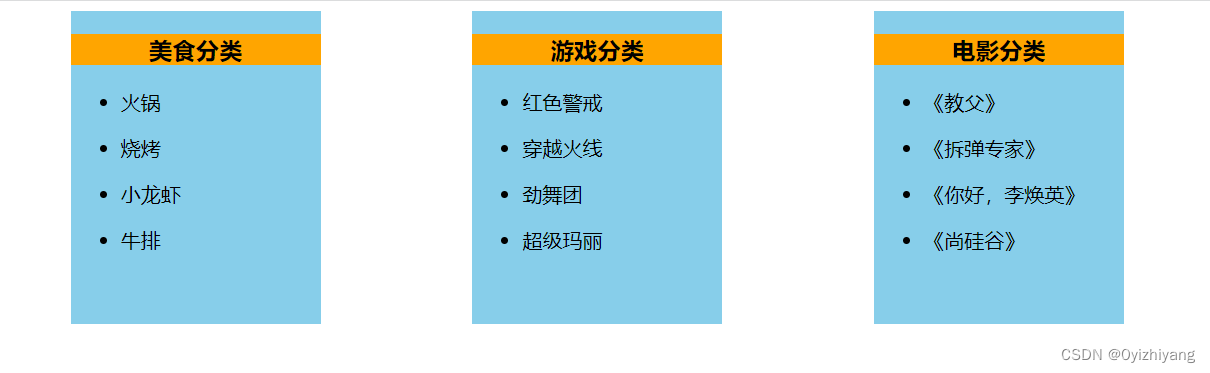
1. 效果一(不使用插槽)

App父组件
<template>
<div class="app">
<Category title="美食" :listData="foods" />
<Category title="游戏" :listData="games" />
<Category title="电影" :listData="films" />
</div>
</template>
<script>
import Category from './components/Category.vue';
export default {
components: {
Category
},
data() {
return {
foods: ['火锅', '烧烤', '小龙虾', '牛排'],
games: ['红色警戒', '穿越火线', '劲舞团', '超级玛丽'],
films: ['《教父》', '《拆弹专家》', '《你好,李焕英》', '《尚硅谷》']
}
}
}
</script>
<style scoped>
.app,
.foot {
display: flex;
justify-content: space-around;
}
video,
img {
width: 100%;
}
h4 {
text-align: center;
}
</style>
Category子组件
<template>
<div class="category">
<h3>{{ title }}分类</h3>
<ul v-for="(item, index) in listData" :key="item.index">
<li>{{ item }}</li>
</ul>
</div>
</template>
<script>
export default {
props: ['listData', 'title']
}
</script>
<style scoped>
.category {
background-color: #87ceea;
width: 200px;
height: 250px;
}
h3 {
text-align: center;
background-color: orange;
}
</style>
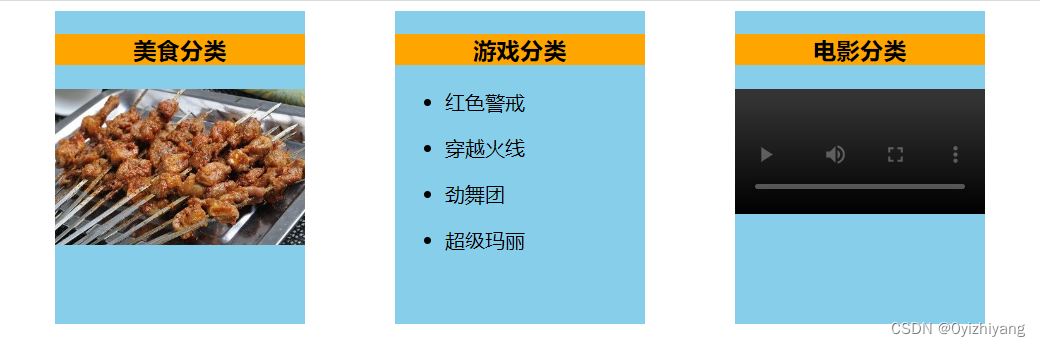
2. 效果二(默认插槽)

App父组件
<template>
<div class="app">
<Category title="美食">
<img src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt="">
</Category>
<Category title="游戏">
<ul v-for="(item, index) in games" :key="item.index">
<li>{{ item }}</li>
</ul>
</Category>
<Category title="电影">
<video controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"></video>
</Category>
</div>
</template>
Category子组件
<template>
<div class="category">
<h3>{{title}}分类</h3>
<!-- 定义一个插槽(挖个坑,等着组件的使用者进行填充) -->
<slot>我是一些默认值,当使用者没有传递具体结构时,我会出现</slot>
</div>
</template>
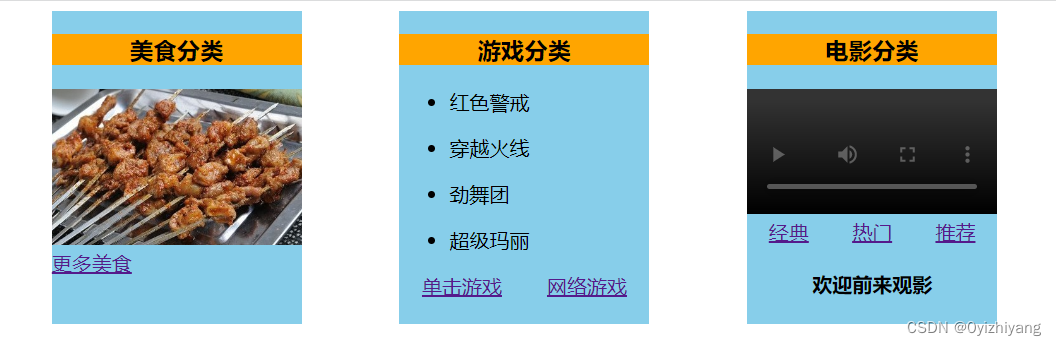
3. 效果三(具名插槽)

App父组件
<template>
<div class="app">
<Category title="美食">
<img slot="center" src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt="">
<a href="" slot='footer'>更多美食</a>
</Category>
<Category title="游戏">
<ul slot="center" v-for="(item, index) in games" :key="item.index">
<li>{{ item }}</li>
</ul>
<div slot="footer" class="foot">
<a href="">单击游戏</a>
<a href="">网络游戏</a>
</div>
</Category>
<Category title="电影">
<video slot="center" controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"></video>
<template v-slot:footer>
<div class="foot">
<a href="http://www.atguigu.com">经典</a>
<a href="http://www.atguigu.com">热门</a>
<a href="http://www.atguigu.com">推荐</a>
</div>
<h4>欢迎前来观影</h4>
</template>
</Category>
</div>
</template>
Category子组件
<template>
<div class="category">
<h3>{{ title }}分类</h3>
<slot name="center">我是一些默认值,当使用者没有传递具体结构时,我会出现1</slot>
<slot name="footer">我是一些默认值,当使用者没有传递具体结构时,我会出现2</slot>
</div>
</template>
4. 效果三(作用域插槽)
App父组件
<template>
<div class="app">
<Category title="游戏">
<template scope="yizhiyang">
<ul slot="center" v-for="(item, index) in yizhiyang.games" :key="item.index">
<li>{{ item }}</li>
</ul>
</template>
</Category>
<Category title="游戏">
<template scope="{games}">
<ol slot="center" v-for="(item, index) in games" :key="item.index">
<li>{{ item }}</li>
</ol>
</template>
</Category>
<Category title="游戏">
<template slot-scope="{games}">
<h4 slot="center" v-for="(item, index) in games" :key="item.index">{{ item }}</h4>
</template>
</Category>
</div>
</template>
<script>
import Category from './components/Category.vue';
export default {
components: {
Category
},
}
</script>
<style scoped>
.app,
.foot {
display: flex;
justify-content: space-around;
}
video,
img {
width: 100%;
}
h4 {
text-align: center;
}
</style>```
> **Category子组件**
```html
<template>
<div class="category">
<h3>{{ title }}分类</h3>
<slot :games="games"></slot>
</div>
</template>
<script>
export default {
props: ['title'],
data() {
return {
games: ['红色警戒', '穿越火线', '劲舞团', '超级玛丽'],
}
}
}
</script>
<style scoped>
.category {
background-color: #87ceea;
width: 200px;
height: 250px;
}
h3 {
text-align: center;
background-color: orange;
}
</style>






















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








