一、使用npm包
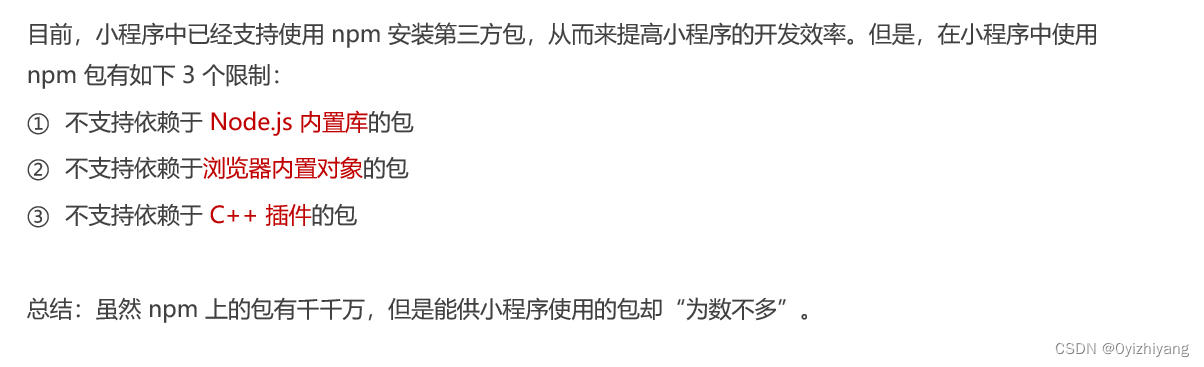
小程序对 npm 的支持与限制

二、Vant Weapp
1. 什么是 Vant Weapp

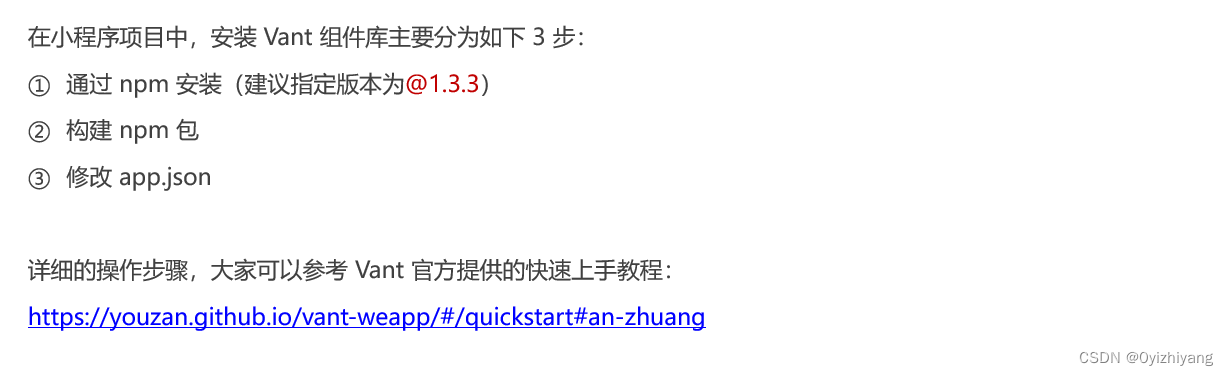
2. 安装 Vant 组件库

3. 使用 Vant 组件
- 安装完 Vant 组件库之后,可以在
app.json的usingComponents节点中引入需要的组件,即可在 wxml 中直接使用组件。示例代码如下:

4. 定制全局主题样式
- Vant Weapp 使用
CSS变量来实现定制主题。 关于 CSS 变量的基本用法,请参考 MDN 文档: - https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties
<style>
html {
/* 定义CSS变量 */
--main-color: #C00000;
}
.box1, .box2 {
/* background-color: #C00000; */
background-color: var(--main-color);
}
.box3 {
/* color: #C00000; */
color: var(--main-color);
}
</style>
}
<div class="container1">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</div>
<div class="container2">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</div>
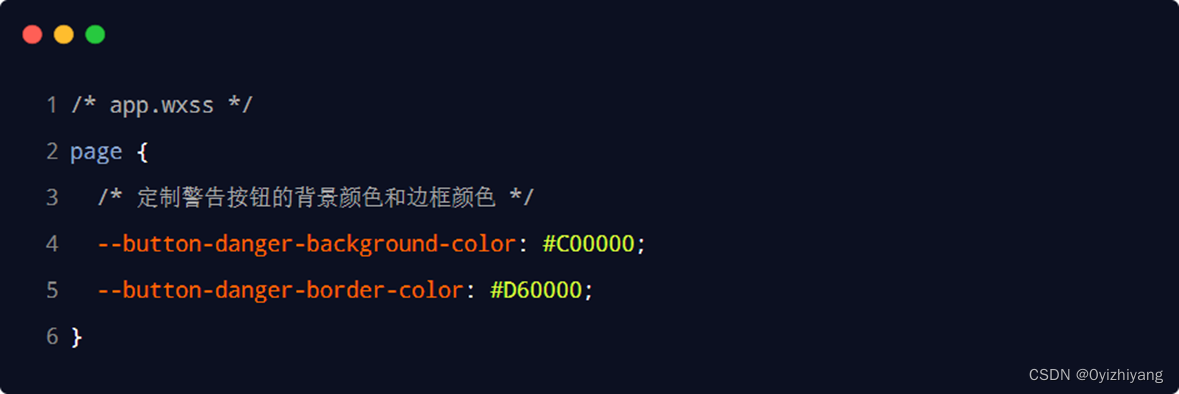
5. 定制全局主题样式
- 在
app.wxss中,写入 CSS 变量,即可对全局生效:

- 所有可用的
颜色变量,请参考 Vant 官方提供的配置文件:
https://github.com/youzan/vant-weapp/blob/dev/packages/common/style/var.less
三、API Promise化
1. 基于回调函数的异步 API 的缺点
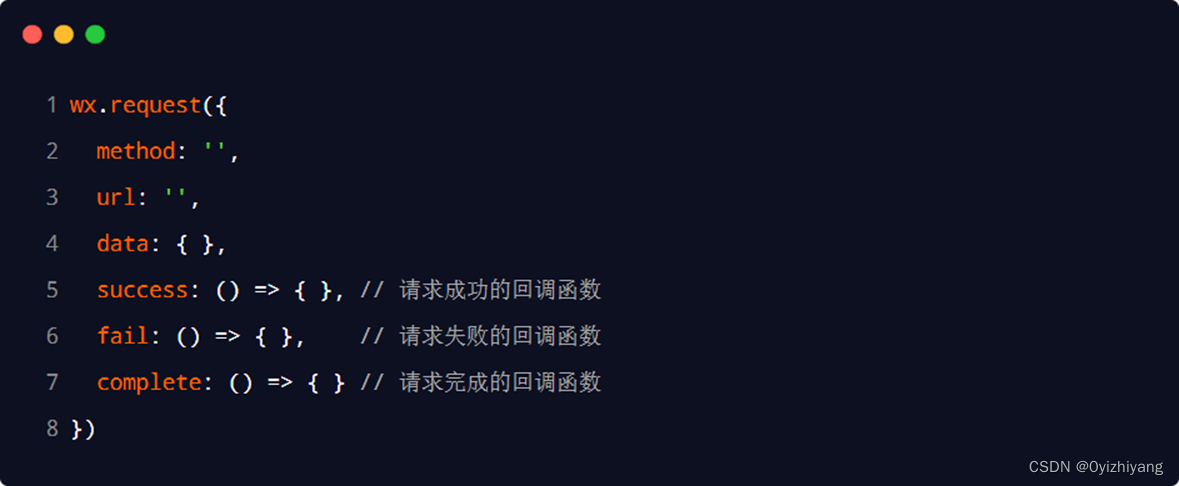
- 默认情况下,小程序官方提供的
异步API都是基于回调函数实现的,例如,网络请求的 API 需要按照如下的方式调用:

- 缺点:容易造成
回调地狱的问题,代码的可读性、维护性差!
2. 什么是 API Promise 化
API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于 Promise 的异步API,从而提高代码的可读性、维护性,避免回调地狱的问题。
3. 实现 API Promise 化
- 在小程序中,实现 API Promise 化主要依赖于
miniprogram-api-promise这个第三方的 npm 包。它的安装和使用步骤如下:


4. 调用 Promise 化之后的异步 API























 2336
2336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








