下载 uni-app 前置路由守卫
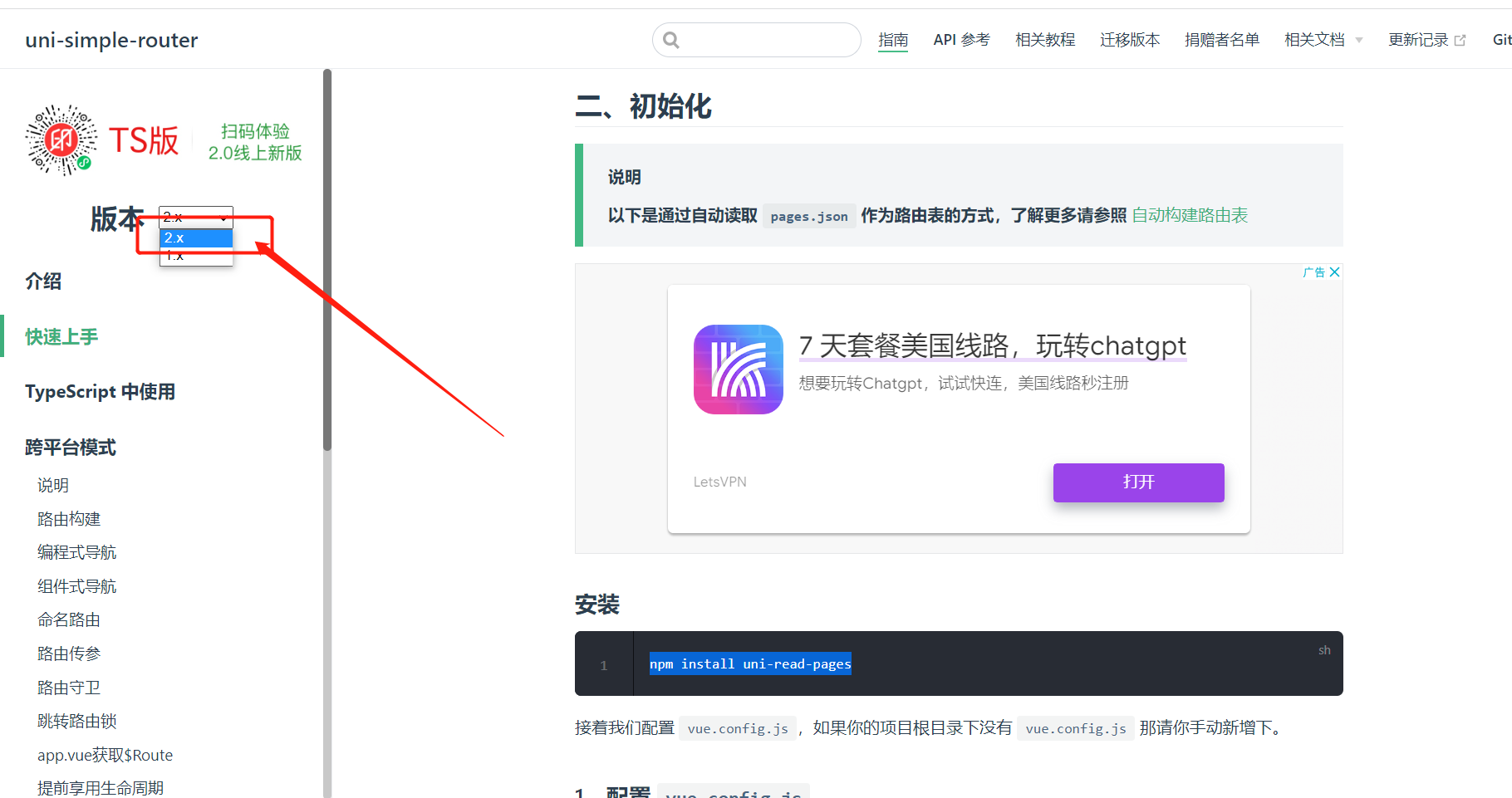
1.下载路由点击连接
https://www.hhyang.cn/v2/start/quickstart.html
打开终端npm 下载 依赖
注意:这里要选择2.0版本

npminstall uni-simple-router
npm install uni-read-pages接着我们配置 vue.config.js,如果你的项目根目录下没有 vue.config.js 那请你手动新增下。
2、配置 vue.config.js
//vue.config.jsconst TransformPages =require('uni-read-pages')const{webpack}=newTransformPages()
module.exports ={
configureWebpack:{
plugins:[
newwebpack.DefinePlugin({
ROUTES: webpack.DefinePlugin.runtimeValue(()=>{
const tfPages =newTransformPages({
includes:['path','name','aliasPath']
});
returnJSON.stringify(tfPages.routes)
},true)
})
]
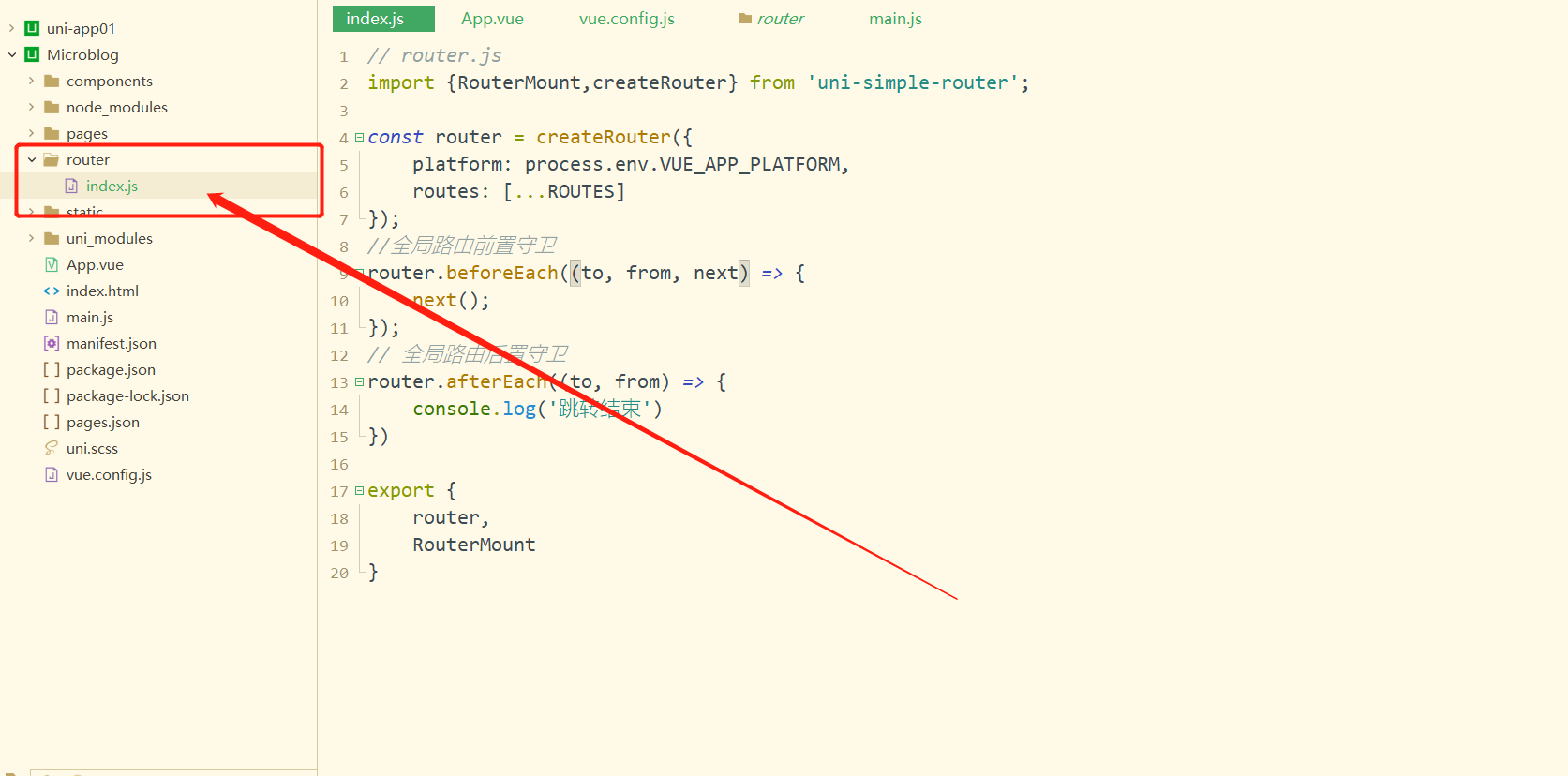
}}在项目根部创建router文件夹,创建index.js文件

在index.js里
import{RouterMount,createRouter}from'uni-simple-router';
const router =createRouter({
platform: process.env.VUE_APP_PLATFORM,
routes:[...ROUTES]});//全局路由前置守卫
router.beforeEach((to,from, next)=>{
next();});// 全局路由后置守卫
router.afterEach((to,from)=>{
console.log('跳转结束')})export{
router,
RouterMount
}3、在 main.js 引入 router.js
// main.js
import Vue from'vue'
import App from'./App'
import{router,RouterMount}from'./router.js'//路径换成自己的
Vue.use(router)
App.mpType ='app'const app =newVue({...App})
//v1.3.5起 H5端 你应该去除原有的
app.$mount();使用路由自带的渲染方式//
#ifdef H5
RouterMount(app,router,'#app')//
#endif//
#ifndef H5
app.$mount();//为了兼容小程序及app端必须这样写才有效果//
#endif




















 893
893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








