vue3
创建vue3 的方法
- vue.js 的官网(链接:https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-application)创建命令
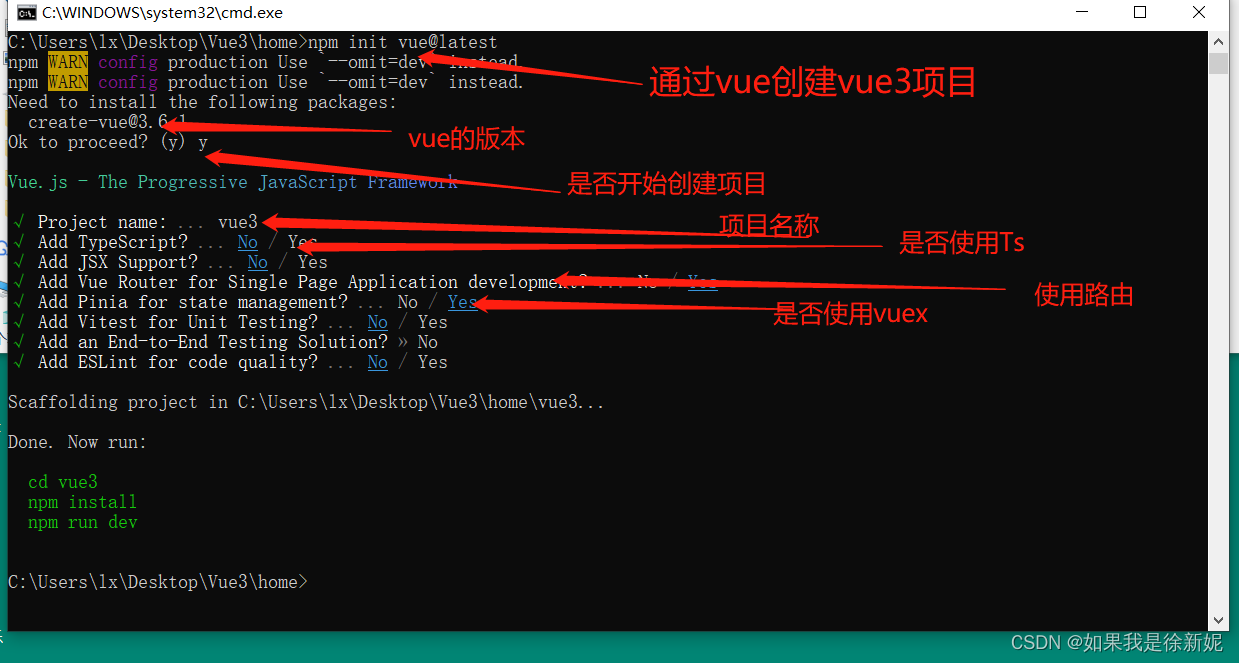
npm init vue@latest
- 这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.

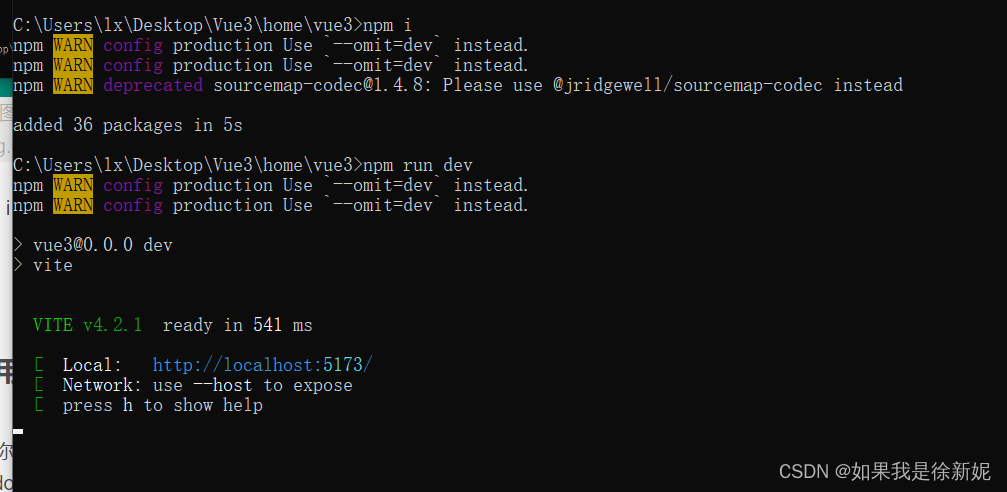
- 下载 npm i ,启动项目

- 这是通过vue官网创建的vue3项目

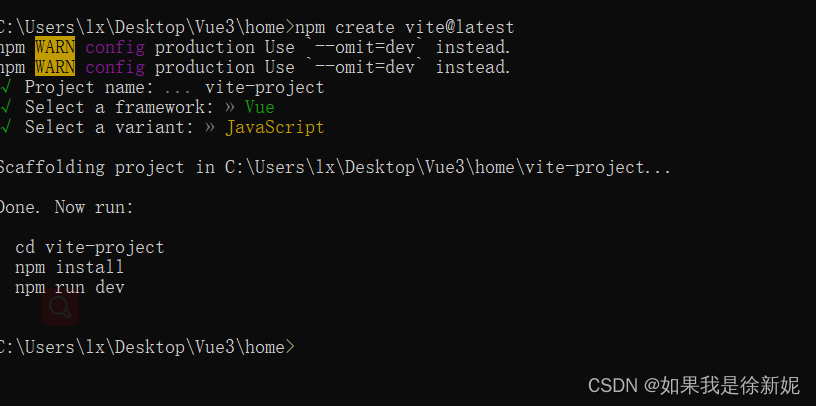
vue3通过vite( http://www.vitejs.net/)创建项目
3.npm create vite@latest


也可通过在之前的vue2,项目进行组合式开发vue3
在vue2中是不可以使用vue3的语法,但是vue3兼容vue2 的功能
setup Vue3.0
- setup是一个新的组件选项,作为组件中使用组合APl的
- setup的在vue的生命周期的beforeCreate执行。
- 因为steup在vue创建实例之前所以没有this,如果需要使用使用变量 可以使用ref 和reactive声明变量,并进行数据响应。
-vue3官方规定使用ref声明基础类型的数据,使用reactive声明引用类型的变量
注意使用前都是需要引入的
import { ref,reactive} from 'vue'

vue3 使用组件
- 创建子组件在components文件夹下创建具有复用性结构的子组件

- 在父组件中引入子组件
**import List from '../components/List.vue'**
- 使用父组件传值

9. 使用子组件传值接父组件传的值(defineProps)
 使用defineProps 接值的参数是不可以修改的,如果要修改可以使用ref进行接值
使用defineProps 接值的参数是不可以修改的,如果要修改可以使用ref进行接值





















 812
812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








