一. Vue3.3 新特性-defineOptions
背景说明:
有<script setup>之前,如果要定义 props,emits 可以轻而易举地添加一个与 setup 平级的属性
但是用了<script setup> 后,就没法这么干了 setup 属性已经没有了,自然无法添加与其平级的属性。
为了解决这一问题,引入了 defineProps 与 defineEmits 这两个宏。但这只解决了 props 与emits 这两个属性
如果我们要定义组件的 name 或其他自定义的属性,还是得回到最原始的用法一再添加一个普通的 script> 标签
这样就会存在两个 <script> 标签。让人无法接受
所以在 Vue 3.3 中新引入了 defineOptions 宏。顾名思义,主要是用来定义 Options API 的选项。可以用defineOptions 定义任意的选项,props,emits,expose, slots 除外 (因为这些可以使用 defineXXX 来做到)
<script setup>
defineOptions({
name: 'Foo',
inheritAttrs: false,
// ...更多自定义属性
})
</script>组件命名时可以使用
<script>
defineOptions({
name:'LoginIndex'
})
</script>
<template>
<div>wishing登录页</div>
</template>二. Vue3.3 新特性-defineModel
Vue3 中的 v-model 和 defineModel
在Vue3中,自定义组件上使用v-model,相当于传递一个modelValue属性,同时触发 update:modelvalue 事件

我们需要先定义 props,再定义emits 。其中有许多重复的代码。如果需要修改此值,还需要手动调用 emit 函数

使用defineModel
<script setup>
const modelValue = defineModel()
modelValue.value++
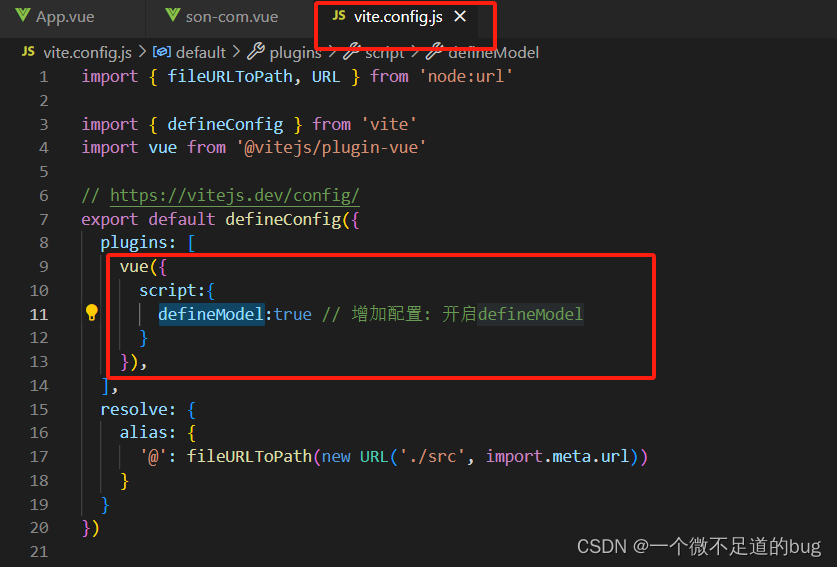
</script>1. vite.config.js 文件开启配置

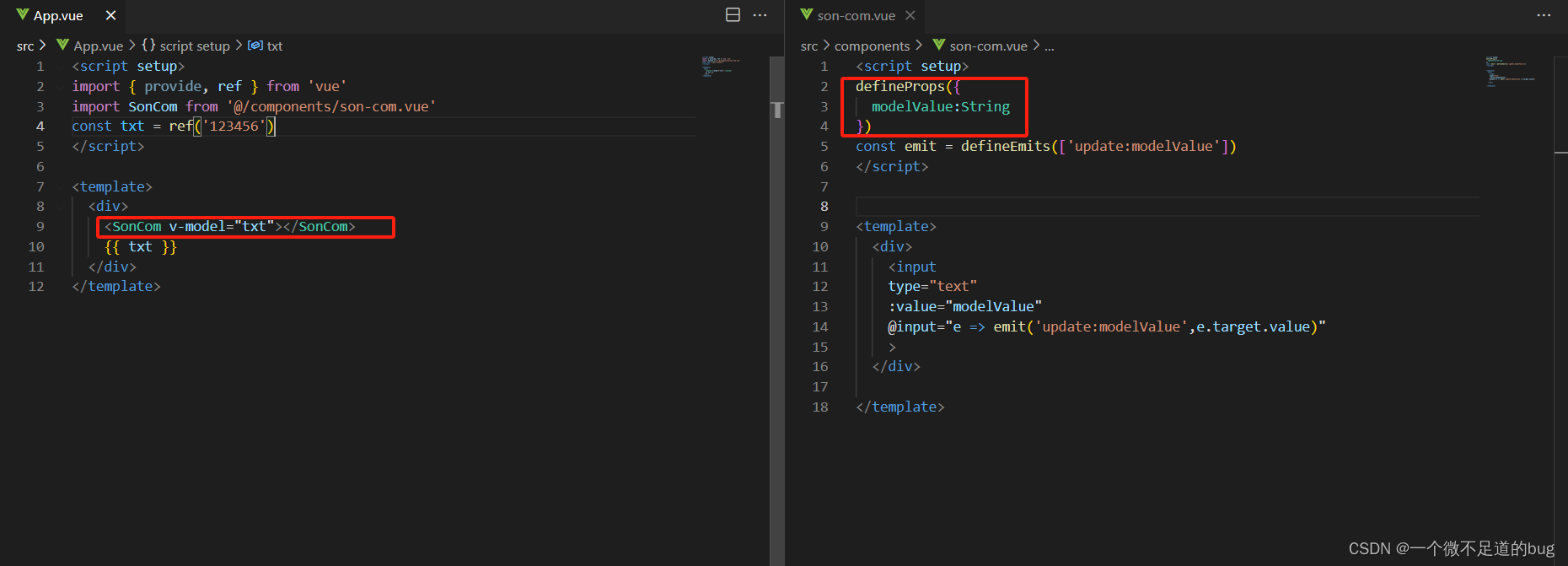
2. 父子双向绑定























 2661
2661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








