一. 按需引入 Element Plus
(1). 安装: pnpm add element-plus
(2). 配置按需导入:
官方文档: https://element-plus.org/zh-CN/guide/quickstart.html
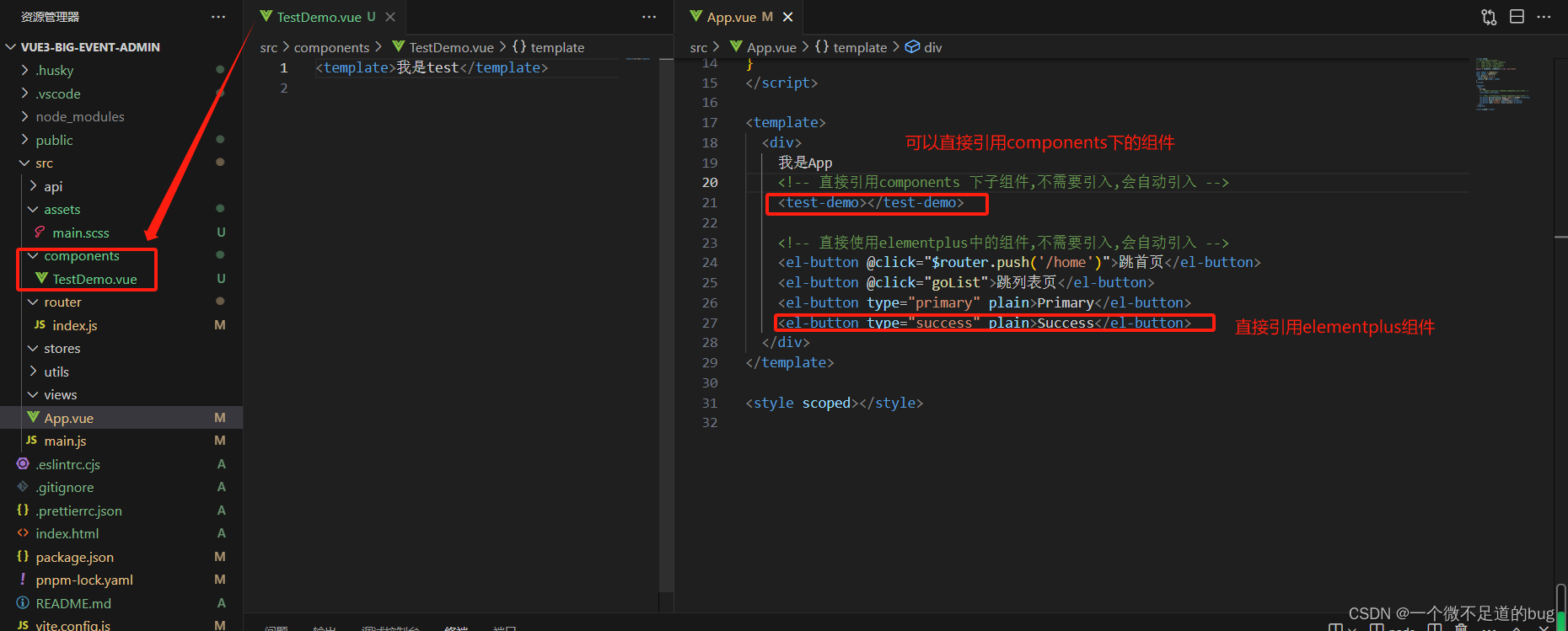
(3). 直接使用组件
(4). 彩蛋:默认 components 下的文件也会被 自动注册

1. 安装 Element Plus
pnpm install element-plus2. 安装按需导入插件
pnpm install -D unplugin-vue-components unplugin-auto-import3. 修改配置文件
vite.config.js
//import { fileURLToPath, URL } from 'node:url'
//import { defineConfig } from 'vite'
//import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
//export default defineConfig({
// plugins: [
// vue(),
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
// ],
// base: '/',
// resolve: {
// alias: {
// '@': fileURLToPath(new URL('./src', import.meta.url))
// }
// }
//})
4. 启动项目
# 此时在项目的任何地方都可以使用element-plus组件
pnpm dev5. 使用组件
























 4072
4072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








