2022/5/23
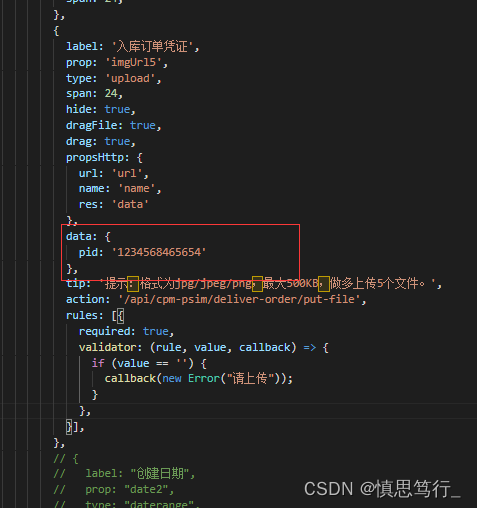
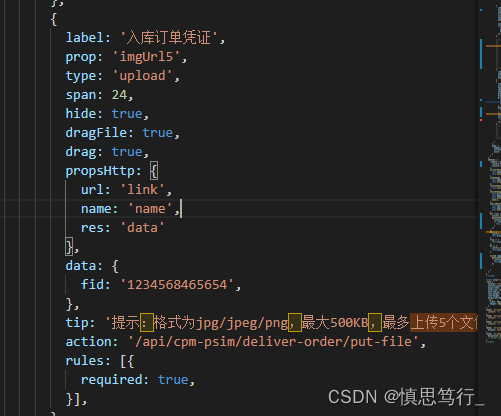
avue的上传附件的问题,当时接口要传多传一个pid (好坑)
最后同事帮我加了一个data 就解决了 自己傻傻研究好久

avue上传附件后来又遇到一个问题,就是文件上传的时候。掉不了接口。最后查出原因是因为使用了avue自带的事件 将那个时间注释掉就可以了

2022/5/23
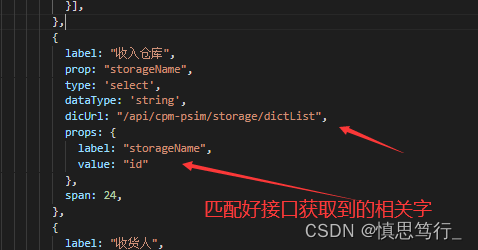
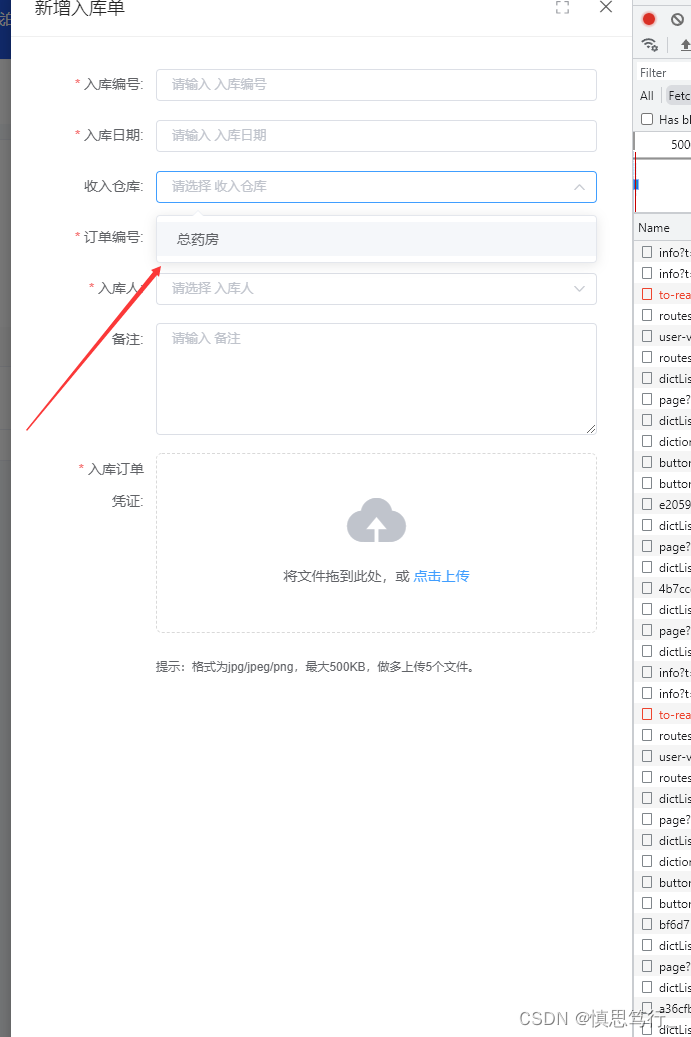
avue遇到这样的select 下拉款,我们得这样传数据。


2022/5/23
avue使用的时候 既然发现row-save 没有用
后来是同事帮我删除了些之前样式的代码 我傻了
2022/5/24
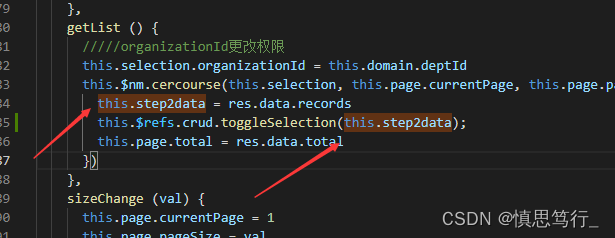
avue-crub在使用多选的时候,想默认全选的方法
this.$refs.crud.toggleSelection(); //使用这个方法

这边将所有的要被选中的数据 的数组对象直接刚到了这个方法中 就可以全选
2022/5/27
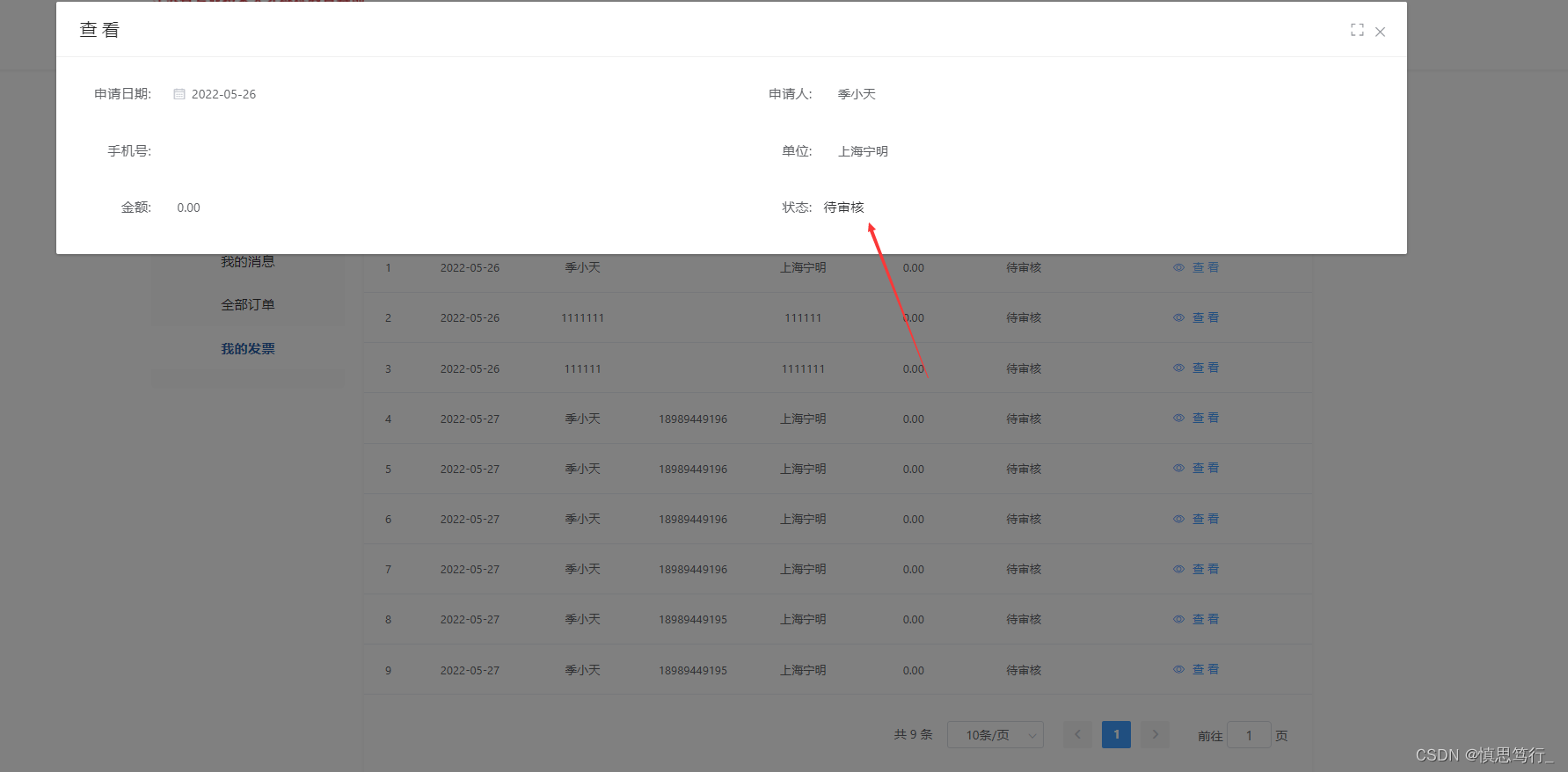
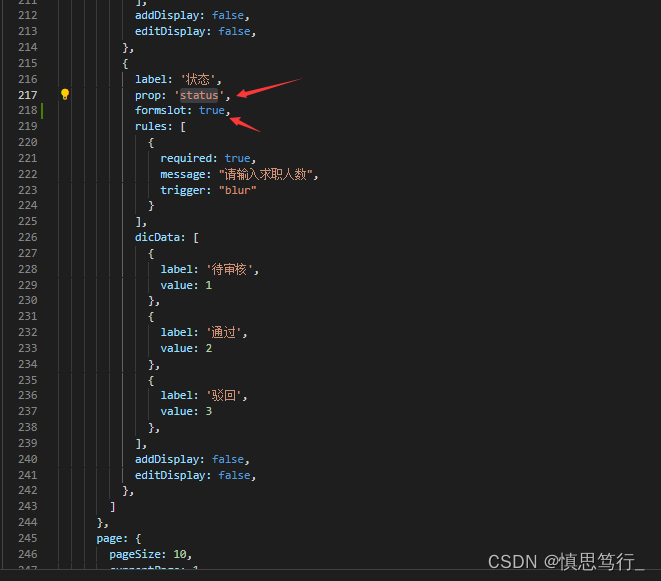
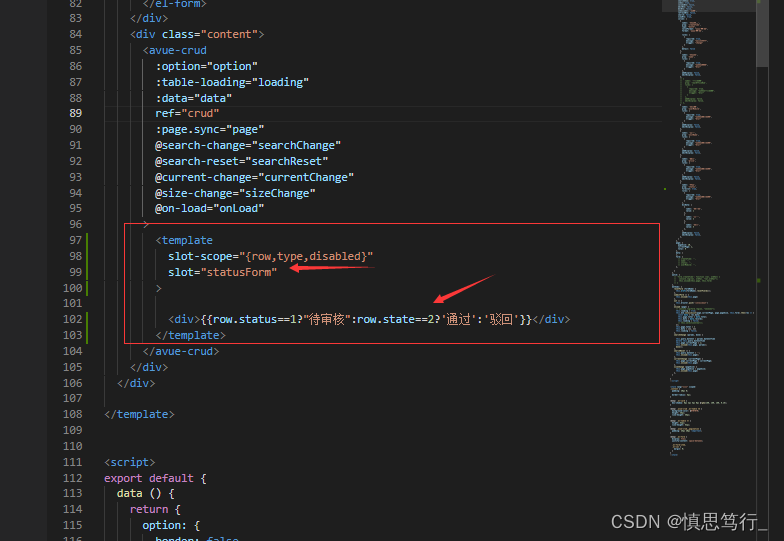
记录一个简单 但又得自己花时间看文档的问题 就是怎么改变按钮弹窗中的信息
未改变之前这边弹窗会显示1



最终通过插槽 成功改变
2022/5/30
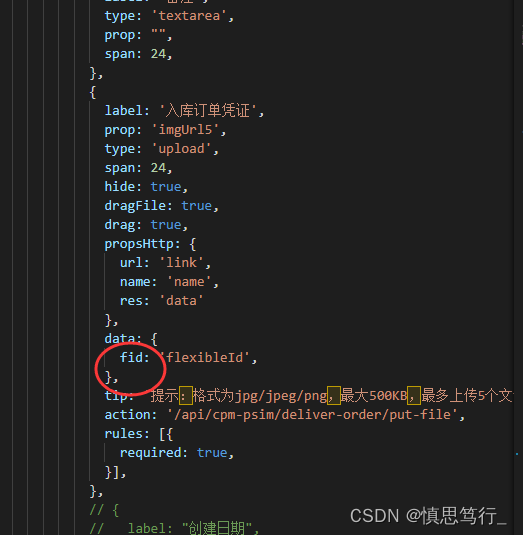
但是是遇到一个传值的问题
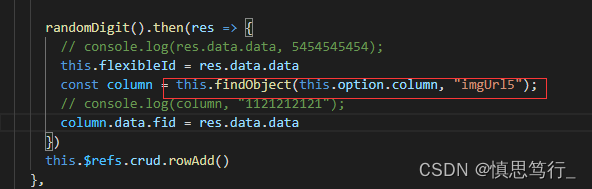
使用avue的时候,这边需要传一个参数

这边研究了好久都不知道该怎么传这个参数 所以这边后来使用到findObject()

2022/5/30
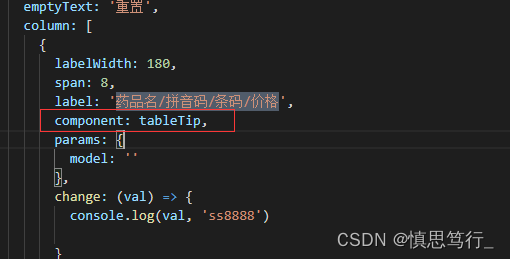
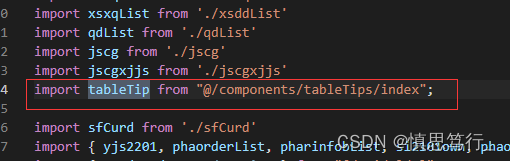
记录一个发现 就是关于搜索框引入组件的问题


2022/6/2
avue的列宽调整 一个很小的问题

2022/6/8
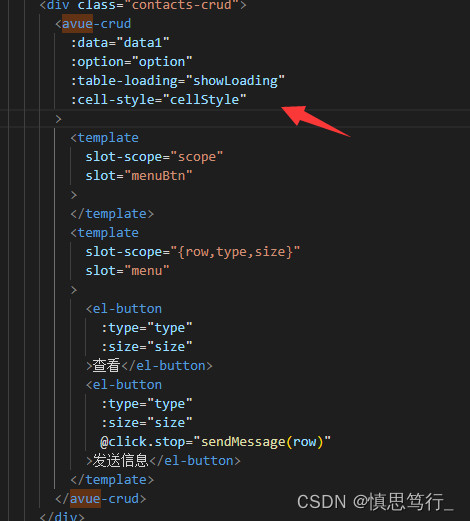
avue表格 文字颜色的改变


cellStyle ({ row, columnIndex }) {
if (columnIndex == 3) {
if (row.userStatus == 'online') {
return {
color: '#67C23A',
fontSize: '15'
}
} else {
return {
color: '#F56C6C',
fontSize: '15'
}
}
}
},2022/6/9
avue表格超出省略号

2022/7/19
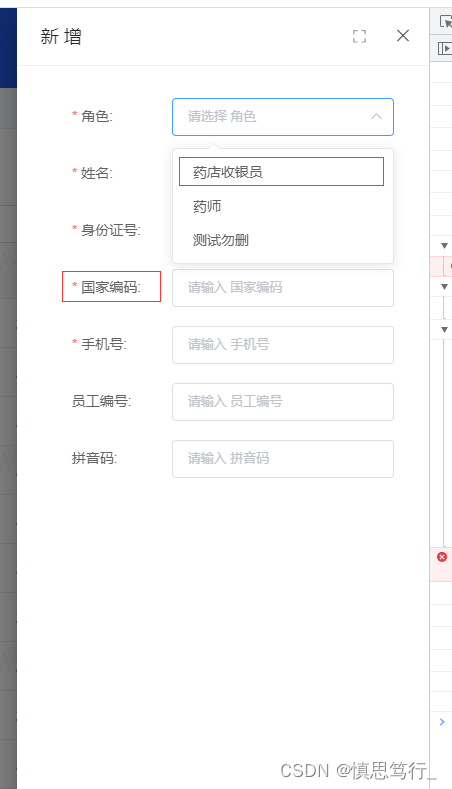
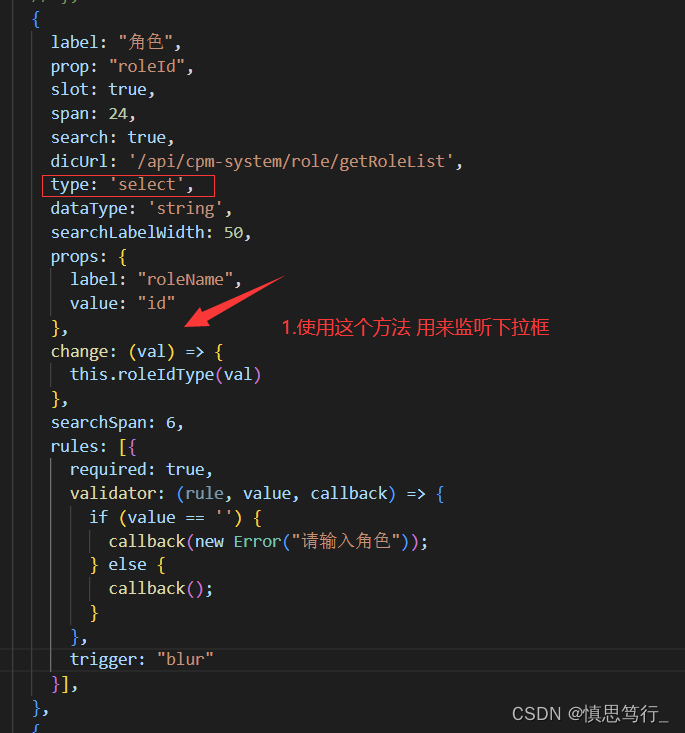
关于下拉框的监听
需求:
点击下拉框
如果选择 <药店收银员> 国家编码为(非必选)
如果选择 <药师> 国家编码为(必选)

心路:
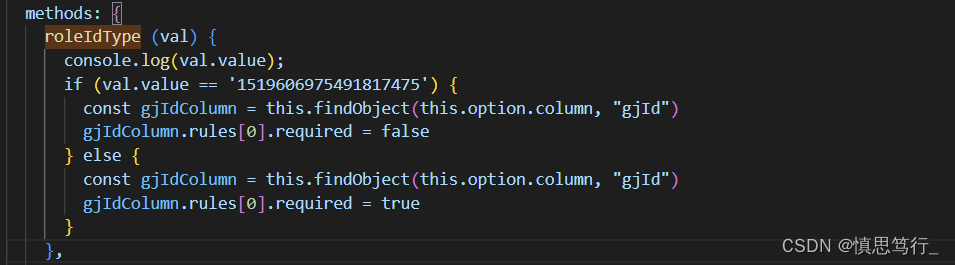
当时做这个需求的时候感觉到是一个很简单的问题,但是仔细研究了之后。亲切问候了avue 是LJ。 但是最后发现了avue中change方法之后 才发现小丑原来是我自己


然后再使用我们的findObject 去修改相关对象中的值(温馨提示:大家可以先把this.option.column 打印出来 这个超级好用)
2022/7/31
记住 当你使用this.option.column 正常对avue内的值进行修改的时候 avue就是新的世界了...
2022/8/3
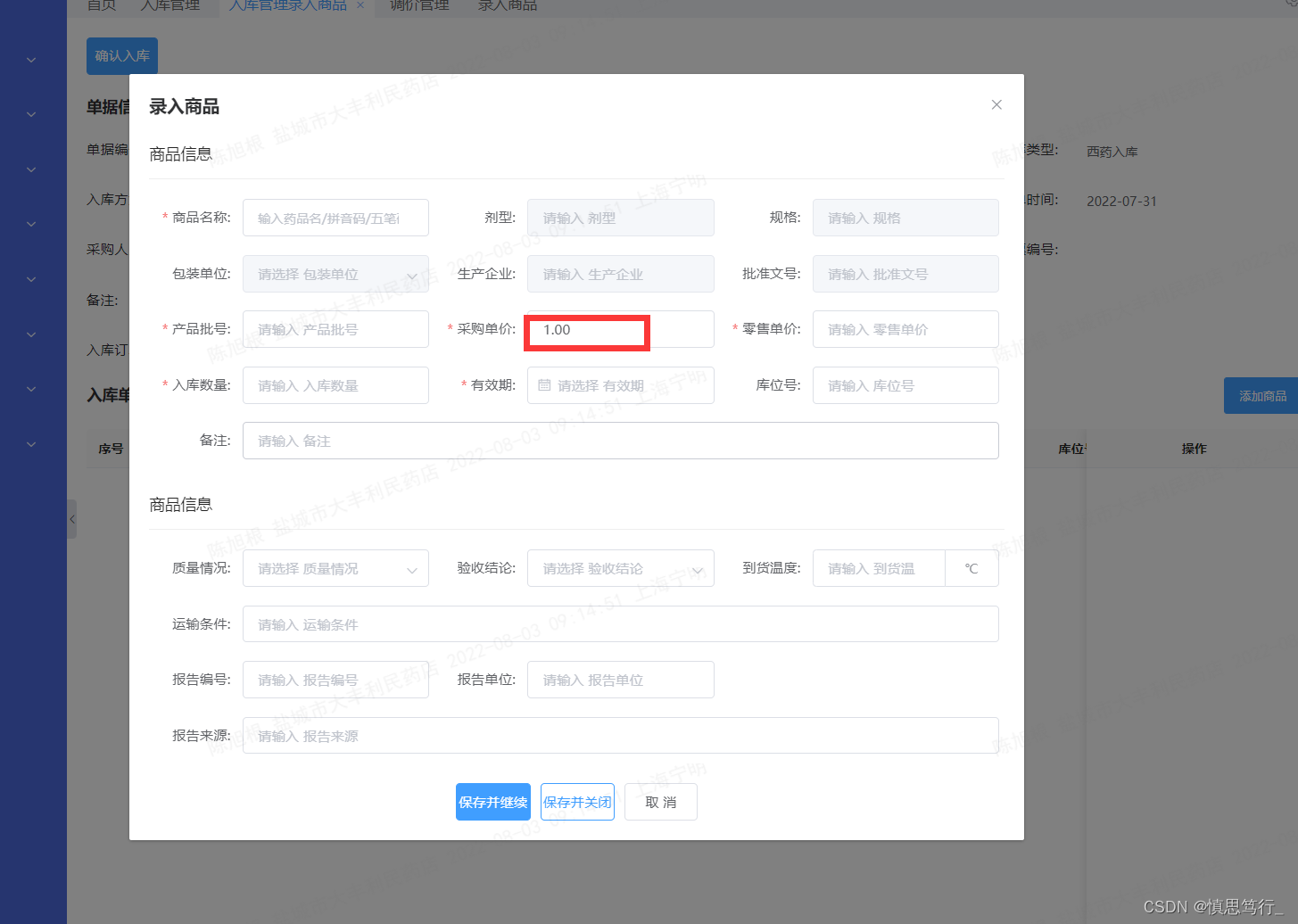
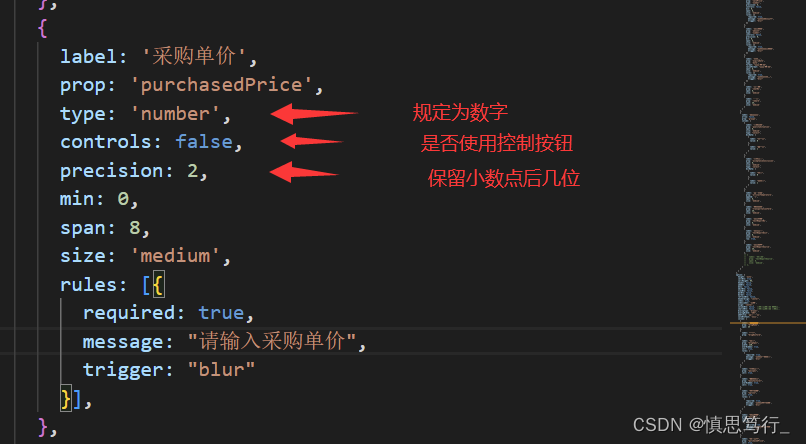
1.今天遇到一个使用avue-from input中规定值 向后延伸 两个小数点


顺带加一个遇到avue-crud input中规定值 向后延伸 两个小数点
{
label: "采购单价",
prop: "purchasedPrice",
cell: true,
rules: [
{
required: true,
message: '请输入采购单价',
trigger: 'blur'
}
],
formatter: (val) => {
if (val.purchasedPrice) {
return String(val.purchasedPrice.toString().match(/^\d+(?:\.\d{0,2})?/))
}
},
},2.avue中日常获取字典 需要字典的请求参数 有时候会忘记 这边做下记录
{
label: '职业',
prop: 'job',
type: 'select',
dicUrl: '/api/cpm-system/dict-yb/dictionary',
props: { //获取到字典数据
label: "dictValue",
value: "dictKey"
},
dicQuery: { //字典的请求参数
moduleKey: "ycyb_01",
code: "prfs"
},
dataType: 'string',
span: 6,
size: 'medium'
},2022/8/11
记录下form中使用正则
第一种 这边是得必选的
{
label: '身份证号',
prop: 'idCard',
span: 6,
size: 'medium',
rules: [{
validator: idCard,
required: true,
message: "请输入身份证号",
trigger: "blur"
}],
},第二种 这边是非必选
{
label: '手机号',
prop: 'phone',
span: 6,
row: true,
size: 'medium',
rules: [{ validator: phoneNumber, trigger: 'blur' }]
},然后
data () {
var phoneNumber = (rule, value, callback) => {
const reg = /^(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35-9])\d{8}$/
if (!value) {
this.judge = false
callback(new Error('请输入手机号'));
} else if (!reg.test(value)) {
this.judge = false
callback(new Error('请输入正确的手机号'));
} else {
this.judge = true
callback();
}
};
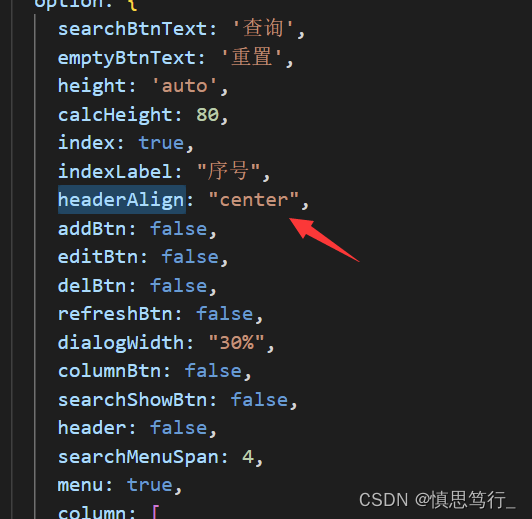
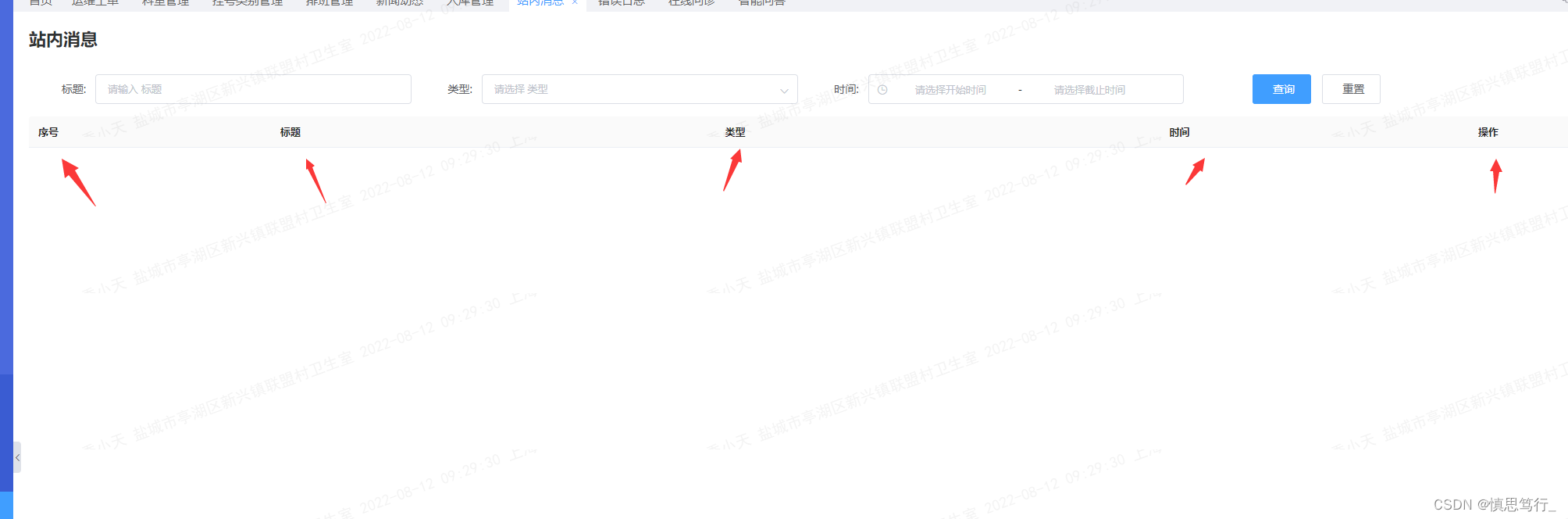
}2022/8/12
让头部变得平均


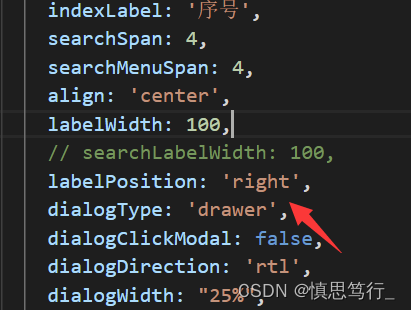
2022/8/12
让弹出框的label 靠右


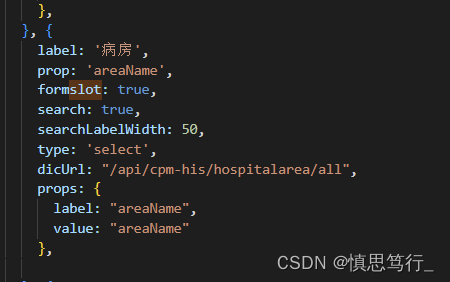
2022/10/8
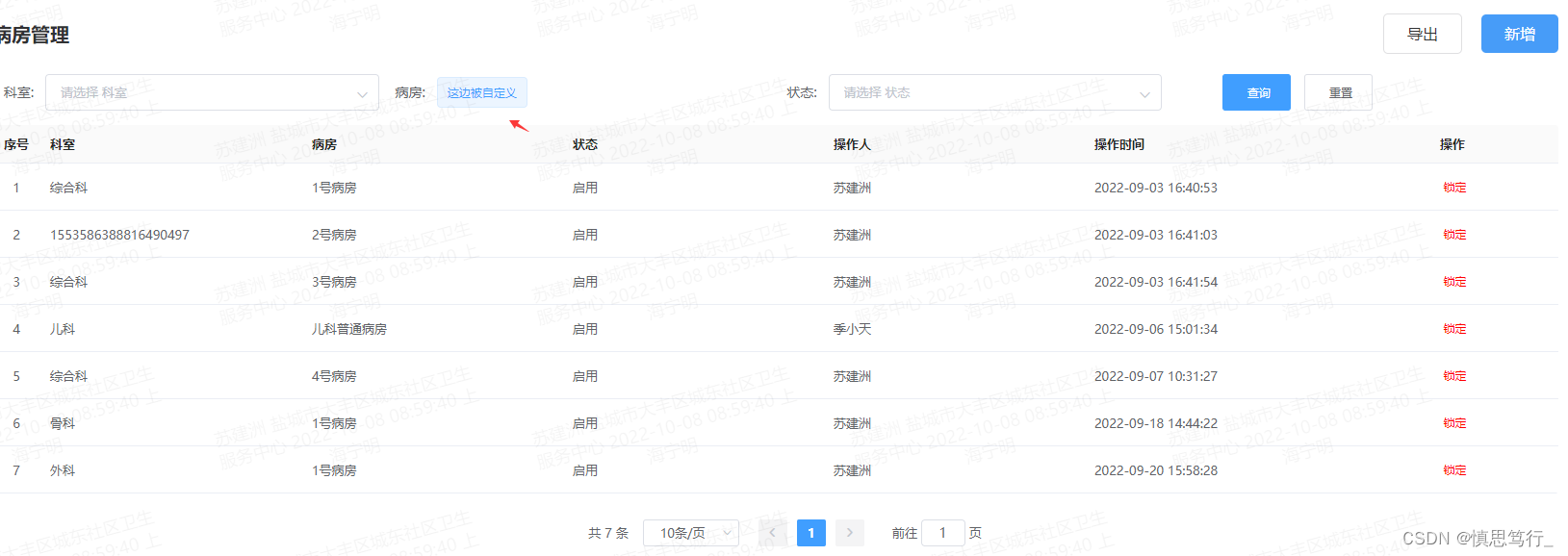
今天遇到一个要将select变为二级联动的样式中间遇到的相关的问题
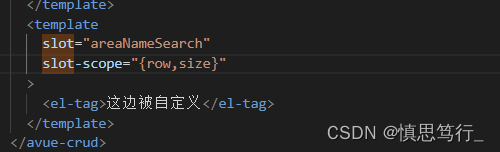
首先avue中有一个很好使用的slot插槽工具



当插槽名字后面是带有Search的时候 就代表选择修改 -- 相关搜索框

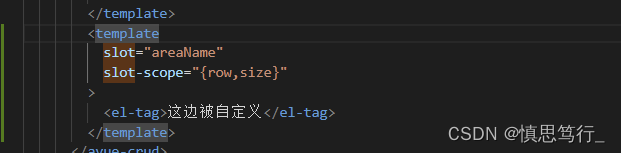
反则选中表单内的内容






















 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








