</div>
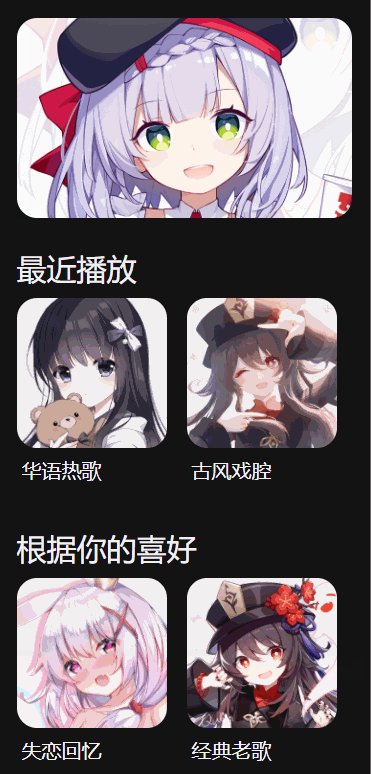
<div class="playlist-card">
<img src="assets/images/cover 2.png" class="playlist-card-img" alt="">
<p class="playlist-card-name">古风戏腔</p>
</div>
//+3
根据你的喜好

失恋回忆

经典老歌
**CSS**
.heading{
margin: 30px 0 10px;
text-transform: capitalize;
font-weight: 400;
font-size: 30px;
}
/* playlists card */
.playlists-group{
position: relative;
width: 100%;
min-height: 200px;
height: auto;
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
}
.playlist-card{
flex: 0 0 auto;
max-width: 150px;
height: 100%;
margin-right: 20px;
}
.playlist-card-img{
width: 100%;
height: 150px;
object-fit: cover;
border-radius: 20px;
}
.playlist-card-name{
width: 100%;
text-align: justify;
font-size: 20px;
text-transform: capitalize;
padding: 5px;
}
**输出**

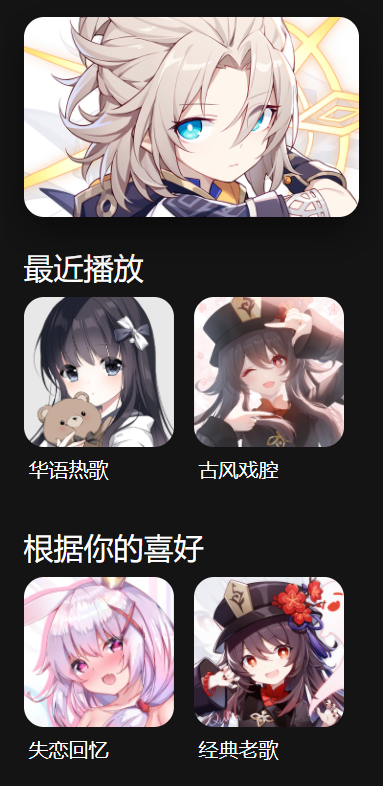
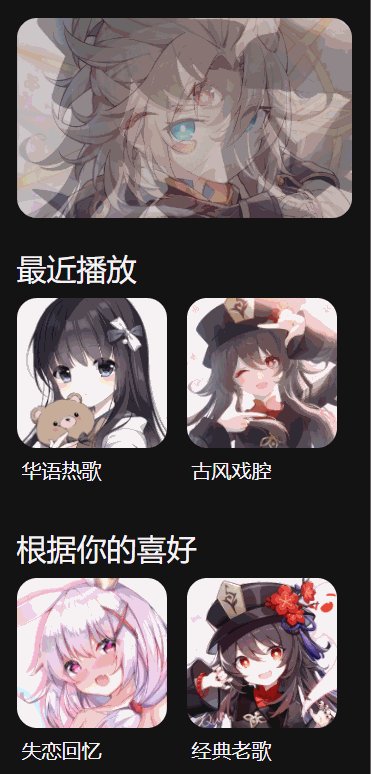
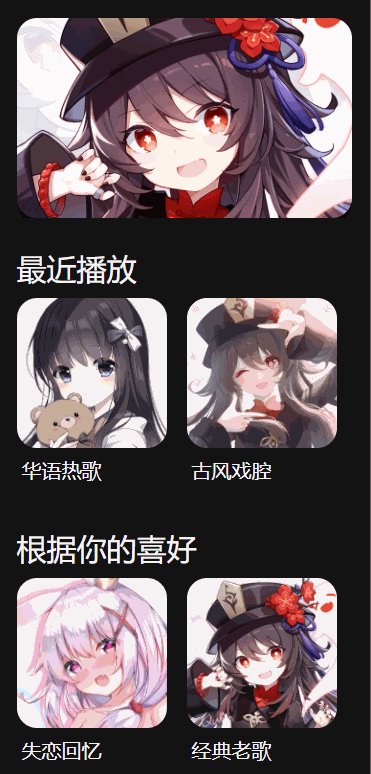
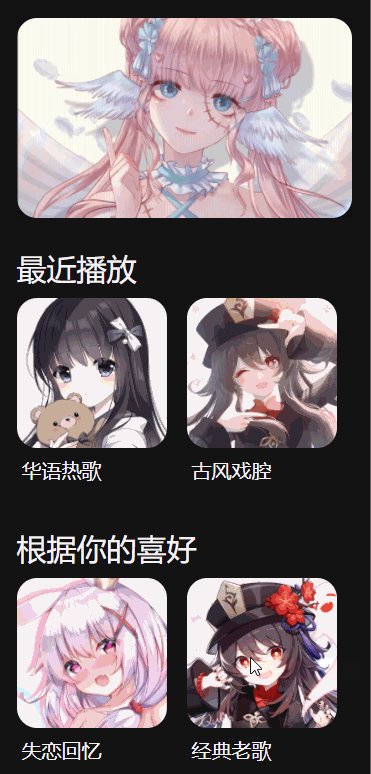
我们完成了`home section`。但是我们的旋转木马还不起作用,所以让我们使用 js 让它工作。打开app.js文件并开始编码。
const carousel = […document.querySelectorAll(‘.carousel img’)];
let carouselImageIndex = 0;
const changeCarousel = () => {
carousel[carouselImageIndex].classList.toggle(‘active’);
if(carouselImageIndex >= carousel.length - 1){
carouselImageIndex = 0;
} else{
carouselImageIndex++;
}
carousel[carouselImageIndex].classList.toggle('active');
}
setInterval(() => {
changeCarousel();
}, 3000);
您可以看到我们的轮播元素,每 3 秒切换一次图像active类。

现在让我们制作我们的播放器部分。
### 🍖 player-section 播放器部分
首先使其最小化视图。
<img src="assets/images/back.png" class="back-btn icon hide" alt="">
<img src="assets/images/nav.png" class="nav-btn icon hide" alt="">
<h1 class="current-song-name">song 1</h1>
<p class="artist-name hide">artist 1</p>
<img src="assets/images/cover 1.png" class="cover hide" alt="">
<div class="seek-bar-container">
<input type="range" class="music-seek-bar" value="0">
<p class="current-time hide"







 本文介绍了如何使用HTML、CSS和JavaScript创建一个在线音乐播放器,包括播放列表卡片样式、音乐轮播效果以及音乐播放器的交互设计。提供完整源码,适合网页开发者参考。
本文介绍了如何使用HTML、CSS和JavaScript创建一个在线音乐播放器,包括播放列表卡片样式、音乐轮播效果以及音乐播放器的交互设计。提供完整源码,适合网页开发者参考。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








