
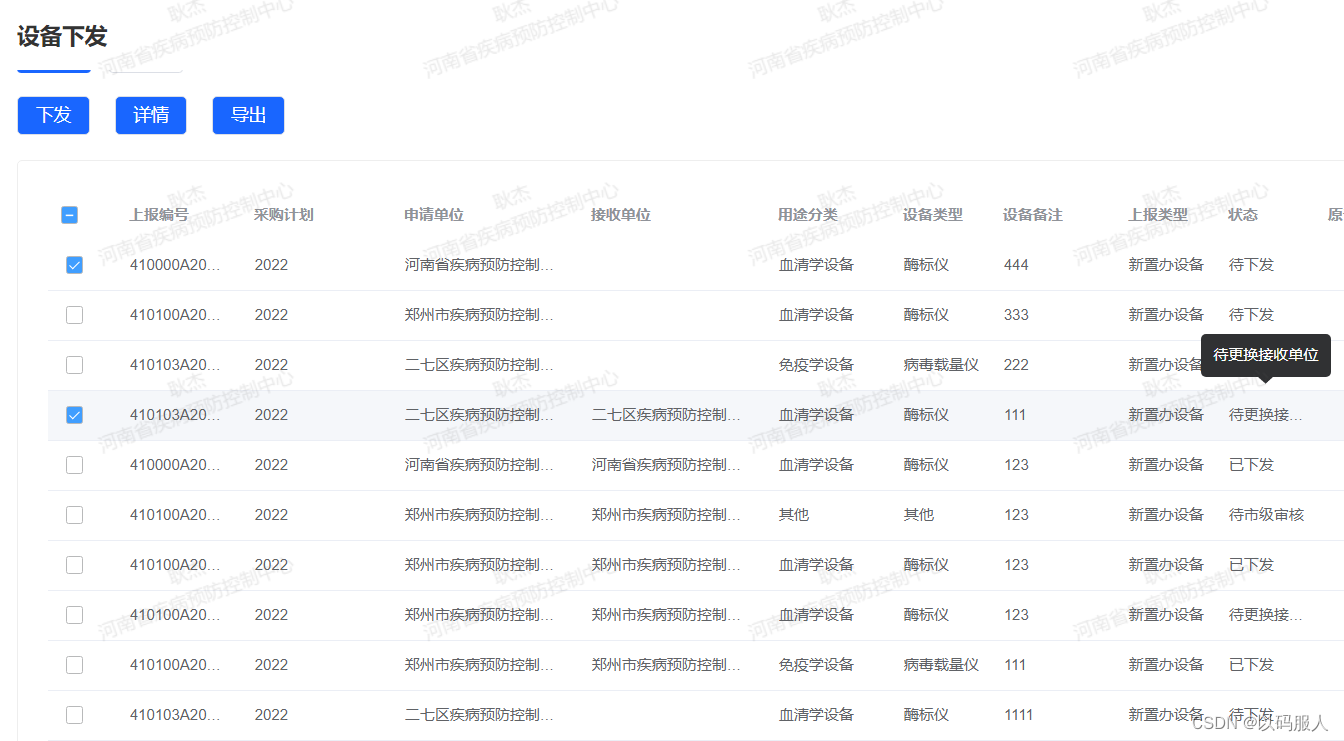
列表中的状态有四种: 待下发 待市级审核 待更换单位 已下发
需求是: 只有状态为(待下发和待更换单位),才可以下发
因为下发是可以多选也可以单选,所以我们需要对单选和多选状态下进行判断,这里需要用到数组中的 every 方法 (测试一个数组内的所有元素是否都能通过某个指定函数的测试。它返回一个布尔值,当你需要判断数组中是够符合多个的话,就可以用 || 来判断,例: item.issueStateValue == '待下发' || item.issueStateValue == '待更换接收单位')
// 这里需要说一下, every 方法有一个回调
// 当你用箭头函数的时候
// 正确案例:
const arr = this.multipleSelection.every(item=> item.issueStateValue == '待下发' || item.issueStateValue == '待更换接收单位')
// 错误案例:
const arr = this.multipleSelection.every(item => {
item.issueStateValue == '待下发' || item.issueStateValue == '待更换接收单位'
}) 如果加上 {} 的话,你就需要 return 出去,否则无效//下发
issue() {
if (this.multipleSelection.length == 0) {
this.$message.warning("请选择需要操作的数据");
return;
}
if(this.multipleSelection.length == 1){ // 单选
if(this.multipleSelection[0].issueStateValue == '待下发' || this.multipleSelection[0].issueStateValue == '待更换接收单位'){
this.issueDailog = true
}else{
this.$message.warning("选择的数据包含已下发的数据,无法下发");
this.issueDailog = false
}
}else if(this.multipleSelection.length > 1){ // 多选
const arr = this.multipleSelection.every(item=> item.issueStateValue == '待下发' || item.issueStateValue == '待更换接收单位')
if(arr){
this.issueDailog = true
}else {
this.$message.warning("选择的数据包含已下发的数据,无法下发");
this.issueDailog = false
}
}
},
























 6876
6876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










