实际需求:
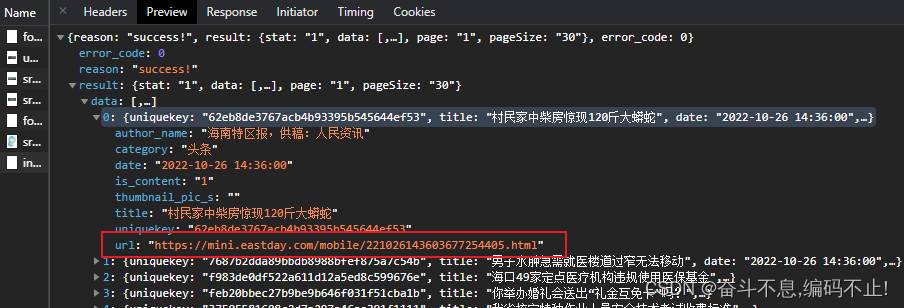
1. 后台会返回的数据中含有一个 外部链接的地址

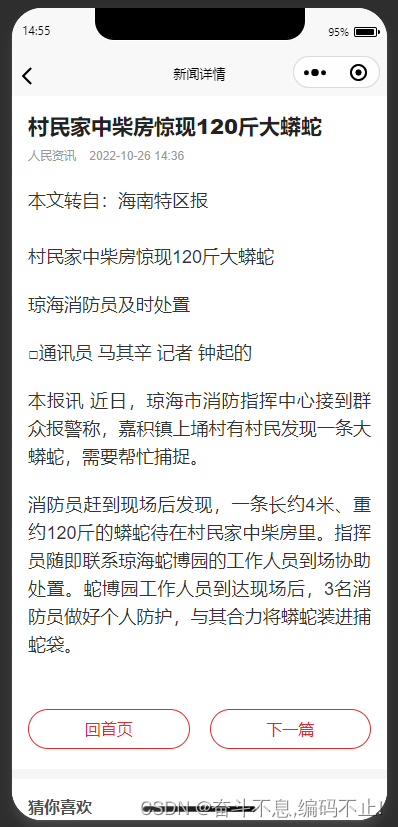
2. 我们有一个需求是需要点击这个地址会跳转页面并且打开这个地址进行查看


如何实现:
1. 首先我们先新建一个 页面(wibview.vue)

2. 在 webview.vue 页面中通过 <web-view :src="url"></web-view> 进行打开
<template>
<view>
<!-- 新闻头条详情 -->
<web-view :src="url"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
url: ''
};
},
onLoad(item) {
this.url = item.url
}
}
</script>
<style lang="scss">
</style>
3. 在我们获取接口数据的页面,通过 uni.navigateTo 进行跳转
<template>
<view>
<view class="content-box" v-for="(item,index) in datalist" :key="index">
<view class="content-box-list">
<view class="content-url" @click="openUrl(item)">{{item.url}}</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
form: {
name: ''
},
datalist: []
};
},
methods: {
openUrl(item) {
uni.navigateTo({
url:`/components/webview/webview?url=${item.url}`
})
}
}
}
</script>


























 7722
7722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










