

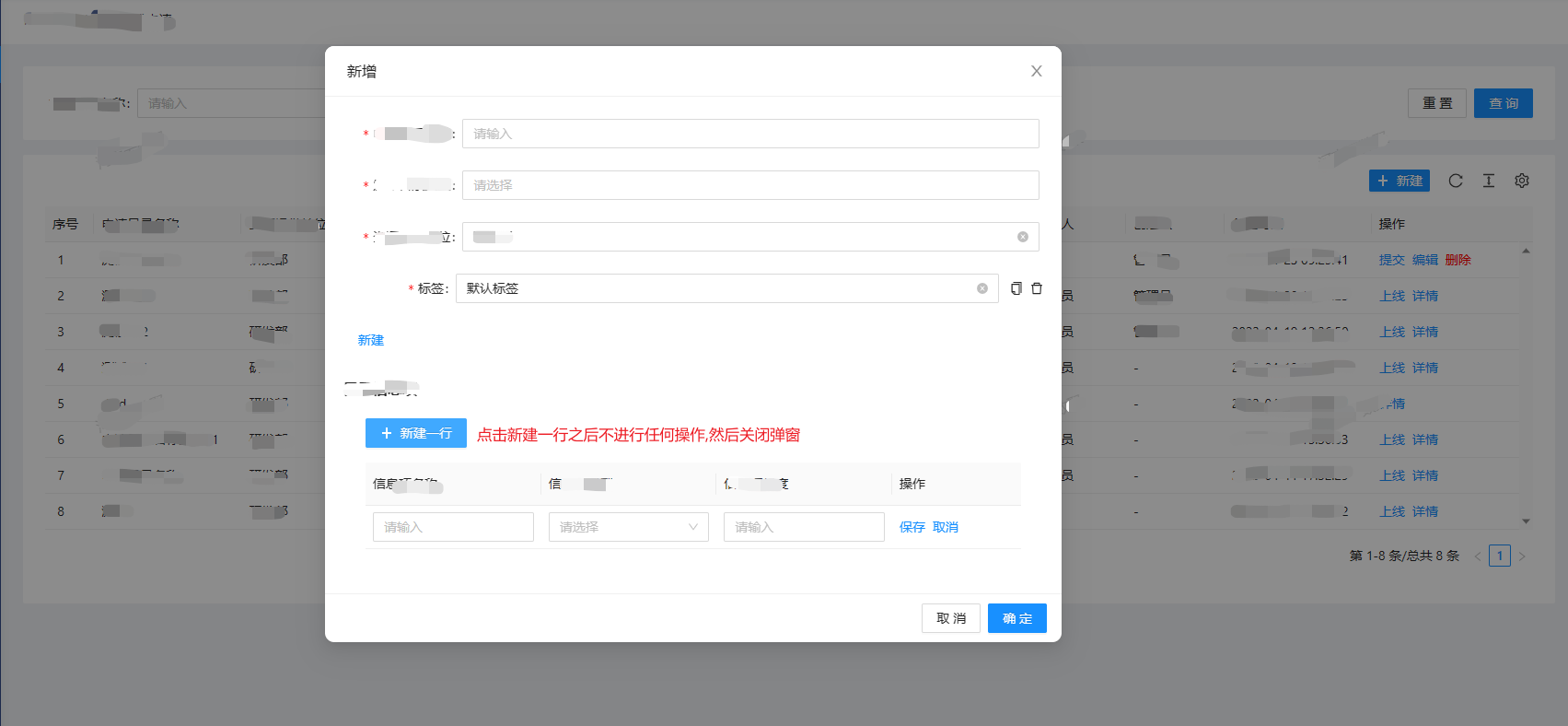
针对以上出现的情况我们只需要把 EditableProTable 组件中的 setEditableRowKeys(可编辑的key)给清空就可以了. setEditableRowKeys([]);
核心代码:
modalProps={{
// 弹窗属性
destroyOnClose: true,
onCancel: () => { // 点击取消按钮的回调
setEditableRowKeys([]); // 把 EditableProTable 组件中 setEditableRowKeys(可编辑行的key)的值清空
setVisibles(false);
},
open: visibles, // Modal 是否可见
afterClose: () => {
setEditableRowKeys([]); // 把 EditableProTable 组件中 setEditableRowKeys(可编辑行的key)的值清空
}, // Modal 完全关闭后的回调
}}完整代码:
import {
ActionType,
PageContainer,
ProColumns,
ProTable,
ModalForm,
ProFormList,
ProFormCascader,
ProFormText,
EditableProTable,
ProFormGroup,
} from '@ant-design/pro-components';
import { PlusOutlined } from '@ant-design/icons';
import { Button, message, Space, Descriptions, Form } from 'antd';
import React, {useEffect, useRef, useState} from 'react';
import PageModal from './PageModal';
import {
deletePubCfg, getPubCfgDetail,
getPubCfgPage,
onlinePubCfg,
savePubCfg,
submitPubCfg,
getPubCatgTreeNodes
} from "@/pages/catalogLayer/catalogApply/service";
type TableListPagination = {
total: number;
pageSize: number;
current: number;
};
type DataSourceType = {
id: string;
catalogId: string;
itemName?: string;
// enName?: string;
itemType?: string;
itemLength?: string;
};
const CatalogApply: React.FC = () => {
/*新建弹窗*/
const [visibles, setVisibles] = useState(false);
/*新增行表格*/
const actionRef2 = useRef<ActionType>();
const [form] = Form.useForm();
const [editableKeys, setEditableRowKeys] = useState<React.Key[]>([]);
const [dataSource, setDataSource] = useState<readonly DataSourceType[]>([]);
const columns2: ProColumns<DataSourceType>[] = [
{
title: '信息项名称',
dataIndex: 'itemName',
formItemProps: {
rules: [
{
required: true,
message: '此项为必填项',
},
],
},
// width: '20%',
},
/*{
title: '英文名称',
dataIndex: 'enName',
width: '20%',
},*/
{
title: '信息项类型',
key: 'itemType',
dataIndex: 'itemType',
valueType: 'select',
// 把外面自定义值传给这个valueEnum
valueEnum: () => {
return dataType; // 这里的dataType是外面定义的一个变量
},
// width: '20%',
},
{
title: '信息项长度',
dataIndex: 'itemLength',
// width: '20%',
},
{
title: '操作',
valueType: 'option',
width: 140,
render: (text, record, _, action) => [
<a
key="editable"
onClick={() => {
action?.startEditable?.(record.id);
}}
>
编辑
</a>,
<a
key="delete"
onClick={() => {
setDataSource(dataSource.filter((item) => item.id !== record.id));
}}
>
删除
</a>,
],
},
];
return (
<PageContainer>
<Button
type="primary"
key="add"
onClick={() => {
setDataSource([]); // 清空新建表格数据
setVisibles(true); // 开启弹窗
}}
size="small"
>
新建
</Button>
{/*新建弹窗*/}
<ModalForm
title={substepValue}
initialValues={currentRow}
autoFocusFirstInput
modalProps={{
// 弹窗属性
destroyOnClose: true,
onCancel: () => { // 点击取消按钮的回调
setEditableRowKeys([]); // 把 EditableProTable 组件中 setEditableRowKeys(可编辑行的key)的值清空
setVisibles(false);
},
open: visibles, // Modal 是否可见
afterClose: () => {
setEditableRowKeys([]); // 把 EditableProTable 组件中 setEditableRowKeys(可编辑行的key)的值清空
}, // Modal 完全关闭后的回调
}}
onFinish={async (values) => {
const objList = {
catalogItems: dataSource,
id: currentRow?.id
}
if(currentRow?.id){
const res = await savePubCfg({ ...objList})
if(res.code === 200){
message.success('编辑成功');
if (actionRef.current) {
actionRef.current.reload();
}
}
setVisibles(false);
return;
}else {
const res = await savePubCfg({ ...objList })
if(res.code === 200){
message.success('新增成功');
if (actionRef.current) {
actionRef.current.reload();
}
}
setVisibles(false);
}
}}
layout="horizontal" // 开启grid布局
grid={true}
>
<ProFormGroup>
<ProFormText
name="name"
label="申请目录名称"
placeholder="请输入"
rules={[{ required: true }]}
labelCol={{ span: 4 }}
/>
</ProFormGroup>
<ProFormGroup>
<ProFormCascader
label="发布目录类型"
placeholder="请选择"
rules={[{ required: true }]}
labelCol={{ span: 4 }}
name="catgIdArray"
request={async () => {
const res = await getPubCatgTreeNodes();
if (res.status === 'success') {
if (res?.data2?.length !== 0 && res?.data2[0] !== null) {
return res.data2;
}
}
/*if (res.status === 'success') {
if (res?.data2?.length !== 0 && res?.data2[0] !== null) {
return res.data2;
}
}*/
}}
fieldProps={{
onChange: (value,selectedOptions) => {
setSelectedRowKeys(selectedOptions);
},
showArrow: false,
showSearch: true,
dropdownMatchSelectWidth: false,
multiple: true,// 是否支持多选
fieldNames: {
label: 'title',
value: 'value',
},
/*fieldNames: {
label: 'name',
value: 'id',
children: 'children',
},*/
displayRender: (selectedOptions) => {
return selectedOptions.join('/');
},
}}
/>
</ProFormGroup>
<ProFormGroup>
<ProFormText
name="resOrgName"
label="资源提供单位"
placeholder="此单位应和接口单位保持一致"
rules={[{ required: true }]}
labelCol={{ span: 4 }}
initialValue={currentUser?.orgName}
/>
</ProFormGroup>
<ProFormGroup>
<ProFormList
name="tags"
initialValue={[{ publabel: '默认标签' }]}
creatorButtonProps={{
creatorButtonText: '新建',
icon: false,
type: 'link',
style: { width: 'unset' },
}}
actionGuard={{
beforeRemoveRow: async (index) => {
return new Promise((resolve) => {
if (index === 0) {
message.error('这行不能删');
resolve(false);
return;
}
setTimeout(() => resolve(true), 100);
});
},
}}
>
<ProFormText
name="publabel"
label="标签"
placeholder="请输入"
rules={[{ required: true }]}
labelCol={{ span: 4 }}
/>
</ProFormList>
</ProFormGroup>
{/*表格*/}
<Descriptions title="目录信息项" />
<>
<Button
style={{ marginBottom: 16, marginLeft: 24 }}
type="primary"
onClick={() => {
actionRef2.current?.addEditRecord?.({
id: (Math.random() * 1000000).toFixed(0),
});
}}
icon={<PlusOutlined />}
>
新建一行
</Button>
<EditableProTable<DataSourceType>
rowKey="id"
actionRef={actionRef2}
// 关闭默认的新建按钮
recordCreatorProps={false}
columns={columns2}
value={dataSource}
onChange={setDataSource}
editable={{ // 意思是可编辑
form,// form里面是表单的数据
editableKeys, // 可编辑的key
onSave: async () => {}, // 保存
onChange: setEditableRowKeys, // 设置可编辑的key
actionRender: (row, config, dom) => [dom.save, dom.cancel],
}}
/>
</>
</ModalForm>
{/*详情弹窗*/}
<PageModal ref={cRef} />
</PageContainer>
);
};
export default CatalogApply;

























 8867
8867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










