今天遇到一个需求,点击一个按钮,循环切换图片,1.2.3.1.2.3的循环
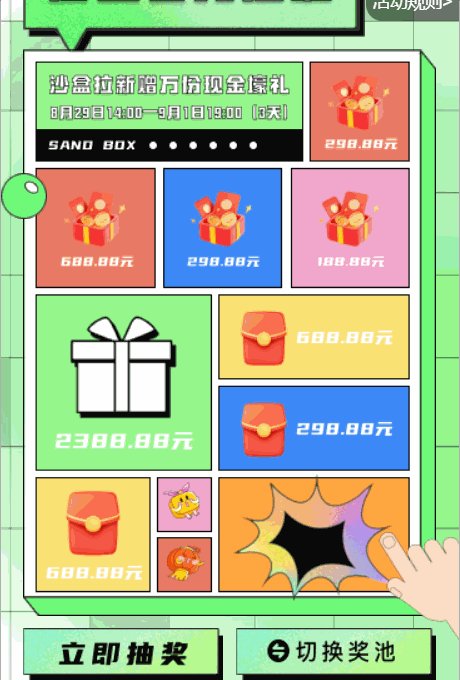
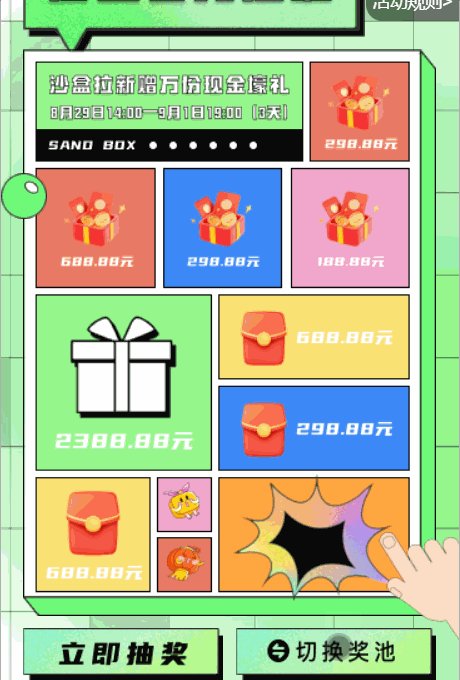
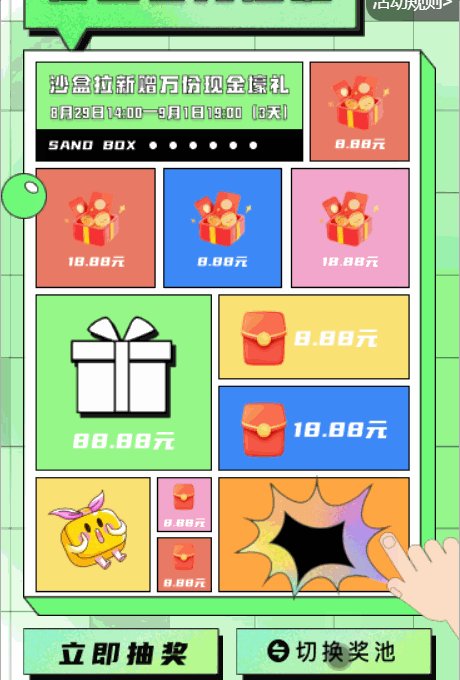
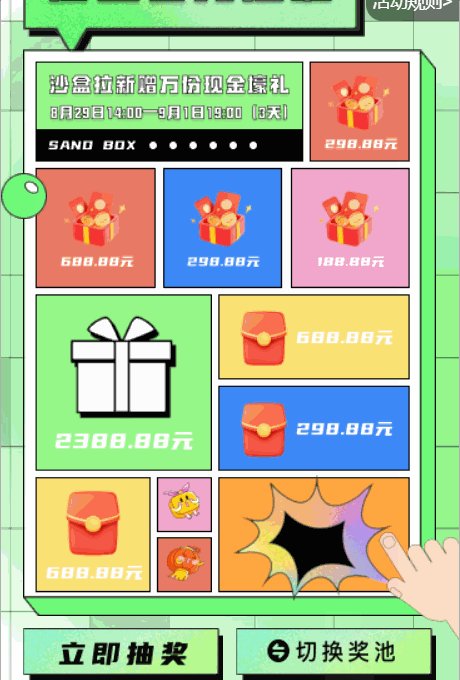
实现效果:

1.HTML
<img v-if="activity==1" class="jc"
src="../../../assets/images/sendBox/activity/luckydraw/jc1.png">
<img v-if="activity==2" class="jc"
src="../../../assets/images/sendBox/activity/luckydraw/jc2.png">
<img v-if="activity==3" class="jc" src="../../../assets/images/sendBox/activity/luckydraw/jc3.png">2.JS
<script>
export default {
data(){
return {
activity:1
}
},
methods:{
//点击切换
tab() {
if (this.activity == 1) {
this.activity = this.activity + 1
} else if (this.activity == 2) {
this.activity = this.activity + 1
} else if (this.activity == 3) {
this.activity = 1
}
},
}
}
</script>这样就实现了此功能























 4430
4430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










