最近在写编译器的需求,经过研究,选择了wangEditor
编译器,按照官网步骤安装使用,安装完引入
import { Editor, Toolbar } from '@wangeditor/editor-for-vue'就出现了报错,把这句引入注释掉,报错信息就会消失, 报错信息如下:

解决方法
找到自己项目中的webpack.base.conf.js文件

找到下面的代码

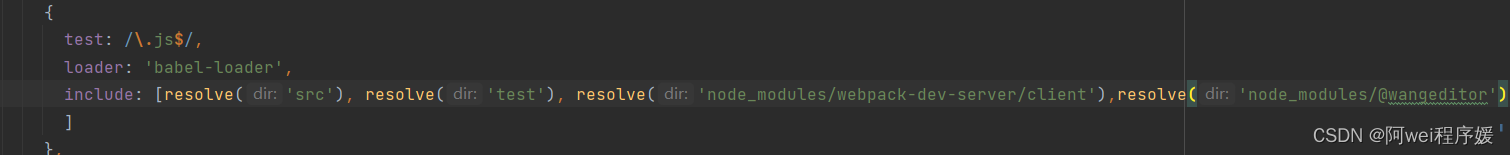
增加一句代码
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client'),resolve('node_modules/@wangeditor')
]
},重点:resolve('node_modules/@wangeditor')
然后再npm run build 项目进行打包,再去运行项目npm run dev 就不报错了























 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










