element ui里面的label类型可以是string、number、boolean,如图

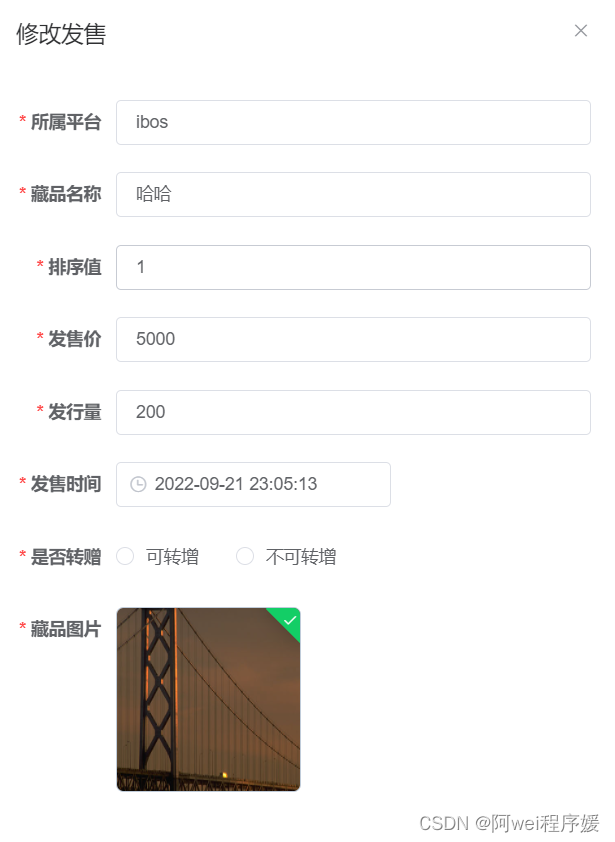
在写项目的时候,尤其是后台管理系统的修改操作,你需要掉后台接口(详情接口)先拿取后台传给你的数据,但是如果单选框的lable不处理,就会看不到单选框选择的是哪一个状态,(其实已经默认选择第一个了,第一个选择框点击不了)如图

有时候后台返回的单选框是number类型的,单选框的lable需要设置成 :lable='0',例如
<el-form-item label="是否转赠" prop="isTransfer">
<el-radio v-model="form.isTransfer" :label='1'>可转增</el-radio>
<el-radio v-model="form.isTransfer" :label='0'>不可转增</el-radio>
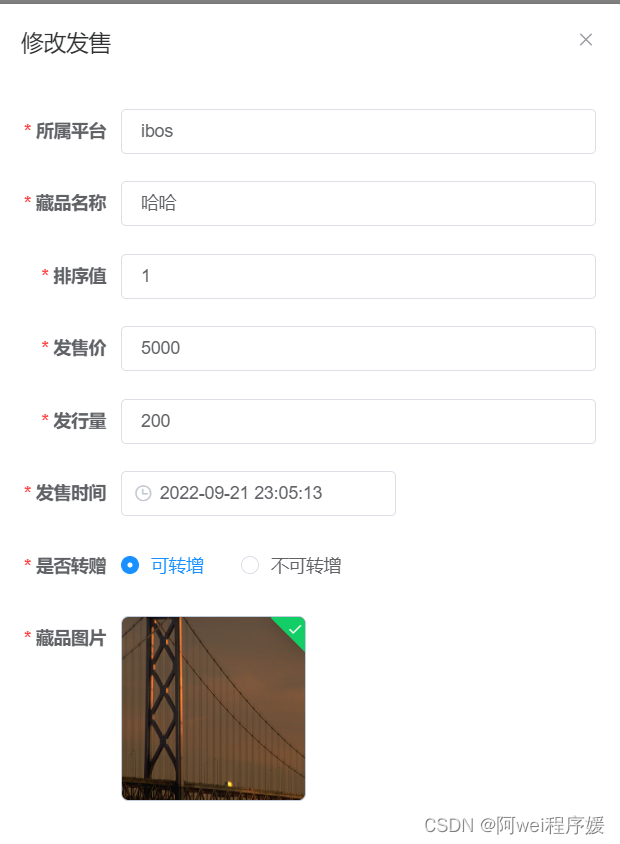
</el-form-item>实现效果如图

如果后台返回的是string,则正常写 label='0',例如
<el-form-item label="是否转赠" prop="isTransfer">
<el-radio v-model="form.isTransfer" label='1'>可转增</el-radio>
<el-radio v-model="form.isTransfer" label='0'>不可转增</el-radio>
</el-form-item>也可以实现上图效果。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










