一.注册开发者账号
- 浏览器搜索 "微信公众平台" 点击立即注册 按要求填写信息

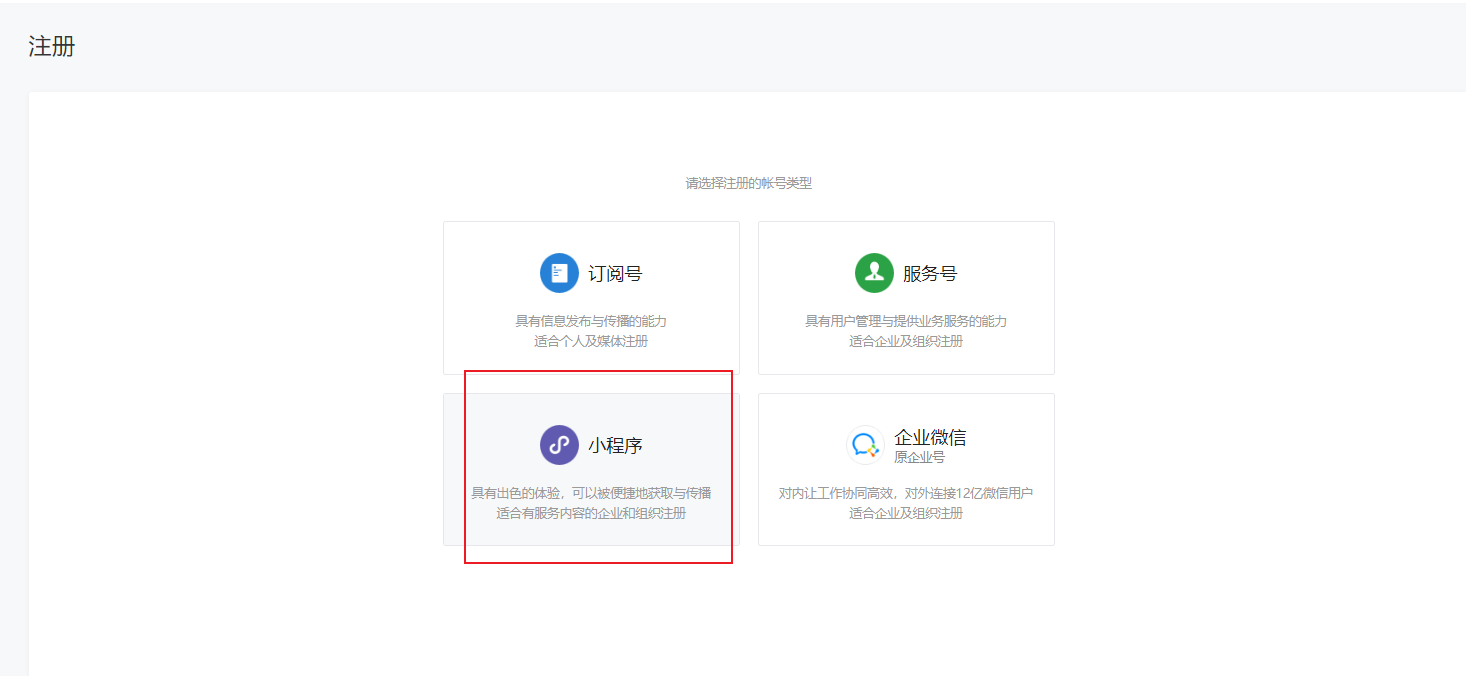
- 选择小程序

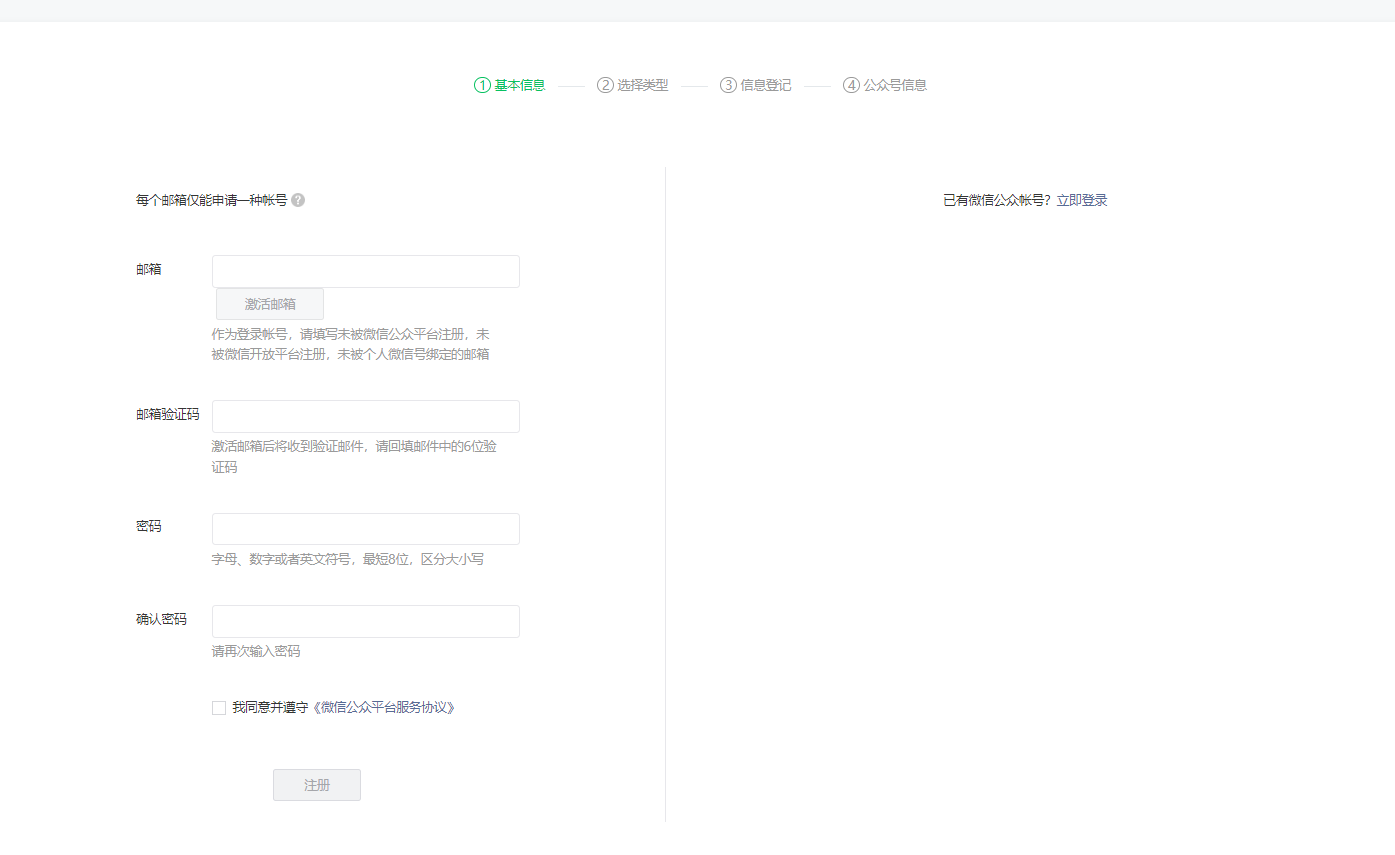
- 按要求填写信息

- 激活以后进行主体信息登记

二.获取AppId
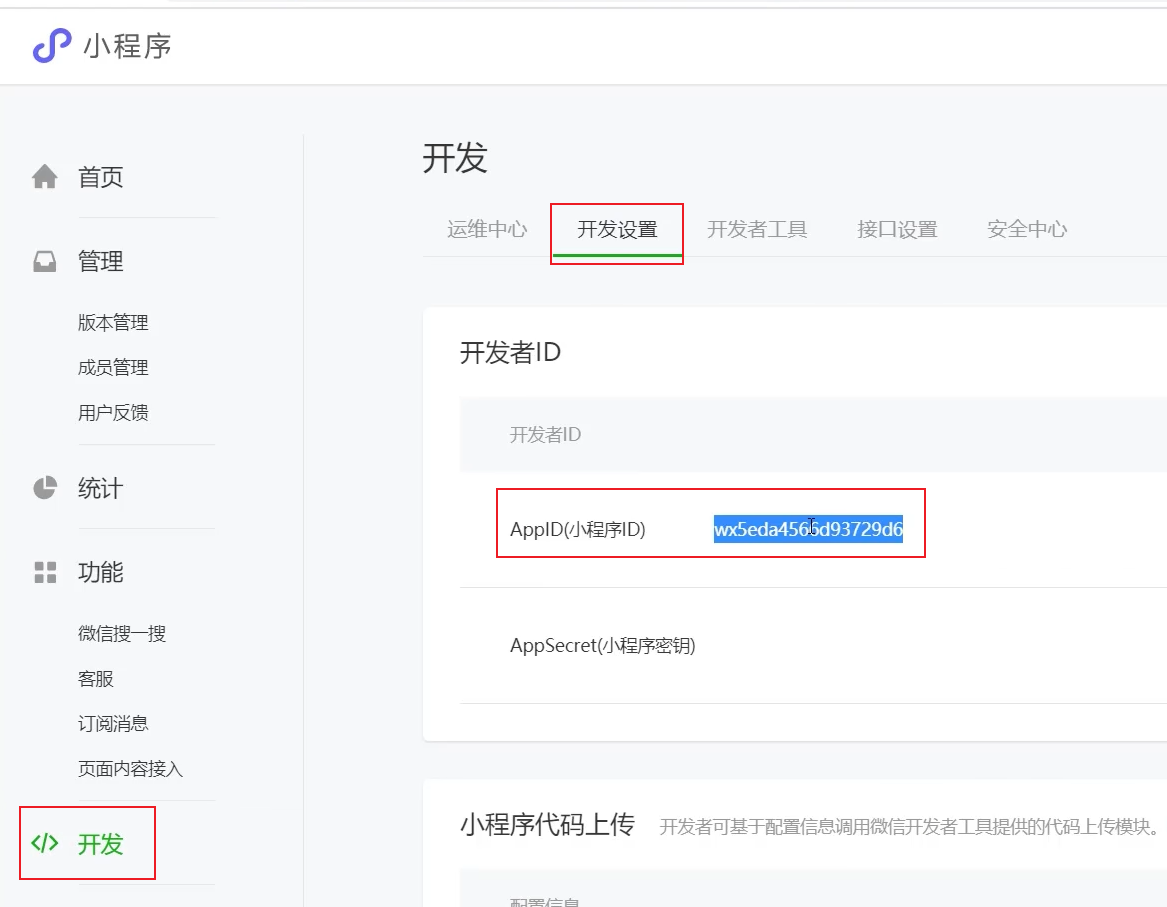
- 扫码登录 - >开发 -> 开发设置

三.微信开发者工具使用less
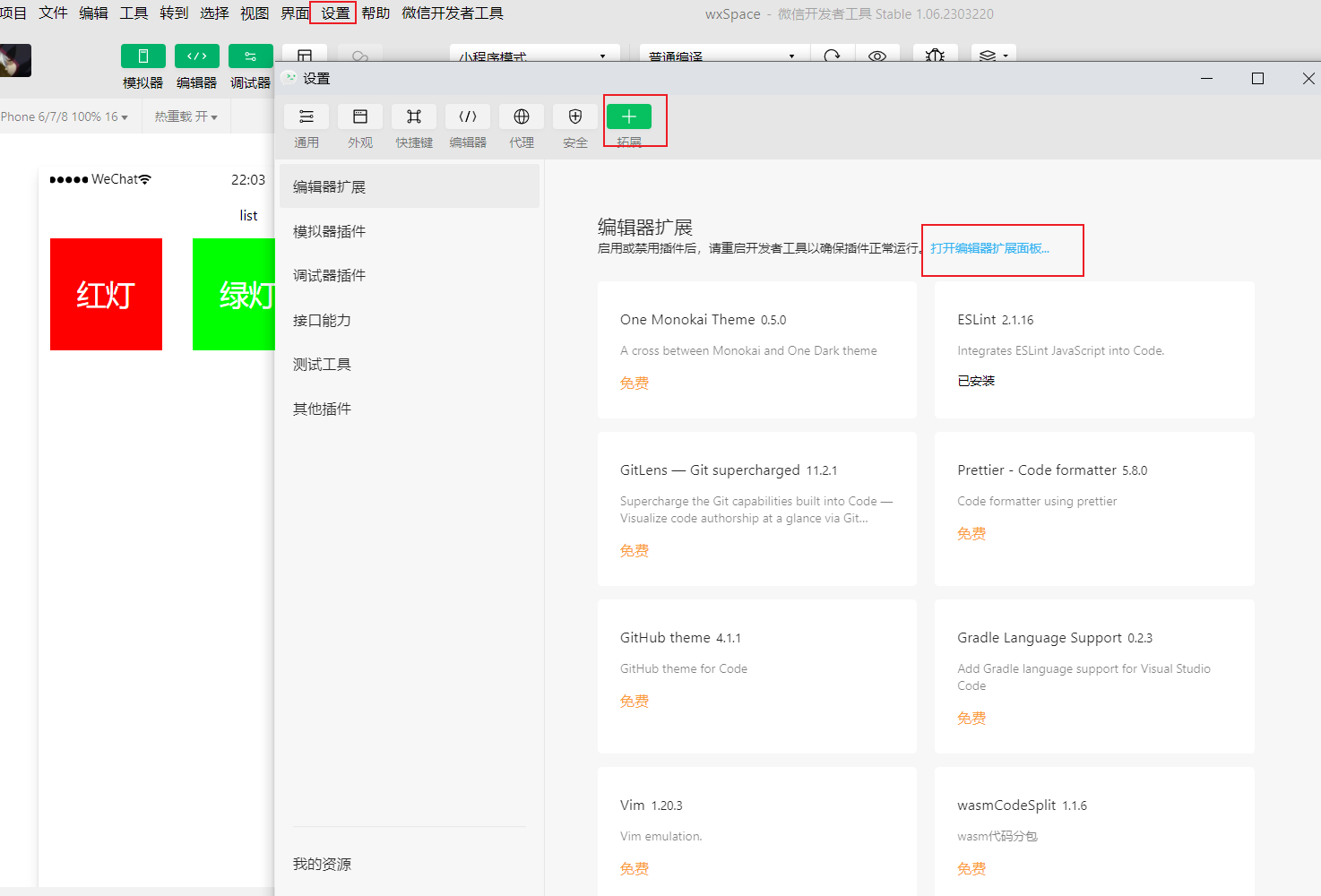
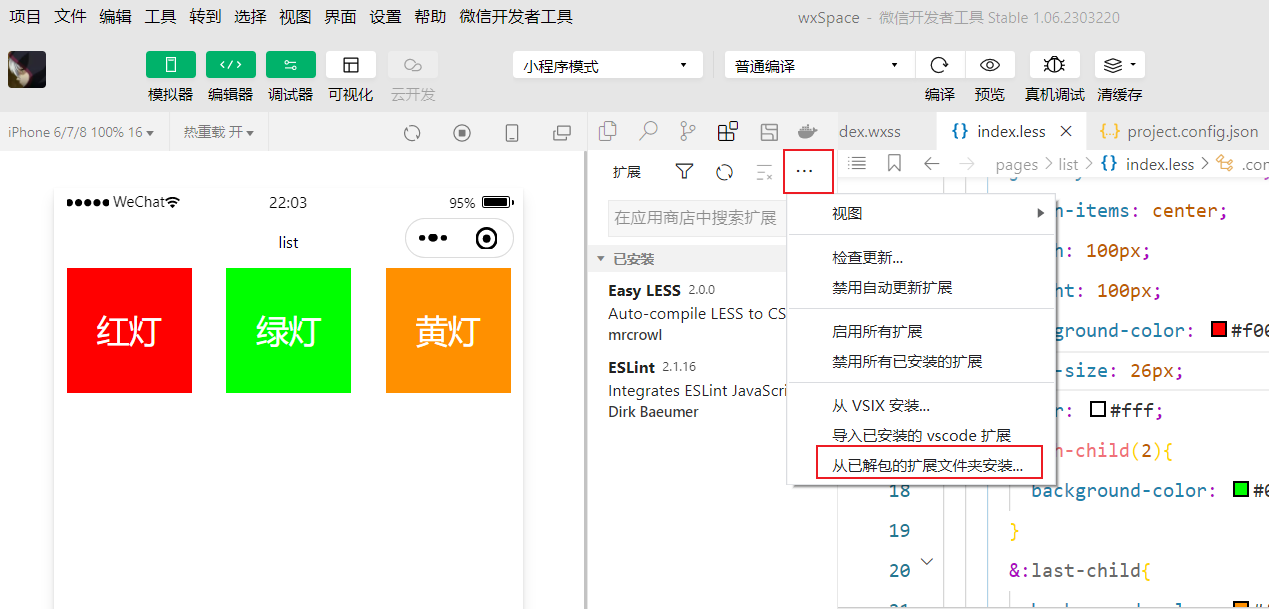
- 打开微信开发者工具 -> 设置 ->扩展设置

- 点击商城右上角三个点 ->从已解包的扩展文件夹安装 ; 注意: less包要使用vscode在插件商城下载好后选择导入即可

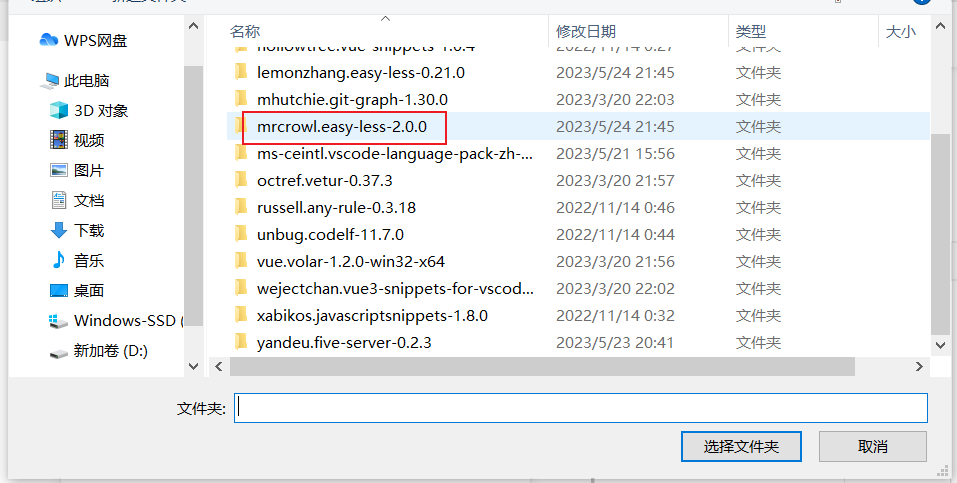
- 找到vscode 下载好的less包直接选择即可

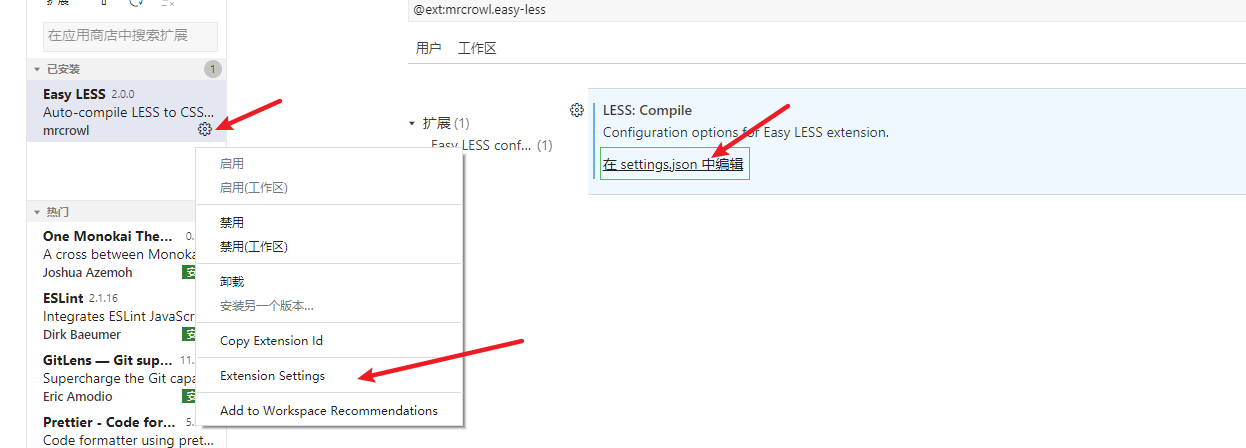
- 安装插件以后配置输出文件 点击设置 -> Extension Settings

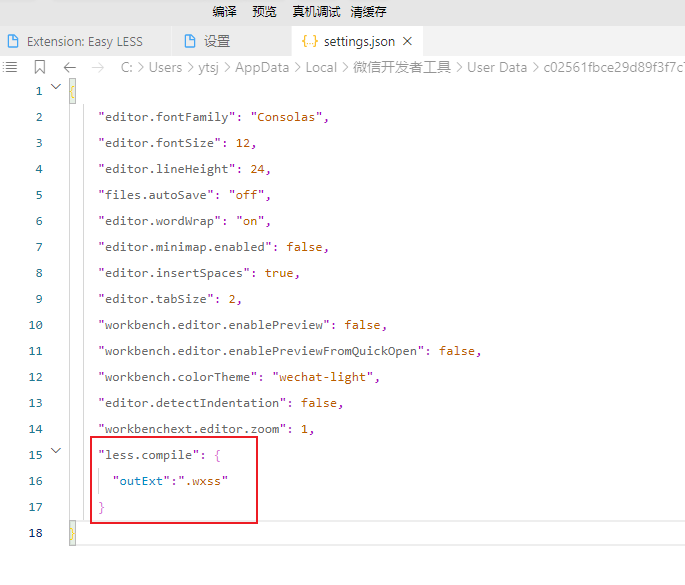
- 在settings.json中添加一些内容

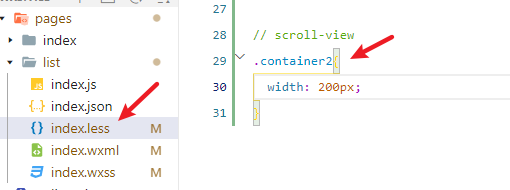
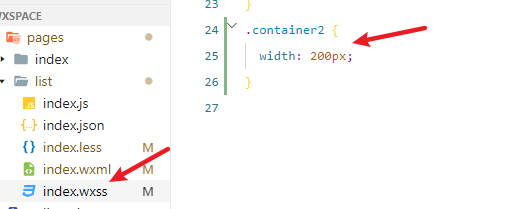
- 保存后, 在页面中新建.less文件 在less中编写css代码 .wxss文件中就会同步
index.less

- index.wxss

四.关于适配rpx
- 小程序中支持rpx的单位,用来适配屏幕的独有单位(小程序独有)
- 适配原理: 小程序为了适配不同的屏幕, 使用rpx作为单位, 将屏幕的宽度等分为750份(相当于栅格化布局,栅格了750个)
- rpx与px的关系以iphone6/7/8为例: 屏幕宽度375px 750个物理像素 等分750份就是;1px = 2rpx = 2物理像素 ;那么就根据设计稿 来换算 设计稿给的如果一个按钮的宽高是50px * 80px 换算成rpx就是100rpx * 160rpx

五.关于样式 wxss
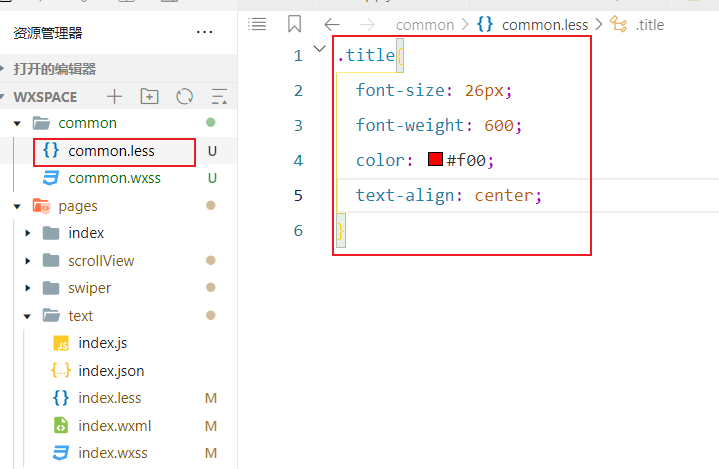
- 如果多个页面的结构想使用同样的样式,那么可以对这些样式进行封装,创建一个common文件夹,定义公共的样式文件,例如就是common.wxss , 然后在页面中使用 @import "/路径"; 导入外部样式表, 切记分号结尾 ; 定义公共样式:

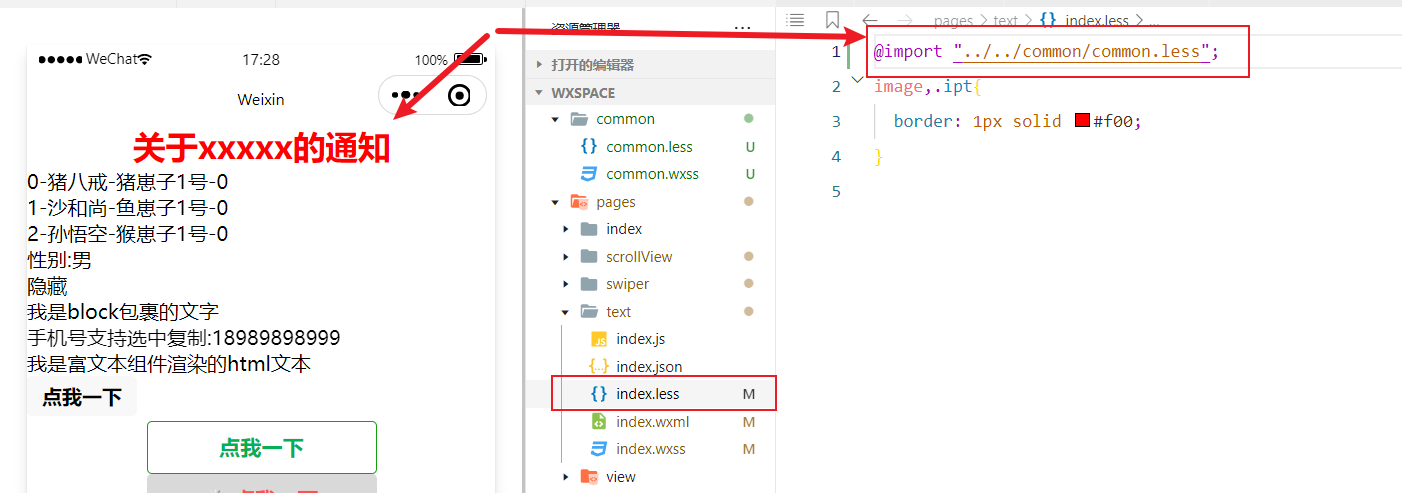
- 导入样式:

六.关于下拉刷新 pullDownRefresh
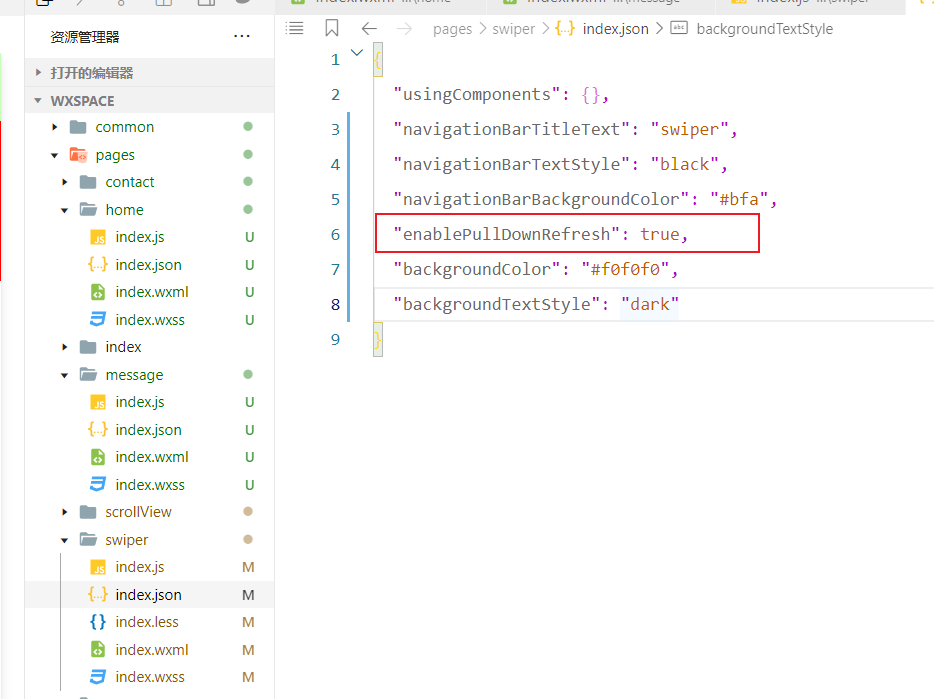
- 页面开启下拉刷新(可以是全局的,可以是页面的,一般是页面自己配置) 在对应的json文件中配置属性 "enablePullDownRefresh": true

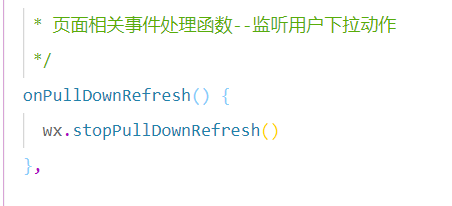
- 监听下拉刷新的方法 : onPullDownRefresh(){}
- 下拉刷新在编辑器上会回弹,但在真机上不会回弹,切记,需要手动调wx.stopPullDownRefresh()这个方法停止下拉刷新

七.关于上拉加载 要设置节流
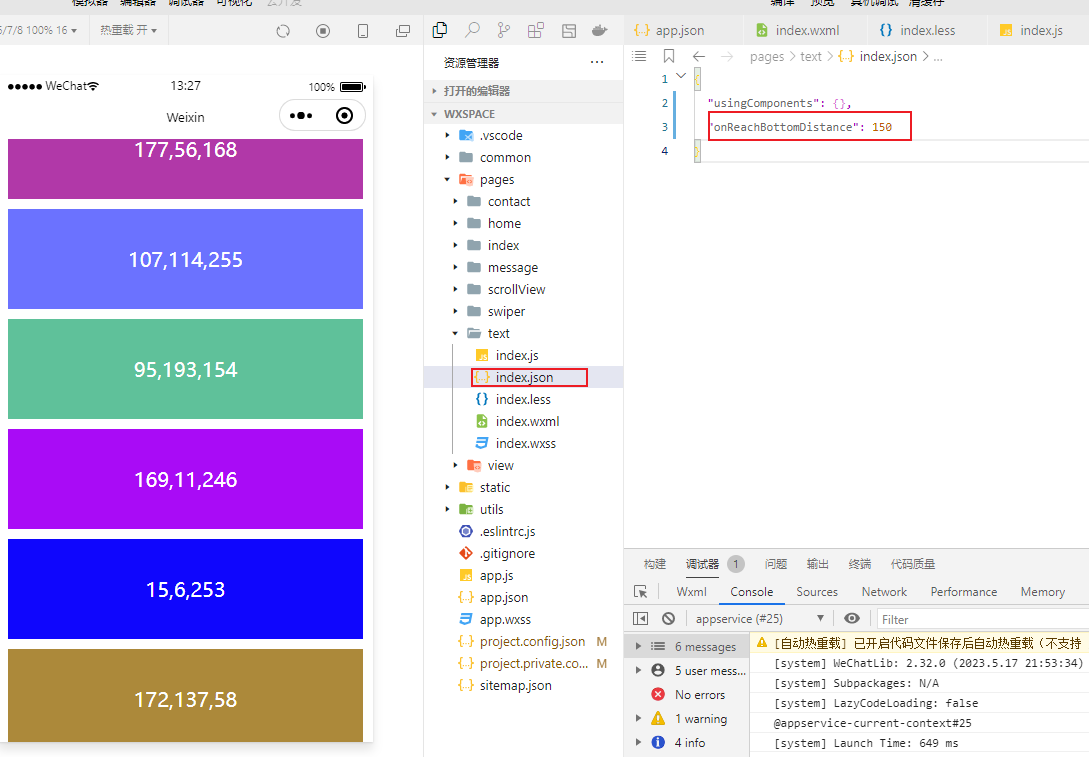
- 当页面为列表页的时候,一般会用到上拉加载 , 此时就需要在对应的页面json文件中配置 触底的距离: "onReachBottomDistance": 100 (默认为50)

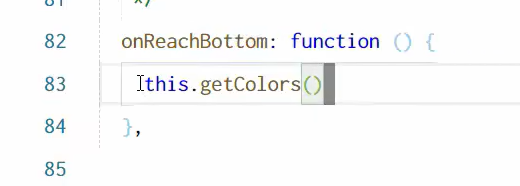
- 在js文件中的onReachBottom(){} 作请求下一页数据的操作

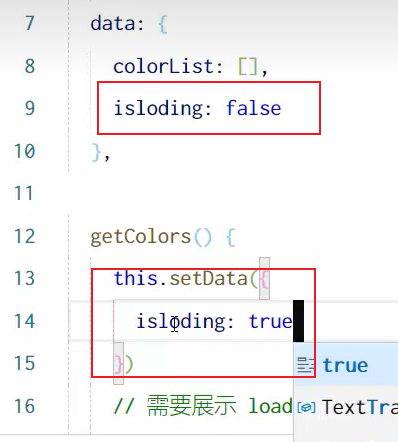
- 此时要对监听上拉触底的这个方法就行节流操作, 否则只要触发了上拉触底的操作就会去请求下一页的数据, 因此,主要在data里边定义一个布尔值的变量,用来判断当前请求是否结束,如没有结束就不让它请求 ,
- 定义变量 , 刚进入请求的方法把值修改为true

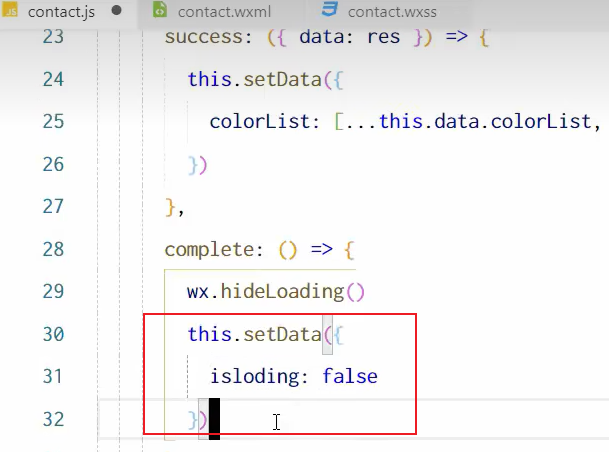
- 请求结果返回,把值改为false

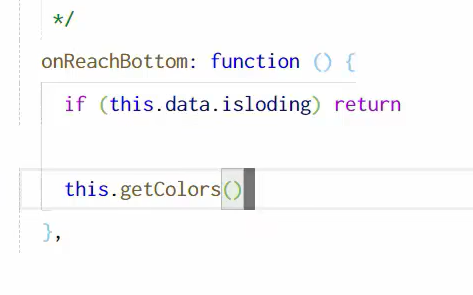
- 在监听上拉触底的钩子中判断,如果值为false 才去请求

八.关于wxs脚本
- 内嵌wxs的创建 , 在wxml页面使用<wxs module="m1"></wxs>标签 , 使用module属性 (值为当前脚本模块的名字








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6743
6743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








