一、安装@types/node
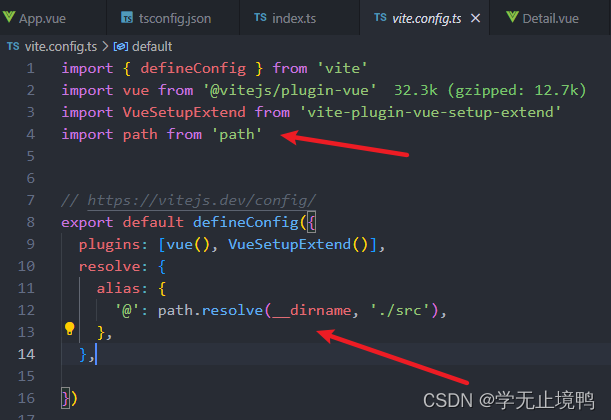
npm install @types/node二、vite.config.ts 文件中配置以下内容
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
},
},
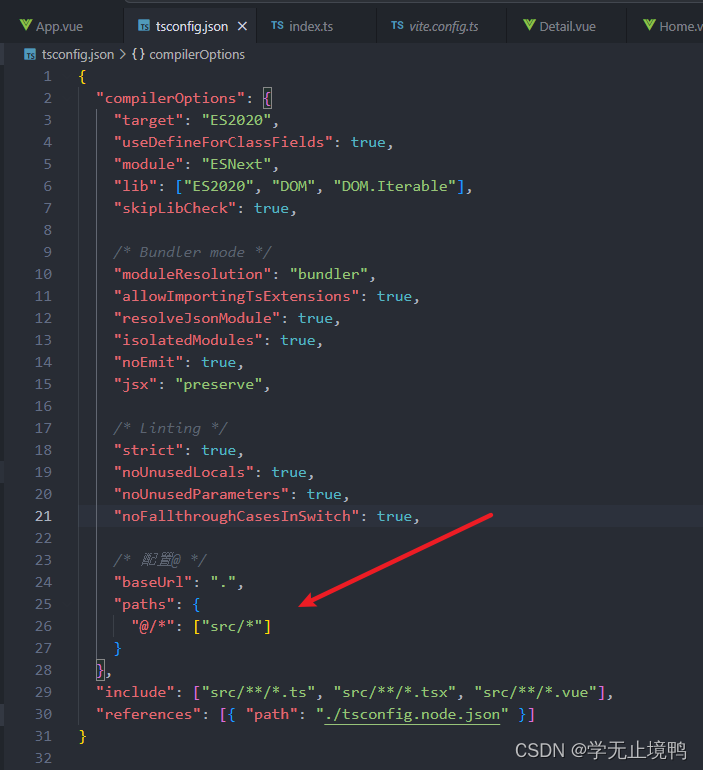
三、 tsconfig.json 文件中compilerOptions下配置以下内容
/* 配置@ */
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}






















 438
438

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








