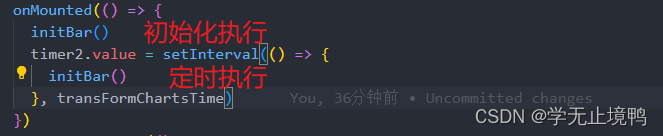
定时刷新 在钩子中写定时器,定时执行

但是写了以后发现没效果,是因为vue3做了缓存,它发现你在第二次渲染的时候,节点一点没变,一次就省去了重新渲染;关键代码来了:
注意哈,注意哈,注意哈:我要开始装逼了:神之一手
myChart.clear()
option && myChart.setOption(option)对,就是这个clear方法,在你渲染echarts时 setOption之前去清除一下,那下次调用的时候就会获取新的节点去渲染了
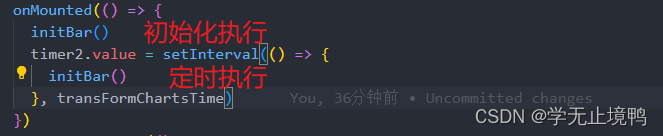
定时刷新 在钩子中写定时器,定时执行

但是写了以后发现没效果,是因为vue3做了缓存,它发现你在第二次渲染的时候,节点一点没变,一次就省去了重新渲染;关键代码来了:
注意哈,注意哈,注意哈:我要开始装逼了:神之一手
myChart.clear()
option && myChart.setOption(option)对,就是这个clear方法,在你渲染echarts时 setOption之前去清除一下,那下次调用的时候就会获取新的节点去渲染了

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


