目录
双Token,前后端配合方案
双Token,前后端配合方案
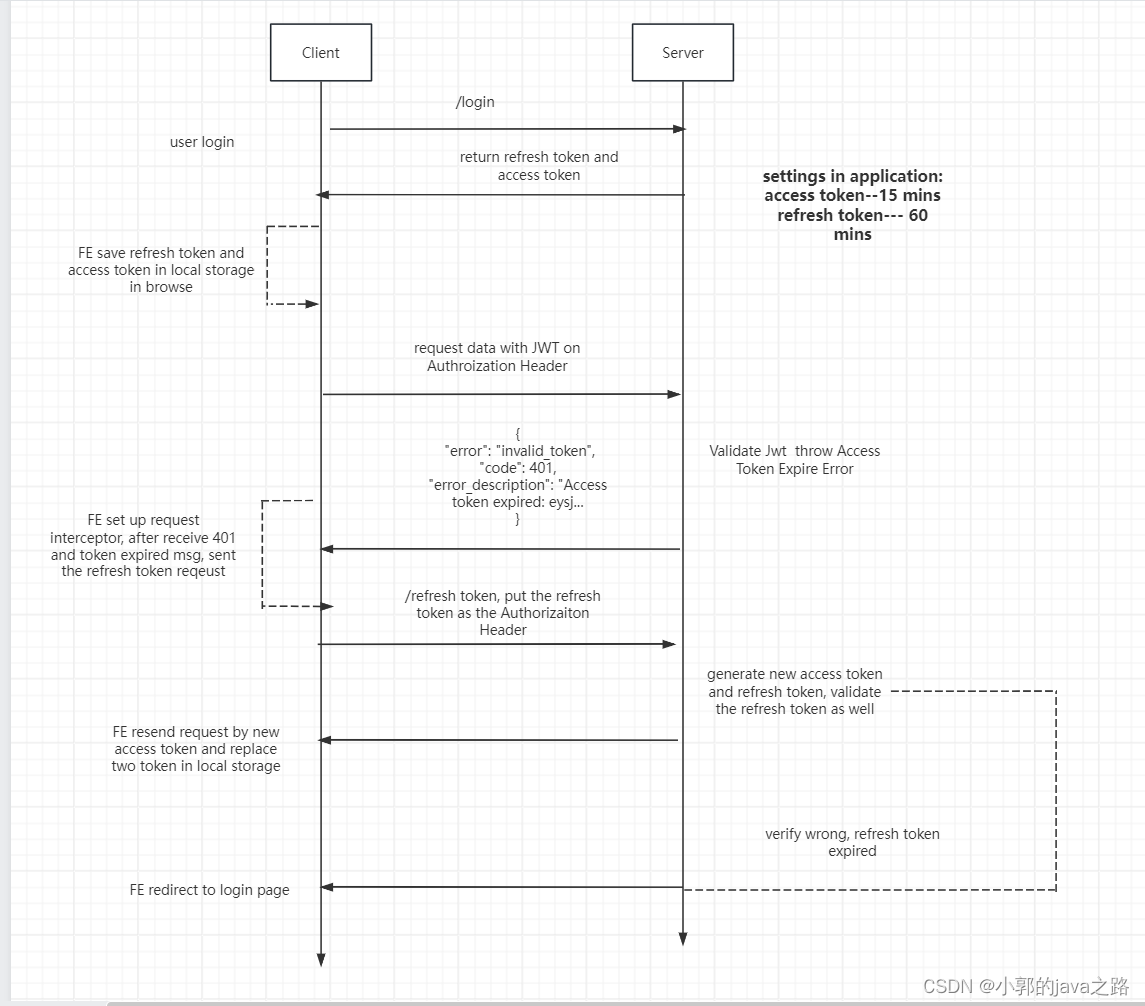
以下是我们正在采用的流程图

方案:
- 双token方案意味着有两个token, access token 和 refresh token, access token是每次请求携带的token, 为了安全和减少暴露,通常设置的时间较短,我们设置为15分钟,不同行业有不同的需求,我们对于安全性比较重视,所以设置的时间偏短。 refresh token 我们设置为一小时过期,refresh token过期后就不在续期,让用户重新登陆
- 前端需要配置做的步骤,会设置请求拦截器,如果拦截到返回结果是401并且错误信息是token过期,则会在拦截器中发送refresh token请求
- 前端会监控用户活跃时间,我们设置用户的空闲时间是10分钟,如果用户长时间没有操作,则会填提示框询问用户是否需要继续停留在该页面,该提示框会等待三分钟,如果三分钟没有任何操作或者点击了取消,则前端会进行token 的清除,让用户回到登录页面。如果点击了确定,则会发起refresh token请求,刷新所有的token。
步骤:
- 用户点击登录,前端携带用户名密码发起请求,后端返回access token和refresh token
- 前端保存token信息到local storage
- 将access token放到请求头发起访问数据请求
- 后端校验access token是否过期,过期则返回401和token过期信息
- 前端通过请求拦截,拦截到401 和token过期信息。再拦截请求里面再次发送refresh token请求刷新,这里面可能会存在其他携带旧的token请求,这时候可以放这些失败请求放到队列中,保证只有一个请求去请求刷新就好。这时候,会将refresh token放到请求头中发起刷新token的请求。
- 后端返回全新的refresh token和access token,我们保证了refresh token过期时间一定会比access token时间长。同时,如果用户一直操作,就不存在token过期就被弹出页面的问题。
- 前端接收到新的refresh token和access token后,就可以替代浏览器本地的token,同时原来因token过期不成功的请求可以再次发送。
- refresh token过期,如果用户长时间不操作,就会直接回到登录页面。





















 593
593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








